Что такое валидность кода. Проверка данных на валидность. Проверка локальных файлов
Производит несколько проверок Вашего кода. Основные из них:
Основным аргументом против валидации является то, что она слишком строгая и не соответствует тому, как на самом деле работают браузеры. Да, HTML может быть невалидным, но все браузеры могут обрабатывать некоторый невалидный код одинаково. Если я готов взять на себя ответственность за неправильный код, который я пишу, то я не должен беспокоиться о проверке. Единственное, о чем я должен заботиться - это чтобы оно работало.
Моя позиция Это один из немногих случаев, когда я публично говорю о своей позиции по отношению к чему-нибудь. Я всегда был среди противников валидации, основываясь на том, что валидатор слишком строг, чтобы быть практичным в реальных приложениях. Есть вещи, которые поддерживаются большинством браузеров ( в , после ), которые являются невалидными, но иногда очень необходимы для правильной работы.Вообще, моей наибольшей проблемой валидации является проверка #4 (на посторонние элементы). Я сторонник использования пользовательских атрибутов в HTML тэгах для хранения дополнительных мета-данных, относящихся к определенному элементу. В моем понимании, это, например, добавить атрибут foo, когда у меня есть данные (bar), которые мне надо ассоциировать с определенным элементом. Иногда люди перегружают существующие атрибуты для этих целей только для того, чтобы пройти валидацию, несмотря на то, что атрибут будет использовать не по назначению. Для меня это бессмысленно.
Секрет браузеров заключается в том, что они никогда не проверяют соответствие HTML-кода указанному DTD. Doctype, который Вы указали в документе, переключает парсер браузера в определенный режим, но это не приводит к загрузке doctype и проверке кода на соответствие ему. То есть, парсер браузеров обрабатывает HTML с некоторыми допущениями невалидности, вроде самозакрывающихся тэгов и блочных элементов внутри строковых (я уверен, что есть и другие).
В случае пользовательских атрибутов, все браузеры парсят и распознают синтаксически корректные атрибуты как допустимые. Это делает возможным получить доступ к таким атрибутам через DOM с помощью Javascript. Так почему я должен беспокоиться о валидности? Я буду продолжать использовать свои атрибуты и я очень рад, что HTML5 формализует их.
Лучший пример технологии, которая приводит к невалидному HTML, но имеет огромное значение, - это ARIA . ARIA работает с помощью добавления новых атрибутов в HTML 4. Эти атрибуты предоставляют дополнительное семантическое значение HTML-элементам и браузер способен передать эту семантику вспомогательным устройствам для помощи людям с ограниченными физическими возможностями. Все основные браузеры сейчас поддерживают разметку ARIA. Однако, если Вы будете использовать эти атрибуты, у Вас будет невалидный HTML.
Насчет пользовательских тэгов - я думаю, что в добавлении на страницу синтаксически корректных новых тэгов нет ничего плохого, но я не вижу особого практического смысла в этом.
Чтобы прояснить мою позицию: я считаю, что проверки #1 и #2 являются очень важными и должны проводиться всегда. Проверку #3 я тоже считаю важной, но не столь, как первые две. Проверка #4 очень сомнительна для меня, так как она задевает пользовательские атрибуты. Я считаю, что, как максимум, пользовательские атрибуты должны быть помечены как предупреждения (а не ошибки) в результатах проверки, чтобы была возможность проверить, не ошибся ли я при вводе названия атрибута. Отметка пользовательских тэгов как ошибок, возможно, хорошая идея, но тоже имеет некоторые проблемы, например, при встраивании содержимого в другой разметке - SVG или MathML.
Валидация ради валидации? Я считаю, что валидация ради валидации - это крайне глупо. Валидный HTML означает только лишь то, что все 4 проверки прошли без ошибок. Есть несколько важных вещей, которых не гарантирует валидный HTML:- валидный HTML не гарантирует accessibility;
- валидный HTML не гарантирует хороший UX (user experience);
- валидный HTML не гарантирует функционирующий сайт;
- валидный HTML не гарантирует корректное отображение сайта.
Я знаю, что для многих это спорная тема, поэтому, пожалуйста, воздержитесь от чисто эмоциональных высказываний в комментариях.
UPD: спасибо за карму, перенес в тематический. Повторю слова автора: я понимаю, это спорная тема, но пожалуйста, воздержитесь от чисто эмоциональных комментариев, приводите аргументы.
Проверка валидности HTML кода сайта обязательно входит в мой . Но не нужно переоценивать значимость ошибок валидации на SEO продвижение — она очень мала. По любой тематике в ТОП будут сайты с большим количеством таких ошибок и прекрасно себе живут.
НО! Отсутствие технических ошибок на сайте является фактором ранжирования, и поэтому пренебрегать такой возможностью не стоит. Лучше исправить, хуже точно не будет. Поисковики увидят ваши старания и дадут маленький плюсик в карму.
Как проверить сайт на валидность HTML кодаПроверяется валидация кода сайта с помощью онлайн сервиса W3C HTML Validator . Если есть ошибки, то сервис выдает вам список. Сейчас я разберу самые распространенные типы ошибок, которые я встречал на сайтах.
- Error: Duplicate ID min_value_62222

