MIT App Inventor - кожен може створити мобільний додаток. App Inventor - середовище візуальної розробки android-додатків Завантажити навчання app inventor російською
App Inventor - середовище візуальної розробки android-додатків, що вимагає від користувача мінімальних знань програмування. Спочатку розроблена в Google Labs, після закриття цієї лабораторії була передана Массачусетському технологічному інституту. На початку березня 2011 року Массачусетський інститут запустив публічну бета-версію проекту, доступну на сайті appinventor.mit.edu.
Працює це середовище розробки прямо з браузера. Завантажувати та встановлювати нічого не потрібно. Отриманий результат можна переглядати на android-пристрої. Готові додатки можна розміщувати в Play Market.
C серпня 2015 року App Inventor 2 підтримує російська мова.
В онлайн редакторі MIT App Inventor 2 додатки будуються на базі стандартних компонентів, які є основним елементом розробки Android-додатків.
Блоки App Inventor. Важливі поняття і принципи
Блоки App Inventor є інструменти для оперування компонентами і виглядають як пазли.
Блоки в цьому конструкторі додатків для Android розбиті на дві великі групи за ознакою - на що впливають і до чого відносяться:
- пов'язані безпосередньо до компонентів
- пов'язані з додатком в цілому
Почнемо з блоків, які належать компонентів. Їх можна розділити на три типи, які легко розрізнити за кольором:
1. блоки, що описують властивості компонента. Вони зеленого кольору і виглядають так:
цей блок позначає поточне властивість компонента. На даній картинці наведено блок кольору фону для текстового компонента TextBox1. Він має на увазі отримання вже наявного значення.
а цей задає необхідне значення компоненту (привласнити TextBox1 фоновий колір ...). «Set» - задати. Цей тип блоку-властивості можна було б віднести до командам (обробникам), оскільки він дійсно дає команду змінити якесь властивість компонента, в тому числі, і значення полів. Однак розробники App Inventor вирішили так - все ж це і властивості теж.
2. блоки-події, тобто, ті блоки, які відстежують настання якої-небудь події в додатку, наприклад, натискання кнопки і далі запускають блок-команду. Вони пофарбовані в бронзовий колір і виглядають ось так:
цей блок, наприклад, виконує дію після натиснення кнопки (коли по Button3 кликнули зробити ...)
3. блок-команда, в App Inventor цей блок ще часто називають оброблювачем. Цей блок вказує, що потрібно зробити з компонентом, до якого належить блок:
Саме цей блок викликає дані з таймера пристрою.
Друга група блоків, що відносяться до всього з додатком, Організована трохи інакше.
Для початку ось їх список підгруп: 
- Logic blocks - логічні блоки
- Math blocks - математичні блоки
- Text blocks - текстові блоки
- Lists blocks - блоки для управління списками
- Colors blocks - блоки для управління кольором
- Variables blocks - блоки для управління змінними
- Procedures blocks - блоки процедур.
Всі вони, за винятком Procedures blocks, вбудовуються в інші блоки. Тобто, вони не можуть служити початковим блоком, на відміну від блоків-подій, що належать компонентів - всі дії проводяться при будь-яких подіях з компонентами.
Ось тут варто розповісти ще про типах «пазлів». Отже, ви, напевно, помітили, що є пазли чотирьох видів.
З їх форми абсолютно очевидно, що першим видом починається будь-яка ланцюжок в мобільному додатку. Це - подія і цілком логічно, що воно ініціює всі подальші дії. І цей тип не відрізняється від прийнятого в цьому конструкторі додатків для Android.
А от наступні два види блоку по типології App Inventor відносяться до різних типів: властивостям і командам (обробникам), відповідно. Але за формою пазла і за змістом їх можна було б віднести до командам, так як вони задають дію. скажімо, другий наведений на зображенні пазл дає команду привласнити компоненту певне значення, а третій пазл - викликати компонент з певним значенням. Крім того, ці пазли є «проміжними», ними не можна закінчити ланцюжок.
