Як створити і оформити твіттер-аккаунт для компанії. Як зробити оригінальний дизайн шапки в профілі твіттера Класні шапки для твіттера
Всім привіт!
Вже давненько люди в мережі почали говорити про те, що скоро з'явиться нове оформлення twitter акаунтів. І ось недавно (коли саме не можу сказати) це сталося! Тепер у нас є можливість поміняти старе оформлення аккаунта на нове. Багато хто почав обурюватися, і говорити, що це оформлення вже дуже нагадує. І це дійсно так. У новому оформленні у нас аватар розташовується зліва, а шапка знаходиться зверху, як на фейсбуці. Особисто мене влаштовує даний вид мого профілю в твіттері. Але тим хто не хоче мене оформлення твіттер дає можливість залишитися зі старим оформленням. Але ось чи на довго? Це залишається питанням, тому що всі ми пам'ятаємо, як нам вконтакте давали можливість не використовувати мікроблоговую стіну, поки деякі на всю користувалися новими функціями стіни. Але потім в один день нам усім просто взяли і поміняли стіну, на мікроблог. І покотилася хвиля обурення, і написи «Дуров, поверни стіну!» заповнили весь контакт. Тоді звичайно пішли на деякі поступки і деякі функції були змінені. Але колишньої стіни користувачі так і не отримали.
Так само, на мою думку, буде і з твіттером. Думаю через час старе оформлення повністю приберуть і залишать лише нове.
А тому давайте відразу запасемося красивими шапками і аватарками.
Нове оформлення твіттера. Розміри шапки і аватара
Отже за новими стандартами в шапку твіттера рекомендується ставити зображення розміром 1500 на 500 пікселів.
Аватар ж в свою чергу рекомендують ставити розміром 400 на 400 пікселів.
Досить великий аватар в порівнянні з тим же Фейсбук виходить. Так що є де розвернутися \u003d)
Що ще нового в цьому оформленні?
У цьому ж оновленні нам дають можливість пріклеплять один твіт нагорі профілю. Як на мене це щось на кшталт статусу. В принципі річ корисна. Особливо якщо у вас якийсь корпоративний мікроблог в twitter, то ви можете найцікавіші пропозиції, конкурси або акції прикріплювати зверху, щоб всяких, що заходив на ваш профіль твіттерянин бачив найцікавішу інформацію.
прикріпити твіт дуже просто. Вам треба лише натиснути на три точки під твітів і вибрати «Прикріпити до вашої сторінці профілю»
Приєднаний твіт буде виділено великим шрифтом в порівнянні з рештою стрічкою, і його буде складно не помітити.

Також у нас змінилося відображення блоків «актуальні теми дня» і «близькі по духу». Тепер вони перебувають праворуч.
В принципі нове оформлення твіттера мені подобається. Досить зручне, І що головне, тепер є де розвернутися - шапка буде більше, ніж на фейсбуці! А поки нам не ввели ніяких обмежень на зображення і текст на шапці - можна писати на ній всякі заклики до дії, або знову таки якісь акції озвучувати, які контакти писати. Так що користуємося нововведеннями собі на благо! \u003d)
З вами була Христина,
Всім вам гарного дня!
Це теж може бути вам цікаво
 Як створити групу вконтакте, чим відрізняється публічна сторінка від групи, як наповнювати групу (паблік)
Як створити групу вконтакте, чим відрізняється публічна сторінка від групи, як наповнювати групу (паблік)
 Сервіси безоплатній та платній розкрутки груп і акаунтів в соціальних мережах
Сервіси безоплатній та платній розкрутки груп і акаунтів в соціальних мережах
Розглянемо різні варіанти оформлення найпопулярніших соцмереж.
оформляємо Facebook
Розмір аватара для Facebook: 160px × 160px, - однак Facebook вимагає исходник мінімум 180 × 180.
Розмір обкладинки сторінки: 851px × 315px, - але можна завантажувати і більш високий дозвіл (наприклад, 1702 × 628). Варто враховувати, що на мобільниках шапка обрізається справа, тобто всю важливу інформацію краще поміщати по лівому краю.
оформляємо Twitter
Створення шапки для Twittera виявилося завданням нетривіальною. Рекомендовані розміри, знайдені в Мережі, були 1500px × 500px, а також 1252px × 626px, але соціальна мережа має гумовий дизайн, тобто розтягується по ширині екрану, і на великих екранах така маленька шапка розтягнутої буде виглядати неякісною. Досвідченим шляхом було знайдено максимальний розмір шапки - 1900px × 500px, - а далі найцікавіше: при завантаженні такої шапки, вона все одно обрізається! Вихід був знайдений: до картинки 1900 × 500 додаються білі поля зверху і знизу до розміру 1900px × 633px, тоді все встає, як треба.