И за этой ошибкой такое предупреждение.
- Warning: The first occurrence of ID min_value_62222 was here

Это значит, что дублируется стилевой идентификатор ID, который по правилам валидности html должен быть уникальным. Вместо ID для повторяющихся объектов можно использовать CLASS.
Исправлять это желательно, но не очень критично. Если очень много таких ошибок, то лучше исправить.
Аналогично могут быть еще такие варианты:
- Error: Duplicate ID placeWorkTimes
- Error: Duplicate ID callbackCss-css
- Error: Duplicate ID Capa_1
Следующее очень распространенное предупреждение.
- Warning: The type attribute is unnecessary for JavaScript resources
Это очень частая ошибка при проверке валидации сайта. По правилам HTML5 атрибут type для тега script не нужен, это устаревший элемент.
Аналогично такое предупреждение для стилей:
- Warning: The type attribute for the style element is not needed and should be omitted
Исправлять эти предупреждения желательно, но не критично. При большом количестве лучше исправить.
- Warning: Consider avoiding viewport values that prevent users from resizing documents
Это предупреждение показывает, что нельзя увеличить размер страницы на мобильном или планшете. То есть пользователь захотел посмотреть поближе картинки или очень маленький текст и не может этого сделать.
Я считаю это предупреждение очень нежелательным, для пользователя неудобно, это минус к поведенческим. Устраняется удалением этих элементов — maximum-scale=1.0 и user-scalable=no.
- Error: The itemprop attribute was specified, but the element is not a property of any item
Это микроразметка, атрибут itemprop должен находиться внутри элемента с itemscope. Я считаю эту ошибку не критичной и можно оставлять как есть.
- Warning: Documents should not use about:legacy-compat, except if generated by legacy systems that can’t output the standard doctype
Строка about:legacy-compat нужна только для html-генераторов. Здесь нужно просто сделать но ошибка совсем не критичная.
- Error: Stray end tag source

Если посмотреть в коде самого сайта и найти этот элемент, видно, что одиночный тег прописан как парный — это не верно.
Соответственно, нужно убрать из кода закрывающий тег . Аналогично этой ошибке могут встречаться теги
- Error: An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images
Все картинки должны иметь атрибут alt, я считаю эту ошибку критичной, ее нужно исправлять.
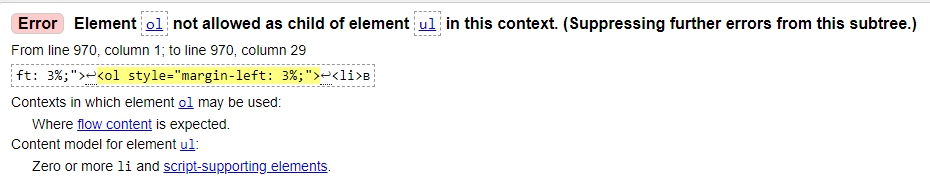
- Error: Element ol not allowed as child of element ul in this context. (Suppressing further errors from this subtree.)

Здесь не верно прописана вложенность тегов. В
- должны быть только
- . В данном примере эти элементы вообще не нужны.

Аналогично могут быть еще такие ошибки:
- Element h2 not allowed as child of element ul in this context.
- Element a not allowed as child of element ul in this context.
- Element noindex not allowed as child of element li in this context.
- Element div not allowed as child of element ul in this context.
Это все нужно исправлять.
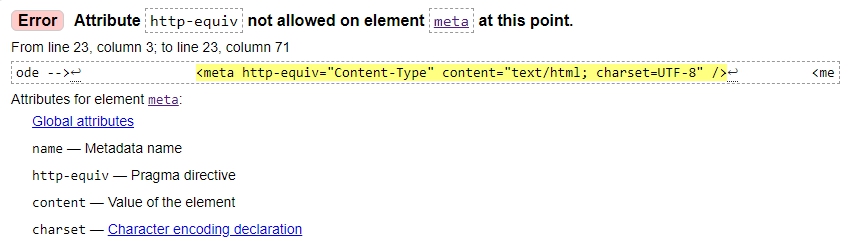
- Error: Attribute http-equiv not allowed on element meta at this point