А от четвертий вид являє собою кінцеве значення, існуюче або розраховується і їм закінчуються ланцюжка. Наприклад, четверта картинка являє собою поточне значення компонента Clock1.
Компанія Айтічер оголошує конкурс розробки мобільних додатків для ОС Андроїд, створених на мові програмування App Inventor.
Терміни проведення Конкурсу
- Прийом і реєстрація конкурсних робіт: з 1 січня по 15 травня 2017 року.
- Розгляд робіт конкурсним Журі - з 15 по 30 травня 2017 року.
- Оголошення підсумків конкурсу 30 травня на порталі конкурсу.
Під операцією ми будемо розуміти послідовність дій, кожне з яких може містити різну кількість блоків.
Будь-яку операцію можна помістити або в блок обробки події, або в блок процедури. Розташування операції в блоці обробки події характеризується простою, але в майбутньому це може призвести до багатьох проблем, на відміну від використання її в процедурі, що дозволять отримати гнучкий алгоритм. Розглянемо це на прикладі простої операції присвоювання глобальної змінної порожнього списку, що складається з двох блоків (рис. 1).
Мал. 1. Варіанти розташування операції.
При розміщенні операції в блоці обробки події компонента (верхній варіант), вона жорстко прив'язується до нього і стає недоступною для виклику з інших блоків. Якщо цю операцію потрібно викликати з іншого блоку, то її доведеться скопіювати. Створювати копії операції небажано, тому що при зміні її алгоритму доведеться вносити правку в кожну з них. Це підвищує ймовірність появи різних помилок: можна забути виправити якусь копію, помилитися при копіюванні блоків, вставці їх і т.п. Розміщення операції в блоці процедури дозволить викликати її з інших блоків і уникнути описаних вище помилок.
При роботі в редакторі блоків іноді виникає необхідність виклику різних версій однієї операції або різних операцій. Для цього можна або створити нові компоненти з новими блоками обробки подій, або використовувати один існуючий блок btnExecute, поміщаючи в нього виклик тієї чи іншої операції. В результаті заміни, від'єднаний операції перетворяться в "плаваючі" блоки (рис. 2), які не належать жодному групового блоку.

Мал. 2. "Плаваючі" блоки.
Якщо на робочому полі таких плаваючих блоків багато, то розібратися з ними може буде непросто. Якщо з нижнім блоком все зрозуміло - це блок виклику процедури, то що робить зчіпка блоків у верхній частині малюнка? Це окрема операція чи дію, яке входить або входило в якусь іншу операцію? Але тоді де інша частина цієї операції? Додавання операції в блок процедури дозволить позбутися від незрозумілих "плаваючих" блоків.
Для виконання блоку не обов'язково поміщати його в обробник події. Можна натиснути правою кнопкою миші на ньому і в контекстному меню вибрати опцію Do it.
Ще один недолік розміщення операції в обробнику події пов'язаний з тим, що при випадковому видаленні компонента в дизайнера відбудеться видалення не тільки всіх блоків, які відносяться до цього компоненту, але і всіх вкладених в них блоків. Особливо прикро буде в тому випадку, якщо операція складалася з великого числа блоків (рис. 3). Якщо видалити компонент btnTest, то відбудеться видалення блоку btnTest.Click з усім його вмістом.

Мал. 3. Небажана угруповання блоків в обробнику події.
Яку операцію виконують блоки на цьому малюнку? Відразу відповісти важко. А при приміщенні їх в окрему процедуру все відразу стане зрозуміло з її назви setVarValue - задає значення змінної (рис. 4).

Мал. 4. Угруповання боків в процедурі.
Блоки процедур і локальних змінних мають настройку, доступну при натисканні на піктограму шестерінки. Для блоків процедур вона полягає в додаванні їм вхідних параметрів, а для блоків локальних змінних до створення додаткових входів. Це дозволить чотири блоки змінних перетворити в один блок з чотирма змінними (рис. 4). Чи є таке перетворення еквівалентним? Ні. Блок з декількома локальними змінними має одну область видимості, що не дозволяє всередині нього отримувати значення його змінних. Наприклад, неможливо змінної value (рис. 4) присвоїти значення змінної key.