Оформляємо Google Plus
Розмір шапки: 1080px × 680px, максимальний розмір - 2120px × 1192px, мінімальний - 480px × 270px.
Розмір аватара: від 250px × 250px, можна завантажувати великі дозволу. Необхідно також враховувати, що аватар круглий (тобто не потрібно робити текст близько до країв - обрізане).

оформляємо Youtube
Підсумковий розмір зображення шапки під усе носії - 2560px × 1440px, розмір «безпечної» зони, де можна розташовувати логотипи і т.д., - 1546px x 423px.

оформляємо VK
Розмір аватара справа - ширина 200px, висота до 500px.
Розмір області з графічним меню: ширина для одного зображення без рамки (не в таблиці) - 388px; максимальна ширина одного ряду двох і більше зображень, що поміщається на головне меню не в таблицю (з вкл. опцією nopadding), - 376px; максимальна ширина для одного зображення, що розміщується без рамки в таблиці, становить 376px; максимальна ширина для двох і більше зображень, що поміщається на головне меню в таблицю в один ряд (з вкл. опцією nopadding), - 370px (в тому випадку, якщо в таблиці не присутній «розширює» картинка 376 × 1px).

Коли інтернет-користувач вперше бачить ваш профіль в «Твіттері», він звертає увагу на його оформлення, а після цього читає опис і твіти. З цієї статті ви дізнаєтеся, як підвищити візуальну привабливість профілю в сервісі мікроблогів і збільшити ефективність соціального маркетингу за допомогою шапок для «Твіттер».

Як додати шапку в «Твіттері»
Щоб встановити шапку, дотримуйтесь описаного алгоритму:
- Увійдіть до свого облікового запису в «Твіттері».
- Скористайтеся меню «Змінити профіль» в правому верхньому кутку сторінки.
- Виберіть опцію «Додати шапку».
- Виберіть підготовлене зображення на жорсткому диску комп'ютера. Рекомендований розмір шапки становить 1500 на 500 пікселів.
- Збережіть зміни.
Також ви можете скористатися додатками для зміни обкладинки, наприклад, TwitrCovers. Досить вибрати вподобану шапку, авторизувати додаток в твоєму акаунті та зберегти зміни. Нарешті, ви можете створити шапку самостійно, скориставшись сервісом Canva або іншими інструментами для роботи з візуальним контентом.
Як використовувати обкладинки для «Твіттер» для просування бізнесу
Шапки допомагають привернути увагу до вашого аккаунту. Однак недостатньо просто вибрати яскраве зображення і чекати нових фоловерів. Щоб обкладинки працювали ефективно, вони повинні формувати враження про вас і ваш бізнес, а також транслювати базову інформацію. Нижче ви знайдете приклади креативного використання шапок для «Твіттер».
1. Формуйте довіру за допомогою обкладинки
Зверніть увагу на обліковий запис Web маркетолога Ребекки Редіс . Яскравий колір шапки і фото власника аккаунта легко привертають увагу користувачів. Крім того, обкладинка включає інформацію, яка формує довіру до фахівця:
- Відомості про сайтах, що публікують статті експерта.
- Адреса особистого сайту маркетолога.
- Інформація про досягнення: Ребекка Редіс повідомляє, що сайт BuzzSumo.com включив її в десятку кращих контент-маркетологів 2014 року.
- Рекламна декларація. Спеціаліст коротко пояснює вигоду, яку отримують її клієнти.
Маркетинговий рада:у вас є приводи для гордості? Розкажіть про них в шапці аккаунта.

2. Перетворіть шапку в інформаційний банер
Шапка твіттер-аккаунта агентства WebSearchSocial - це інформаційний чи рекламний банер. Він коротко описує суть бізнесу компанії. Користувачам «Твіттер» досить секунди, щоб зрозуміти, чи цікаво їм взаємодіяти з агентством.
Маркетинговий рада: використовуйте обкладинку, щоб розповідати потенційним клієнтам, ніж ви можете бути корисними для їхнього бізнесу.