Атрибут http-equiv не предназначен для элемента meta, нужно убрать его или заменить.
Аналогичные ошибки:
- Error: Attribute n2-lightbox not allowed on element a at this point.
- Error: Attribute asyncsrc not allowed on element script at this point.
- Error: Attribute price not allowed on element option at this point.
- Error: Attribute hashstring not allowed on element span at this point.
Здесь также нужно или убрать атрибуты n2-lightbox, asyncsrc, price, hashstring или заменить их на другие варианты.
- Error: Bad start tag in img in head
Или вот так:
- Error: Bad start tag in div in head

Тегов img и div не должно быть в . Эту ошибку нужно исправлять.
- Error: CSS: Parse Error

В данном случае здесь не должно быть точки с запятой после скобки в стилях.
Ну такая ошибка, мелочь, но не приятно) Смотрите сами, нужно убирать это или нет, на продвижение сайта никакой совершенно роли не окажет.
- Warning: The charset attribute on the script element is obsolete
В скриптах уже не нужно прописывать кодировку, это устаревший элемент. Предупреждение не критичное, на ваше усмотрение.
- Error: Element script must not have attribute charset unless attribute src is also specified
В этой ошибке нужно убрать из скрипта атрибут charset=»uft-8″, так как он показывает кодировку вне скрипта. Я считаю, эту ошибку нужно исправлять.
- Warning: Empty heading

Здесь пустой заголовок h1. Нужно удалить теги или поместить между ними заголовок. Ошибка критичная.
- Error: End tag br

Тег br одиночный, а сделан как будто закрывающий парный. Нужно убрать / из тега.
- Error: Named character reference was not terminated by a semicolon. (Or & should have been escaped as &.)

Это спецсимволы HTML, правильно нужно писать или ©. Лучше эту ошибку исправить.
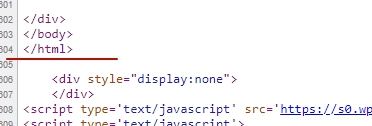
- Fatal Error: Cannot recover after last error. Any further errors will be ignored
Это серьезная ошибка:

После ничего вообще не должно быть, так как это последний закрывающий тег страницы. Нужно удалять все, что после него или переносить выше.
- Error: CSS: right: only 0 can be a unit. You must put a unit after your number
Нужно значение в px написать:

Вот аналогичная ошибка:
- Error: CSS: margin-top: only 0 can be a unit. You must put a unit after your number
- Error: Unclosed element a
Вы наверняка много раз слышали словосочетание «валидность кода» . А знаете ли вы что это такое? Если да, тогда просмотрите эту статью по диагонали, может все таки что-то интересное найдете. А те кто не знает — читайте полностью. Я расскажу о том, как проверял валидность кода своего блога, как исправлял неправильные теги и многое другое.
Если у вас есть свой сайт или блог, то вы наверняка пишите на нем уникальные статьи, продвигаете его в поисковиках и т.д. Но задумывались ли вы о исходном коде своего сайта? Это так же очень важно, ведь поисковики видят именно исходный код страниц и извлекают из него тексты статей и другие элементы ресурса. Если исходный код будет неправильным и не будет соответствовать стандартам, то роботам будет трудно правильно оценить качество текста и, например, навигации по сайту.
Итак, валидность кода — это соответствие исходного кода сайта нормам и правилам, описанным Консоциумом Всемирной Паутины или сокращенно W3C. Чтобы проверить свой блог на соответствие этим нормам нужно пройти по ссылке: validator.w3.org . Ввести нужный адрес и посмотреть результаты.Я столкнулся с ошибками в верстке своей темы а так же с ошибками, которые совершил я сам при установке счетчика от liveinternet. На самом деле я знал о них уже давно, просто не придавал этому значения. И вот совсем недавно мне было нечем заняться и я таки решил добиться валидности кода моего блога. Думаю, это не повредит =)
Для начала скажу, что ошибок было 12 штук, но 10 из них относились к одному и тому же тегу, а именно к
Rel="category tag"
Набрав этот тег в гугле я понял, что на русскоязычные сайты надежды нет, ибо ни одного упоминания об этом теге в рунете нет. Ну что же, не проблема, будем искать на англоязычных, благо ничего сложного в этом нет. Итак, почитав темы на wordpress.org я понял, что не у меня одного страдает от этого тега. На одном из буржуйских сайтов нашел как пофиксить, если кому надо, то вот этот код вставляем в файл functions.php:
Add_filter("the_category", "add_nofollow_cat"); function add_nofollow_cat($text) { $text = str_replace("rel="category tag"", "", $text); return $text; }
После этого сразу 10 ошибок исчезло, но осталось еще две. Первую из них было так же легко исправить. Видите кнопки RSS подписки и Твиттера у меня в шапке блога? Они сделаны картинками, но параметр alt я задать забыл. Я писал о том как важен параметр alt у картинок в теме по внутренней оптимизации, а оказывается он вообще обязателен. Вот и его пофиксил. Осталась одна ошибка.
Когда я устанавливал счетчик на сайт, то поместил его в сайдбар (правая колонка с навигацией), так сказать на скорую руку. Предварительно я заключил его в тег center чтобы выровнять. Но, как оказалось, не по феншую это и валидатор ругался, мол убери этот тег и сделай все красиво — div’ами. ОК, дивами так дивами. Я давно хотел убрать счетчик в подвал для красоты, пусть там тусуется. А тут как раз и повод появился этим заняться. Убрал в футер и выровнял с помощью float: right по правому краю, мне даже самому понравилось, а это главное:)
Вот и все, теперь мой сайт полностью соответствует стандартам! Следующая цель — CSS, проверить ее можно все на том же сервисе, ссылку на который я давал в начале статьи.
Влад Мержевич
Для проверки веб-страниц на наличие ошибок и замечаний существует множество путей и способов. Условно они делятся на онлайновые и локальные. Онлайновые предназначены для проверки страниц с помощью браузера через Интернет, а локальные используются для проверки документов на текущем компьютере. Далее рассмотрим популярные методы валидации документов.
validator.w3.org Установка расширенияПосле скачивания файла установить расширение можно несколькими способами.
1. Через менеджер расширений
Запустите Firefox и откройте меню Инструменты > Расширения . Перетащите мышью загруженный файл (он имеет расширение xpi) в открывшееся окно. Далее расширение будет установлено автоматически.
2. С помощью открытия файла
Выберите в меню Firefox пункт Файл > Открыть файл... и укажите путь к файлу с расширением, дальнейшие действия браузер выполнит сам.
3. Копирование файла в папку extension
Откройте папку на диске, где установлен Firefox (к примеру c:\Program Files\Mozilla Firefox) и найдите в ней подпапку extension, в которую скопируйте расширение. После запуска браузера дальнейшая установка пройдет самостоятельно.
Все приведенные методы установки требуют перезагрузки браузера после установки расширения. Работа HTML Validator начинается сразу же после повторного запуска Firefox.
Если указанные способы по каким-либо причинам не помогли, вы можете обратиться на сайт поддержки браузера Mozilla Firefox и прочитать обо всех возможных методах установки расширений по адресу
Использование HTML Validator
http://forum.mozilla-russia.org/doku.php?id=general:extensions_installingПри открытии веб-страницы HTML Validator начинает сразу же свою работу, и результат проверки отображается в строке состояния, в ее правом нижнем углу в виде небольшой картинки. Изображение зависит от статуса проверки и показано на рис. 14.6.



Рис. 14.6. Виды картинок, отображаемых при проверке документа
Кружок с галочкой (рис. 14.6а) показывает, что документ валидный, желтый треугольник с восклицательным знаком (рис. 14.6б) - по коду имеются замечания, которые могут быть исправлены автоматически. А красный кружок с крестиком (рис. 14.6в) предупреждает, что есть серьезные ошибки.
Просмотреть все ошибки можно двояко. Во-первых, заглянуть в HTML-код документа через меню Вид > Исходный код страницы или щелкнуть правой кнопкой и в контекстном меню выбрать Просмотр исходного кода страницы (рис. 14.7).

Рис. 14.7. Контекстное меню с пунктом выбора исходного кода
Окно исходного кода веб-страницы разделено на три части (рис. 14.8), где верхний блок содержит собственно HTML-код. В левом нижнем блоке отображается список ошибок и замечаний или информационные сообщения в случае валидного документа. Правый нижний блок предназначен для подробных подсказок о текущих замечаниях.