Перерахуємо виявлені нами недоліки розміщення операції в блоці обробки події:
- Жорстка прив'язка до блоку події певного типу обраного компонента
- Неможливо виклику операції з інших блоків (значить, вона не може стати бібліотечної)
- Видалення операції при видаленні компонента
- Освіта незрозумілих "плаваючих" груп блоків
- Складно швидко зрозуміти те, що робить операція
Позбутися від усіх цих недоліків дуже просто, якщо всі операції поміщати в процедури.
При створенні алгоритмів для простоти і швидкості хочеться різні операції помістити в одну процедуру, що призведе до швидкого збільшення кількості блоків і складнощів з розумінням її роботи. Для виключення цього в програмуванні широко використовується просте правило:
Одна функція (процедура) - одна операція
Це правило взято з життєвої практики. Уявіть, що ви включаєте світло в кімнаті, а при цьому відбувається включення телевізора, кондиціонера і виключення комп'ютера. Чи сподобається вам це? Ні, тому що це призведе до плутанини і неприємних ситуацій.
На рис. 4 на початку блоку відбувається виклик чотирьох процедур - getKey (отримати ключ), getNewVal (отримати нове значення), getKeys (отримати список ключів) і getIndex (отримати індекс). Кожна з цих процедур виконують одну операцію. Після них йде блок if, в якому відбувається виконання однієї операції процедури setVarValue1.
Чи можна в процедурах замість локальних змінних використовувати глобальні? Можна, але так робити не слід. Використання глобальних змінних всередині процедури, по-перше, жорстко прив'язує її до них і, відповідно, до даного додатку, а, по-друге, за допомогою глобальних змінних зовнішні блоки з різних місць програми можуть впливати на внутрішній механізм роботи процедури, що вельми небажано. Що може статися, якщо пасажири автобуса матимуть доступ до його механізму?
Локальні змінні є свого роду буфером. Якщо зміниться ім'я глобальної змінної, то це не порушить роботу процедури, тому що всередині неї використовуються імена локальних змінних, які не змінювалися. В App Inventor при зміні імені глобальної змінної воно автоматично зміниться в усіх використовують його блоках. Звідси випливає важливий висновок про те, що існуюча в App Inventor автоматизація з перевірки коректності типів змінних, перейменування змінних і та ін., З одного боку, спрощує розробку додатків, звільняючи розробника від роздуми над цими питаннями, а, з іншого боку, сприяє розвитку навички недбалого складання алгоритмів. Взагалі кажучи, даний навик може розвинутися при програмуванні на будь-якій мові. Як цього уникнути? Використовувати рекомендації по створенню "чистого коду", про що написано чимало книг. У MIT App Inventor вийде використовувати лише малу частку цих рекомендацій, але дотримання їх дозволить поліпшити алгоритми і їх читаність при будь-якому способі їх створення - на аркуші паперу, дошці, при редагуванні коду або роботі з блоками.
Зазначене вище правило слід використовувати і в разі використання блоків обробки подій. На рис. 4 обробник події Click виробляє тільки одну операцію - викликає процедуру. А якщо з обробника подій потрібно викликати кілька процедур? Тоді потрібно зрозуміти, ця група процедур виконує одну або кілька операцій? Якщо одну, то все в порядку. Наприклад, при ініціалізації програми викликається багато процедур, але всі вони об'єднані однією операцією - ініціалізації.
Чим більше операцій виконує процедура, тим більш тісної є її зв'язок з даним проектом, і тим складніше її адаптувати для роботи в іншому додатку. В ідеальному випадку процедуру загального призначення бажано робити незалежної від цього додатка, щоб з'явилася можливість помістити її в свою бібліотеку для повторного використання в інших додатках.