3. Анонсує галузевий захід
Маркетингове агентство MCNG використовувало шапку, щоб анонсувати галузеву конференцію. Керівник агентства виступить на ній в якості спікера. Обкладинка ефективно привертає увагу завдяки яскравим кольорам в оформленні, інформує користувачів про захід і закликає прийняти в ньому участь.
Маркетинговий рада: не втрачайте можливості розповісти фоловерів про заходи, в яких ви берете участь.

4. Показуйте товар обличчям
на шапці російського Forbes зображені номера журналу. Виробник товарів для здорового способу життя FitBit використовує фото людей, які активно відпочивають. Ви теж можете використовувати в якості обкладинки зображення свого продукту.
Маркетинговий рада:якщо ви робите і продаєте товари, що не ламайте голову над варіантами шапок. Зробіть професійні фото продукту, доповніть їх слоганом і завантажте в «Твіттер». Якщо ви продаєте послуги, сфотографуйте ваших співробітників і клієнтів. Уявіть, яку цікаву шапку може зробити стоматологічна клініка, автомайстерня або будівельна компанія.

5. Анонсує великі форми контенту
маркетингове агентство OverGo опублікувало електронну книгу. Організація розповідає про це своїм фоловерів за допомогою обкладинки аккаунта.
Маркетинговий рада: якщо ви випустили книгу, провели важливе дослідження, опублікували white paper, Анонсує такий контент за допомогою шапки. Змініть URL в профілі, щоб відсилати користувачів «Твіттера» на сторінку, з якої можна скачати книгу.
Передісторія дизайну профілів в Твітер. Безкоштовний шаблон з розміткою і готовим дизайном зображення шапки профілю від Полін Кабрера
Передісторія
У лютому 2014 року на twitter.com стали тестувати новий дизайн профілів. Він дуже нагадував дизайн Facebook або навіть Google+. Основною фішкою стала його адаптивність під різні розміри екраном.
У квітні 2015 року Твіттер офіційно представив новий дизайн на суд громадськості. Тепер нам знову доведеться попрацювати над своїм профілем.
Шаблон зображення шапки для Твіттер
Я не вмію творити, але вмію використовувати те, що створюють інші. У цій статті я пропоную вам познайомитися з шаблоном зображення шапки для Твітер, запропонований Полін Кабрера (Pauline Cabrera) і трохи доопрацьований мною до стандарту.
Особливістю зображення шапки в Твіттер є адаптивностью її розмірів і пропорцій під використовувані користувачем пристрою. Нам важливо знати, що побачить, а що не побачить користувач.
Методом проб і помилок було визначено нижче наступний шаблон зображення шапки для Твіттер.

Це теж досить умовний, але наближений до реальності, варіант розмітки. Можливо, вам доведеться підігнати свій варіант або скористатися готовим дизайном, який я додав в шаблон.
У пропонованому ZIP-архим (1,4 Мб) знаходиться PSD (Photoshop) файл. Шар з розміткою поміщені в папку Templates. Приклади в папку Example. Мій варіант зображення шапки для Твіттер в папку Design. Папка Design містить кілька підпапок:
При цьому потрібно дати доступ до налаштувань вашого Твіттер аккаунта. Все інше відбудеться автоматично.

