Umi cms не працює админка. Інтернет магазин на umi cms це просто і зрозуміло. Навчаємо працювати в адмінці UMI-CMS
Актуально для версії 18 85081
Розташування файлів модуля
Основні факти, пов'язані з розташуванням файлів модуля щодо кореня сайту:
Зауваження 1. $ module_name - ім'я модуля не повинно збігатися з уже існуючими в системі модулями. Список зарезервованих імен: news, content, catalog, data, autoupdate, comments, blogs, faq, filemanager, forum, vote, webforms, etc
Зауваження 2. $ template_name - ім'я файлу шаблону. За замовчуванням цей файл називається default.
Зауваження 3. $ skin_name - кодове ім'я скіна. Починаючи з версії 2.8. * В системі використовується скін mac - Butterfly. Починаючи з версії 2.14. * За замовчуванням використовується скін Modern.
PHP код
PHP код модуля розташований в директорії / classes / components / ($ Module_name)/
Шаблони скінів адмінки
XSLT шаблон скіна адміністративної панелі / styles / skins / ($ Skin_name)/
FRONT-END шаблони
FRONT-END шаблони модуля. Шаблонизатор підключається по розширенню файлу. Існує три варіанти розширень файлів: tpl, xsl, phtml
TPL шаблонизатор
Файли лежать в / templates / імя_шаблона/ Tpls / ($ module_name) / ($ Template_name).tpl Точкою входу є шаблон з папки / templates / імя_модуля/ Tpls / content / ($ Template_name).tpl асоційований з конкретною сторінкою в адміністративній панелі.
XSLT шаблонизатор
імя_шаблона/ Xslt /. Будь-який файл може бути точкою входу. Правил, за якими упорядковуються файли в цій папці, на даний момент не існує.
PHP шаблонизатор
Всі файли шаблонів лежать в папці / templates / імя_шаблона/ Php /. Будь-який файл може бути точкою входу. Правил, за якими упорядковуються файли в цій папці, на даний момент не існує.
Зображення і CSS стилі
Зображення і CSS стилі, що відносяться до конкретного модулю необхідно поміщати в наступні папки:
- CSS файли в папку styles / skins / modern / design / css / ($ Module_name).css
- IMG файли використовуються в адміністративній панелі поміщаються в папку відповідного скіна / images / cms / admin / ($ Skin_name)/ Всередині цієї папки діють власні правила цього скіна.
іконки модуля
У модуля повинні бути іконки певних розмірів для кожного скіна. Базове ім'я для іконки ми задали в файлі інсталятора ($ INFO [ "ico"]).
- Cкін "Butterfly" - іконки для цього скіна знаходяться в папці ~ / images / cms / admin / mac / icons Для цього скіна базове ім'я для іконки ігнорується. Іконка повинна носити ім'я модуля, тип іконки - прозорий png
- ~ / Images / cms / admin / mac / icons / small / ($ Module_name).png - іконка 42x30 px
- ~ / Images / cms / admin / mac / icons / medium / ($ Module_name).png - іконка 64x64 px
- ~ / Images / cms / admin / mac / icons / big / ($ Module_name).png - іконка 95x95 px
- Cкін "Modern" - іконки для цього скіна знаходяться в папці ~ / images / cms / admin / modern / icon Для цього скіна базове ім'я для іконки ігнорується. Іконка повинна носити ім'я модуля, тип іконки - прозорий png
Іконки елементів в структурі сайту
Для кожного скіна є свій власний набір іконок елементів відображаються в дереві "структури сайту". Рятує те, що шляхи для всіх однакові:
- ~ / Images / cms / admin / mac/ Tree / ico_ ($ Module_name)_($ Method_name).gif
Довідка
Як довідки завантажується відповідний файл з папки ~ / Man /, Наприклад, для сторінки admin / content / seo / при російською мовою за замовчуванням буде завантажений файл /man/ru/content/seo.html
Абсолютно всі матеріали (тексти, фотографії, відео) заносяться на сайт через систему управління контентом. Для простоти і стислості ми називаємо цю систему адмінкой. Щоб почати редагування будь-якої сторінки, потрібно обов'язково зайти в управління сайтом. У конструкторі сайтів «Нубекс» передбачено два способи входу в адміністрування сайту.
Спосіб № 1. Вхід в управління сайтом через головну панель управління послугами
Це спосіб доступний адміністратору сайту і є основним. Його перевага полягає в тому, що при вході адміністратор бачить стан роботи сайту, і в випадку будь-яких неполадок (сайт вимкнено або він відкриваються, не працює доменне ім'я, некоректні налаштування сайту та т. д.) система відобразить їх причини і дозволить адміністратору вжити відповідних заходів. Також при використанні такого способу адміністратор може керувати всіма своїми сайтами (якщо їх кілька), використовуючи тільки один вхід.
Як увійти в адміністрування сайту
Для входу в систему управління послугами натисніть «Увійти в систему»
Ви опинитеся на сторінці входу головній панелі управління послугами. Ось її прямий адресу:

В поле «електронна пошта» введіть адресу вашої пошти, який використовувався при реєстрації або створення сайту.
В поле «пароль» введіть ваш пароль. Якщо Ви не пам'ятаєте свій пароль, то можете скористатися посиланням відновлення пароля.
Якщо до вашої реєстраційної анкети були прив'язані профілі в соціальних мережах Вконтакте або Facebook, Ви можете увійти, клікнувши на логотип соціальної мережі.
Після входу в панель управління послугами Ви опинитеся на головному екрані, на якому побачите список всіх Ваших сайтів. Навпроти кожного сайту є кнопка «управляти»: клікнувши на неї, Ви перейдете в систему управління сайтом.

Спосіб № 2. Вхід в систему адміністрування сайтом
Цей спосіб використовують для того, щоб надати доступ до управління сайтом окремим співробітникам, які отримують обмежені права на управління сайтом, але не мають можливості управляти деякими послугами (оплата сайту, фінансова інформація, управління доменами і т.д.).
Відкрийте свій сайт в браузері і знайдіть його доменне ім'я в адресному рядку. наприклад, http: // сайт.
Навчаємо працювати в адмінці UMI-CMS
Перенесення сайту на UMI CMS
Інтернет магазин на umi cms це просто і зрозуміло
 Як перепрошити айфон за допомогою ПК і iTunes
Як перепрошити айфон за допомогою ПК і iTunes Кращі біткоіни гаманці для iOS Завантажити додаток гаманець на айфон
Кращі біткоіни гаманці для iOS Завантажити додаток гаманець на айфон Lenovo Vibe X2 опис, характеристики, відгуки користувачів
Lenovo Vibe X2 опис, характеристики, відгуки користувачів Комп'ютер не бачить флешку: причини і вирішення проблеми
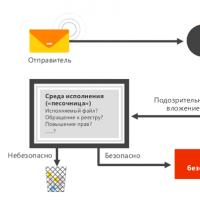
Комп'ютер не бачить флешку: причини і вирішення проблеми Про оновлення Windows від вірусу-шифрувальника WannaCry
Про оновлення Windows від вірусу-шифрувальника WannaCry Швидкий доступ браузера
Швидкий доступ браузера Новий Mac Mini виявився в п'ять разів могутніше попередника
Новий Mac Mini виявився в п'ять разів могутніше попередника