Як сховище бібліотечних процедур в App Inventor можна використовувати незадіяні екрани додатка. Бібліотеки з невеликою кількістю процедур можна розташовувати спільно на одному екрані, а великі - на окремих. В останньому випадку переміщення всіх блоків бібліотеки в рюкзак можна буде виконати за допомогою однієї операції.
Якщо бібліотек накопичилося багато, то можна їх оформити у вигляді шаблону додатки, в якому перший екран залишити порожнім. Використовуємо цей шаблон при створенні нової програми, а після його готовності створюємо копію, з якої видаляються всі бібліотечні екрани.
Для виключення перейменування глобальних змінних і порушення роботи бібліотечних процедур при копіюванні їх з рюкзака на вікні керування, який може мати глобальні змінні з такими ж іменами, необхідно імена бібліотечних блоків заздалегідь складати з префіксами, що вказують на бібліотеку. Якщо бібліотека для роботи зі списком пар має назву libPairs. Тоді можна змінні, процедури і компоненти в ній назвати так: libPairs_name, libPairs_setValue, libPairs_btnExecute.
Для більш зручної роботи з великою кількістю блоків і переміщення їх по робочому полю, крім кнопок масштабування на області перегляду стане в нагоді і масштабування робочої області браузера за допомогою комбінації клавіш Ctrl- або Ctrl +.
Сьогодні на ринку праці ми спостерігаємо справжній бум на фахівців в області розробки додатків для мобільних пристроїв. Професія розробника мобільних додатків стає однією з найбільш затребуваних. Але от чи готова система освіти відповісти на цей виклик? Адже щоб діагностувати здібності до програмування і вчасно закласти міцний фундамент зі знань і навичок, починати потрібно вже з раннього шкільного віку.
До недавнього часу проблема навчання школярів середніх класів програмування здавалася нерозв'язною - перш за все через відсутність інструменту, який, з одного боку, була б достатньо проста в освоєнні, а з іншого - дозволяв би створювати справді вартісні продукти. Спроби поголовно навчати школярів Бейсік або Паскалю приводили тільки до того, що предмет «інформатика» опинявся по зубах лише дуже вузькому колу учнів - тим, кому в силу інтелектуальних особливостей, сімейного виховання або надзвичайного везіння з учителем вдавалося просунутися в освоєнні програмування далі, ніж іншим . Для більшості інших школярів інформатика так і залишалася чимось недоступним.
Ситуація почала змінюватися на початку 2000-х років, з виникненням і розвитком візуальних мов програмування, флагманом яких по праву вважається мову Scratch. Ця мова зробив справжню революцію в шкільному викладанні програмування під десктопні ОС. Програмувати на Scratch так само легко, як складати дитячу мозаїку-паззл. Оператори і процедури мови являють собою кольорові блоки. Перетягуючи і поєднуючи їх, ми створюємо програми. Помилку в синтаксисі цієї мови зробити просто неможливо - якщо блоки не встануть поруч, паззл просто не складеться.
App Inventor
Природним розвитком цього підходу стала мова програмування App Inventor, розроблений професором Массачусетського технологічного інституту (MIT) Халом Абелсоном в 2010 році. В основі його - той же принцип перетягування візуальних цеглинок і збирання програми з блоків.
Відмінність App Inventor від Scratch полягає в тому, що App Inventor орієнтований не на десктопних використання, а призначений для створення додатків під мобільний пристрій - смартфон або планшет з ОС Android. Він вміє, наприклад, «розуміти» дані акселерометра мобільного гаджета, управляти вбудованою камерою, бачить, як орієнтований телефон в просторі і багато іншого.
App Inventor - це повністю хмарне додаток. Щоб почати програмувати на ньому, потрібен тільки інтернет і браузер. Перехід на сторінку мови здійснюється за цим посиланням. Інтерфейс англійською та російською мовами.
Інтерфейс мови програмування MIT App Inventor складається з двох основних частин - дизайнера і редактора блоків.
В дизайнера ми конструюємо наш додаток з елементів - екранів, кнопок, осередків, зображень, звуків.
В редакторі блоків ми програмуємо поведінку цих елементів.