Привіт, шановні читачі блогу сайт! Як я вже неодноразово зазначав, в просуванні блогу чи сайту, в тому числі створеного на CMS WordPress, дрібниць бути не може. Важливо все: SEO (внутрішня і зовнішня оптимізація), SMO і SMM (розкрутка в соціальних мережах).
А останні віяння такі, що спостерігається стрімке зростання значення соцмереж для розвитку проекту, оскільки пошукові системи приділяють підвищену увагу соціальним сигналам. Отримані таким чином дані все активніше враховуються при ранжируванні.
Не відстає в цьому сенсі і Twitter (про реєстрацію, налаштування облікового запису та використання Твіттера). Тому дуже важливо приділити трохи часу оформлення фону, шапки, правильно підібрати фотографію або аватарку. Загалом попрацювати над дизайном, щоб привернути увагу потенційних передплатників. Думаю, і для простих користувачів нижче наступна інформація не буде зайвою.
До речі, з інших статей ви зможете дізнатися, як, а також як створити і завантажити картинки для аватарки ВК () і як використовувати численні можливості по прослуховуванню музики, перегляду відео, малювання графіті в Контакте (), використання програм і додатків цієї найбільшої соц. мережі в рунеті.
Як поміняти (додати) фото і шапки для Твітера
Після того, як хтось із користувачів Твітера відкриває ваш профіль, насамперед впадає в очі дизайн сторінки облікового запису. Якщо оформлення стандартне, встановлене за замовчуванням, це не буде служити відштовхуючим моментом, адже людина чогось прийшов до вас на цю сторінку, швидше за все його зачепив якийсь твіт або повідомлення.
В цьому випадку в першу чергу він буде знайомитися з вашої новинної стрічкою, кількістю передплатників та іншою корисною інформацією. Але уявіть, що ви, скажімо, web-дизайнер, а шапка для Твітера, фон або тема вашого профілю нічого видатного не уявляють. В цьому випадку людини, який планував зробити замовлення, ця обставина може відлякати.
Звичайно, не факт, що кожен потенційний клієнт не роздумуючи покине цю сторінку Twitter, але, погодьтеся, в таких випадках важливий кожен користувач. А ось якщо фон в Твітері, то ж фото або красиво оформлена шапка вражають уяву своєю унікальністю, це може виявитися вирішальним фактором звернутися до такого майстра. Сподіваюся, ви розумієте, навіщо я тут розпинають. Ну а тепер спочатку розберемо, як додати фото в Твіттер або змінити його.
Отже, щоб швидко відредагувати фото і написати коротку інформацію про себе, тисніть на кнопку «Змінити профіль», що знаходиться відразу під шапкою справа, після чого тут же активується механізм редагування і ви зможете зробити потрібні дії (завантажити в Твіттер фото або видалити його, вписати лаконічну інформацію про себе і про свій сайт, а також вказати при бажанні ваше місце розташування:

Також можна поміняти колір теми (посилання, фон значків, іконок). Після того, як натиснете шапки для Твіттера. Після натискання на «Змінити профіль» крім редагування описаних вище даних з'явиться можливість змінити зображення шапки. З цією метою можете завантажити потрібну картинку зі свого комп'ютера:

Слід мати на увазі рекомендацію про бажаний дотриманні дозволу зображення (1500х500). У разі ігнорування цього обмеження зображення в шапці може виглядати не так, як того б хотілося. До речі, картинку для шапки можна з успіхом зробити, скориставшись онлайн редактором, який є по суті спрощеним варіантом Фотошопа.
У матеріалі, на сторінку з яким потрапите за наданою посиланням, описані всі можливості цієї програми. Якщо ж немає бажання напружуватися, можна скачати зображення з інтернету, а потім, піддавши його обробці, в тому числі підігнавши розміри в графічному редакторі (сам я користуюся часто в таких випадках програмою), завантажити його потім в Твіттер.
Як поміняти фон в Твіттері
Як і у випадку з шапкою, фон або теми для Твітера можна створити декількома способами, в тому числі застосувавши вже готову картинку, наявну у вас на комп'ютері. Нижче ми розглянемо, як без зайвого головного болю поміняти, маючи вже готові теми, в тому числі за допомогою наявного для цих цілей програми.
Підбір фону безпосередньо в акаунті
А тепер для початку попрацюємо трохи над дизайном сторінки і подивимося, як встановити картинки для Твітера на фон силами наявних безпосередньо в опціях облікового запису зразків тим і надамо їй унікальність, це теж має чимале значення. У верхньому меню тиснете на аватарку з вашою фотографією, потім з контекстного меню вибираєте пункт «Налаштування»:

У лівій частині вікна аккаунта з'явиться список опцій, в якому знаходимо розділ «Дизайн», в який і переходимо:

Можна відібрати зображення із запропонованих. В цьому випадку поміняти фон для Твітера дуже швидко і нескладно - потрібно просто клацнути по сподобалася зображенні лівою кнопкою миші. Тут же обраний фон буде застосований. Перебираючи таким чином картинки, потім, після вибору остаточного варіанта, не забудьте зберегти зміни за допомогою що знаходиться в самому низу кнопки. Нижче знаходиться блок, за допомогою якого є можливість завантажити свою власну картинку:

Можна завантажити невелике зображення, а потім відзначити галочкою опцію «Замостити». Це дозволить отримати фон з багаторазовим повторенням завантаженої картинки, що іноді виглядає досить ефектно. Також тут існує настройка положення фону (зліва, в центрі, праворуч), його кольору та кольору посилань. Для вибору відтінку клікніть лівою кнопкою мишки прямо по пофарбованому прямокутнику, з'явиться цетов палітра, якій і можна скористатися. Ось як змінити фон в Твіттері, як бачите, нічого складного.
Вибір теми для Твіттера з допомогою програми Colourlovers
Якщо встигли помітити, в Твітері пропонуються різні додатки, які знаходяться в однойменному розділі зліва, в тому числі призначені для спрощення та прискорення редагування різних елементів. Якщо уважно подивіться на пред-попередній скріншот, то побачите в самому низу блоку тим посилання на опцію Themeleon для Twitter від додатка Colourlovers..
Потрапивши на сторінку цього сервісу, ви можете спростити дії із запропонованим там різноманітністю тем і фонів. Для цього потрібно синхронізувати Твіттер акаунт з Colourlovers.com. Натискаємо на «Login to Twitter», в результаті чого вилізе попереджає табличка з інформацією про те, що зможе, а що не зможе робити додаток при доступі до частини даних:

Тисніть на «Авторизувати», після чого будете перенаправлені знову на сторінку Themeleon Colourlovers, але вже з перебувають на ній вашому профілем. Це в рази прискорить редагування і спростить підбір наявних фонів і тим. На жаль, додаток англійською мовою, тому мені доведеться дати деякі пояснення до можливих опцій. Отже, йдемо по порядку:

У самому верху дана колекція тем (themes). Для вибору просто натискаєте на неї лівою кнопкою миші, в результаті чого зображення буде тут же застосовано у вигляді фонової картинки. Та ж картинка з'явиться в блоці Background, розташованому трохи нижче зліва. Тут же, до речі, можна вибрати замість запропонованої теми використовувати різні візерунки, збори яких знаходиться у вкладці «Patterns».
Зазначу, що застосування теми для Твіттера тягне за собою не тільки установку обраного зображення, а й автоматичне редагування інших елементів, наприклад, кольору посилань. Крім цього, можете завантажити своє зображення, вибравши файл і натиснувши «Upload». Чи не хочете використовувати картинку? Немає проблем, натискаєте з цією метою на відповідну область. Тоді можна просто використовувати кольорову палітру у вкладці «Layout» (зовнішній вигляд) для отримання фону без картинок:

Вибираєте з меню, що випадає потрібну колекцію палітри для створення своєї теми, натискаєте на бажаний варіант і тут же побачите зміни, що відбулися. До речі, по черзі клацаючи по нижнім п'яти квадратикам, можна також змінити відтінки всіх інших елементів дизайну (фон, посилання і т.д).
Ось, мабуть, і все. На закінчення поясню значення кнопочок, що знаходяться між блоками «Background» і «Layout»:
- Undo - анулювати, тобто перейти на крок назад. Це якщо бажаєте скасувати попередній варіант.
- Shuffle layuot colors - перемішати кольори зовнішнього вигляду.
- Apply layout colors to background colors - перетворити кольори зовнішнього вигляду в кольори фону.
- Apply background colors to the layout colors - зворотна операція: перетворення розфокусованості в кольори зовнішнього вигляду. До речі, ця операція неможлива, якщо ви вирішили використовувати готову тему оформлення Твіттер з верхньої колекції.
Для прикладу наведу свою
 Як оплатити доменне ім'я
Як оплатити доменне ім'я Доменна зона островів Токелау
Доменна зона островів Токелау Що таке домен Які можуть бути проблеми
Що таке домен Які можуть бути проблеми Yandex Wordstat: докладна інструкція по використанню сервісу та операторів «Угруповання» і ускладнений запит
Yandex Wordstat: докладна інструкція по використанню сервісу та операторів «Угруповання» і ускладнений запит Редагування dbf файлів
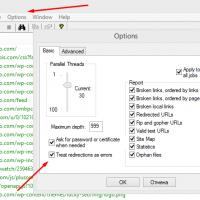
Редагування dbf файлів Xenu Link Sleuth - що це таке за програма Як користуватися програмою Xenu
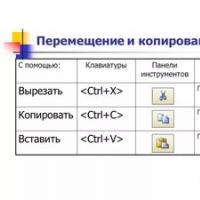
Xenu Link Sleuth - що це таке за програма Як користуватися програмою Xenu Способи скопіювати і вставити текст з клавіатури не використовуючи миша
Способи скопіювати і вставити текст з клавіатури не використовуючи миша