Все про типах верстки. Особливості табличній, блокової і змішаної верстки. Таблична, Блокова і Семантична види верстки - в чому різниця? Яка верстка краще блокова або таблична
Зараз ми розповімо про те, в чому різниця між табличній і блокової версткою сайтів. Після того, як сайт був придуманий дизайнером, його необхідно зверстати і адаптувати для конкретних потреб. Під версткою розуміють використання html + css або html. Найбільш поширеним є перший варіант. Існують і інші варіанти верстки, більш складні, проте їх підтримують не всі браузери. Верстка HTML буває табличній (table) і блокової (div). І у кожного з варіантів є свої переваги і недоліки.
таблична верстка
Таблична верстка створюється за допомогою вкладаються один в одного таблиць. Практично всі браузери коректно зчитують цей різновид верстки, так як створена вона була набагато раніше блокової. Якщо вам необхідна конструкція декількох колонок, то таблична верстка ідеально для цього підходить. Потрібно сказати і про недоліки верстки за допомогою таблиць. При чималій обсязі вкладених таблиць утворюється занадто громіздкий код, редагувати який складно. Сайти, створені за допомогою табличної верстки, недостатньо добре індексуються пошуковими системами. Тому сайти, хороші за своїм змістом, не завжди займають перші місця в пошукових ведучих.
блокова верстка
Сайти, виконані блокової версткою, відрізняються використанням більш компактного коду, а отже і меншою вагою. Блокова верстка дуже зручна у використанні, шари або блоки можуть один одного перекривати. Оптимізатори користуються тим, що нижню частину HTML-коду можна розташувати вгорі. Негативною стороною блокової верстки виступає деяка складність її використання. Потрібно розбиратися в CSS 1 і версії 2, а готується ще й третя, в якій буде ще більше функцій. Існує певна складність у створенні сайтів з «гумовою» версткою, але у всесвітній мережі можна знайти досить інструкцій про те, як легко зробити це блоками. Так як потрібно знати чимало тонкощів при блокової верстці, то нею користуються більш досвідчені і знають верстальники та web-дизайнери. Тому і послуги в web-студіях, які виконують сайти з версткою блоками, коштують дорожче, тим більше що ще є люди, які використовують старі версії.
Раніше на просторах Інтернету був широко поширений табличний тип верстки, якому присвячена. Однак з часом цей підхід до створення структури сайту застарів, і на зміну йому прийшла блокова верстка.
Відмінності блокової верстки від табличній
Якщо таблична верстка має на увазі, що вміст сторінки знаходяться всередині тега Блокова верстка позбавлена \u200b\u200bнедоліків табличній - пошуковими системами вона індексується краще, її код не такий розлогий, та й блоки Єдиний відчутний мінус блокової верстки - зроблені на ній сайти можуть по-різному відображатися в браузерах. Щоб цього уникнути, потрібно робити верстку «кросбраузерності», тобто однаково відображається будь-яким браузером. В графічному редакторі створюється макет сайту: розмічається, де яка область сторінки (шапка, низ, бічна панель, основний контент) буде знаходитися і скільки місця займати, готуються картинки, фони. Кожна частина сторінки поміщається в свій блок Кінцевий HTML-документ являє собою набір блоків
, То концепція блокової верстки заснована на активному використанні універсальних тегів
- це таблиця, яку потрібно використовувати для відображення табличних даних і не більше того.
Суть блокової верстки
 Комп'ютер не бачить флешку: причини і вирішення проблеми
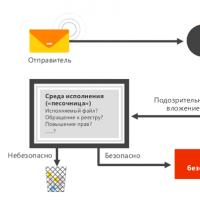
Комп'ютер не бачить флешку: причини і вирішення проблеми Про оновлення Windows від вірусу-шифрувальника WannaCry
Про оновлення Windows від вірусу-шифрувальника WannaCry Швидкий доступ браузера
Швидкий доступ браузера Новий Mac Mini виявився в п'ять разів могутніше попередника
Новий Mac Mini виявився в п'ять разів могутніше попередника