Інтерфейс App Inventor простий і інтуїтивно зрозумілий. Якщо ви захочете спробувати викладати програмування на App Inventor в школі, рекомендуємо сайт appinvent.ru, на якому зібрані навчальні матеріали для вчителів.
Конкурс для школярів
А школярі, які пройдуть навчання по програмуванню на App Inventor в школі або самотоятельно, можуть взяти участь в конкурсі на розробку власних мобільних додатків на App Inventor. Переможець конкурсу отримає планшетний комп'ютер від компанії Samsung. Термін подачі робіт - до 15 травня 2016 року.
Погодна станція в MIT App Inventor 2 - додаток погодної станції для android телефонів створене за допомогою онлайн сервісу.

Даная погодна станція описана в статті, де ми робили огляд роботи погодної станції, створювали скетч для arduino і пристрій погодної станції. Ну а сьогодні ми розберемося більш детально як створити додаток для android і відобразити всі ці дані з нашої погодної станції на телефоні.
Для створення програми погодна станція в MIT App Inventor 2 на потрібні:
1. Фонове зображення розміром 540х960 пікселів (розмір фонового зображення залежить від розміру екрана вашого пристрою)

2. Іконка програми для головного екрану 128х128 пікселів (в форматі PNG32)
3. Іконки кнопок в додатку в двох кольорах, розміром 80х80 пікселів
![]()
Коли ми підготували всі необхідні зображення для додатка, можна приступати до роботи в MIT App Inventor 2. Для початку нам будуть потрібні такі компоненти:

- ListPicker1 - для запуску Bluetooth підключення, вибору доступних Bluetooth пристроїв і режиму відображення стану підключення
- Label3 - резервна, для відображення додаткової інформації (тимчасово не працює, можна не додавати)
- Label1 - для відображення отриманих даних з arduino
- Label2 - для відображення написи (температура в кімнаті, температура на вулиці, тиску і т.д.)
- HorizontalArrangement1 - режим вирівнювання елементів по горизонталі, в нашому випадки кнопок перемикання режимів)
- Button1 - кнопка включення режиму "температура на вулиці"
- Button2 - кнопка включення режиму "температура в кімнаті"
- Button3 - кнопка включення режиму "тиск в мм.рт.ст."
- Button4 - кнопка включення режиму "вологість в%"
- Button5 - кнопка відключення (невидима)
- Clock1 - таймер
- BluetoothClient1 - компонент для роботи з Bluetooth (отримання і відправка даних)
Тепер перейдемо в режим блокового програмування в MIT App Inventor 2 Для початку пропишемо функціонал для ListPicker 
потім для таймера

для отримання даних через bluetooth

для кнопок 1-4

для кнопки відключення

Після всіх пройдених етапів розробки тестуємо додаток на телефоні, і перевіряємо працездатність.
Збільшити вбудовану функціональність App Inventor можна за допомогою web-технологій і розширень. У мережі можна знайти платні та безкоштовні розширення (близько 200 на puravidaapps.com), але виникають питання, а наскільки складно створювати свої, що вони можуть дати і чи варто витрачати час на це або краще зайнятися чимось іншим?
Всі компоненти і блоки, доступні в App Inventor, відносяться до вбудованих (внутрішнім), а розширення - до зовнішніх.
Вбудовані можливості надають цікаву функціональність для початківців користувачів, задовільну для досвідчених і недостатню для програмістів. При цьому більшість користувачів віддадуть перевагу завантажувати готові розширення, а не розробляти їх. З цього випливає простий висновок про те, що розробка розширень може бути цікава, в основному, досвідченим користувачам і ентузіастам. Початківців цілком влаштують вбудовані можливості і наявні розширення, а програмістам займатися розширеннями не цікаво через необхідність виконання подвійної роботи. Навіщо витрачати час на створення і налагодження розширення обмеженої функціональності, а потім за допомогою нього створювати додаток обмеженої функціональності, якщо можна відразу писати код на Java, користуючись усіма доступними можливостями Android Studio IDE і Android API?
Створювати розширення для AI нескладно, якщо є якийсь досвід програмування і розуміння основ ООП, але із зазначених вище причин цим серйозно займаються одиниці. Створювати функціональні розширення непрактично, а ось написання простих доповнень для розширення вбудованої функціональності або створення нової може здатися цікавим і корисним в плані практики заняттям. Але тут потрібно визначитися з підходом. Можна або слідувати концепції AI - візуальне програмування, або розширити її елементами текстового програмування.
Якщо сказати грубо, то App Inventor схожий на айсберг, верхівка якого видно користувачам у вигляді вбудованої функціональності, а під водою знаходиться і недоступна значно більша частина. Це зроблено спеціально відповідно до призначення даної IDE, що вимагає від користувачів мінімальних знань програмування. Закладена в App Inventor модель роботи з самого початку не розрахована на велику функціональність. Додавання нових властивостей викличе зростання кількості блоків в геометричній прогресії. Наприклад, додавання властивості прозорості приведе до появи двох блоків для кожного віджета (для установки і повернення значення). Якщо таких віджетів 5, то число блоків збільшиться на 10. Додали 10 властивостей, на виході отримали 100 блоків. Додатково до цього з'являться нові поля властивостей в дизайнера. У цих умовах підхід "проста IDE + розширення" виглядає обгрунтованим, але не для тих, хто вважає за краще хорошу функціональність "з коробки" без необхідності пошуку і установки доповнень.
Настроювання властивостей об'єктів і завдання жорсткої зв'язку блоків на етапі розробки програми, з одного боку, спрощує розробку і дозволяє уникнути великої кількості помилок, але призводить до виникнення статичних додатків. Якщо до одного блоку приєднаний інший блок, то це назавжди. Змінити властивість або вибрати інший об'єкт на етапі виконання програми можна тільки в тому випадку, якщо ця можливість була закладена на етапі розробки. Для цього необхідно використовувати непрямий доступ до об'єктів. Наприклад, можна створити список пар "назва об'єкта - об'єкт" для всіх об'єктів, а потім використовувати його в функціях для доступу до різних об'єктів. В цьому випадку приймає блок буде пов'язаний не з конкретним об'єктом, а зі списком, з якого потрібний можна отримати по його ключу-імені.
Якщо до сказаного вище додати складності з реалізацією групових операцій, відсутністю віджетів, методів та інших нюансів вбудованої функціональності, то стане зрозуміла причина появи AppyBuilder, Thunkable, Makeroid і ін., В яких збільшення функціональності реалізовано за рахунок кількості компонентів. Більше компонентів - більше блоків. А ось за допомогою розширення можна збільшити функціональність якісним чином, наприклад, використовувати один блок для доступу до десяткам властивостей десятка об'єктів. Ось це вже дійсно цікаво, оскільки доповнює візуальне програмування елементами текстового для компенсації ряду недоліків вбудованої функціональності AI.
Чи зможуть створювати розширення ті, хто слабо знайомий з програмуванням? Так, прості зможуть, скориставшись підходом "скопируй і зміни", але певна підготовка все ж потрібно. Без неї буде незрозуміло, чому розширення НЕ компілюється і що при цьому пишеться на екрані. Також слід сказати про те, що частина розширення, що працює з об'єктами Android, зручний створювати і налагоджувати в Android Studio.
Розробка розширень підійде тим, кого, в принципі, влаштовує App Inventor, але хотілося б щось доповнити, поліпшити і спростити, а заодно і попрактикуватися в Java. Якщо це ваш випадок, то почнемо з розгортання середовища розробки.
ВКонтакте є група Розширення для App Inventor , Де на відео і в текстовому вигляді дано покрокове керівництво по створенню та налагодженню робочого середовища, а також простий приклад, який повертає слово Test. Дублювати даний матеріал не має сенсу, а ось сам приклад розглянемо в якості швидкого введення в тему.
package vlad; import com.google.appinventor.components.runtime. *; import com.google.appinventor.components.annotations.DesignerComponent; import com.google.appinventor.components.annotations.DesignerProperty; import com.google.appinventor.components.annotations.PropertyCategory; import com.google.appinventor.components.annotations.SimpleEvent; import com.google.appinventor.components.annotations.SimpleFunction; import com.google.appinventor.components.annotations.SimpleObject; import com.google.appinventor.components.annotations.SimpleProperty; import com.google.appinventor.components.common.ComponentCategory; import com.google.appinventor.components.common.PropertyTypeConstants; import com.google.appinventor.components.common.YaVersion; import com.google.appinventor.components.runtime.util.SdkLevel; @DesignerComponent (version \u003d YaVersion.NOTIFIER_COMPONENT_VERSION, category \u003d ComponentCategory.EXTENSION, description \u003d "This is a test extension", nonVisible \u003d true, iconName \u003d "images / notifier.png") @SimpleObject (external \u003d true) public final class TestExtension extends AndroidNonvisibleComponent implements Component (public TestExtension (ComponentContainer container) (super (container. $ form ());) @SimpleFunction (description \u003d "This function returns the \\" Test \\ "string") public String Test () (return "Test ";))
Код розширення включає в себе java-код класу і анотації, що починаються з символу @. Анотації використовуються для вказівки того, що блок коду під ними повинен бути оброблений простим компілятором. Простий компілятор переглядає анотації і виробляє інтеграцію розширення в середу розробки App Inventor - створює для зазначеної функції блок (функції або властивості), поле редагування в дизайнера і виконує іншу роботу.
@DesignerComponent вказує на загальні параметри компонента і те, що він відноситься до категорії розширень і є незриме (в даний час можна створювати тільки невізуальні компоненти розширення)
@SimpleObject вказує на компонент, а поле external \u003d true на те, що компонент є зовнішнім
@SimpleFunction вказує компілятору функцію, для якої потрібно створити блок. Якщо функція повертає значення, то виїмка з'явиться в його лівій стороні. Якщо функція має параметри, то відповідні їм виїмки будуть в правій стороні.
Тексти програм класів можна подивитися в директоріях, відповідних назв пакетів:
com / google / appinventor / components / runtime - класи вбудованих об'єктів.
com / google / appinventor / components / annotations - класи анотації
com / google / appinventor / components / common - класи загального використання
com / google / appinventor / components / runtime / util - класи утиліт
В даний час за допомогою розширення можна створити тільки невізуальний компонент. Якщо необхідно створити візуальний компонент, перетаскується на робоче поле дизайнера, як і строєні віджети, то для цього знадобиться своя локальна копія App Inventor.
Спробуйте змінити напис, скомпілювати, встановити і виконати блок. Якщо все вийшло, то робоче середовище налаштована і можна йти далі для створення більш практичних і цікавих речей.
 Як оплатити доменне ім'я
Як оплатити доменне ім'я Доменна зона островів Токелау
Доменна зона островів Токелау Що таке домен Які можуть бути проблеми
Що таке домен Які можуть бути проблеми Yandex Wordstat: докладна інструкція по використанню сервісу та операторів «Угруповання» і ускладнений запит
Yandex Wordstat: докладна інструкція по використанню сервісу та операторів «Угруповання» і ускладнений запит Редагування dbf файлів
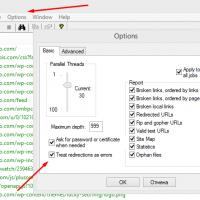
Редагування dbf файлів Xenu Link Sleuth - що це таке за програма Як користуватися програмою Xenu
Xenu Link Sleuth - що це таке за програма Як користуватися програмою Xenu Способи скопіювати і вставити текст з клавіатури не використовуючи миша
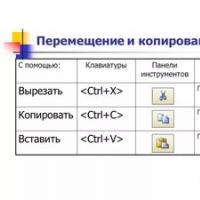
Способи скопіювати і вставити текст з клавіатури не використовуючи миша