Рис. 14.8. Результат работы расширения HTML Validator
Валидный код HTML - это код, который соответствует всем стандартам W3C (Консорциум Всемирный паутины). Везде существуют свои стандарты: в интернете - валидность, в языках - грамматика, на предприятиях госты.
Блоги/сайты, которые сделают проверку на валидность кода и с наилучшими успехами доведут ошибки до минимума, будут соответствовать стандартам всемирной паутины, такие сайты будут правильно отображаться во всех браузерах, возрастет загрузка, что в будущем хорошо скажется на поведенческие факторы и на ранжирование в поисковой системе. Код HTML сайта, который имеет много ошибок HTML и CSS считается невалидным.
В моем блоге было 340 ошибок и 240 предупреждений . Целую неделю не могла писать статьи, настроения было ноль, открывала сайт за сайтом, читала, но докопаться до сути не могла. Примерно на сотом сайте, теперь и ссылку на сайт не дам, жаль конечно, автор так хорошо изложил суть проблемы, что даже новичок бы разобрался.
Вначале были мысли: "Сама напортачила". Но когда потихоньку удаляла ошибку за ошибкой поняла, что много получила в подарок от верстальщиков или от автора шаблона.
Как сделать валидный код html онлайнПроверить валидность HTML кода сайта можно официальным валидатором стандарта W3C. Идем по ссылке >>> на сервис онлайн. Проверьте разметку (HTML, XHTML, ...) веб-документов. В строку адрес вводим url своего сайта, нажимаем "Проверить ".
Как исправить ошибки валидности html кодаВ статье опишу свой метод как я делаю валидный код. Заходим на главную страницу своего блога и сочетанием клавиш Ctrl+U открываем исходный код сайта. Смотрим на какой строке ошибки и предупреждения в валидаторе

Находим нужную строку в исходном коде, копируем ее, открываем любой визуальный онлайн редактор HTML кода, вставляем в редактор код и смотрим результат.
Ошибка "quickedit"
Найти строку и вставить в HTML редактор онлайн. Ошибка - кнопка быстрого редактирования гаджетов. Шаблон у меня сторонний, но специально для платформы Blogger (Blogspot), подарок от автора шаблона.

Кнопок в реале видно не было, а в шаблоне коды остались. У меня лично было 15 кнопочек.
Решение . Открываем блог, заходим в шаблон, делаем резервное копирование, удаляем все кнопки. Находим код
и удаляем.
Таких кодов может быть много, что бы удалить все, выделяем код в окне поиска и нажимаем Enter.
Желательно запомнить! При каждом добавлении виджета или гаджета в блог, в шаблоне будет появляться код кнопки и выдавать ошибку в валидаторе.
Результат: 15 удалений кода и минус 50 ошибок
Хочу отметить , что бы вы поняли быстрее, стоит удалить одну строку и могут удалиться другие строки валидности . В валидаторе ошибки повторяются.
По возможности не запускайте свой шаблон, все что работает не правильно очень плохо. По сути к примеру, эти кнопочки мне не мешали, я их не видела, меня они не раздражали, но они увеличивали размер кода шаблона.
Вторая ошибка и минус 42 ошибки в валидаторе .
Я иду все тем же путем через генератор кода HTML редактор в режиме реального времени. Вставляю код с исходной страницы в редактор и проблема прояснилась. Это всего лишь код формы поиска по блогу на странице публикации.
Решение и исправление ошибки : поиск по блогу у меня от Яндекс, значит код не с . Как найти нужную публикацию?! Задаю в своем поиске запрос «Поиск по блогу » и нахожу статью. В редакторе сообщений удаляю код и снова добавляю.
В валидаторе следующая ошибка
Открываю исходный код блога сочетанием клавиш Ctrl+U и ищу строку 666, которая указывает на ошибку в валидаторе.
Я снова иду своим путем исправления ошибок. Копирую код и вставляю в онлайн редактор HTML.
И что я вижу? Грустно, обидно, досадно, но ладно, из-за принципа эту ошибочку исправлять не буду до лучших времен.

Так что и вы, дорогие мои посетители, не очень то и волнуйтесь из-за ошибок в коде. Они естественно влияют на загрузку сайта, но Гугл своих детишек не особо ругает за ошибки. Порядок надо навести, но насколько мне известно что и на официальных сайтах поисковых систем есть незначительные ошибки.
Грубые нарушения исправлять желательно, а вот поиск от Яндекс я удалять не буду, да и код я не с пальца взяла, а на официальном сайте и поиск по блогу работает хорошо. Не верите-можете проверить!:-)
Если вы не можете исправить ошибки, а сделать это обязательно нужно советую обратиться к фрилансерам, услуга будет стоить от 100 до 300 руб. На исправление html кода самостоятельно уходит очень много времени.
 Meizu m1 metal прошивка. Meizu M1 Metal. Первый взгляд. Аппаратная платформа и производительность
Meizu m1 metal прошивка. Meizu M1 Metal. Первый взгляд. Аппаратная платформа и производительность Сброс до заводских настроек (hard reset) для телефона Samsung Galaxy S Plus GT-I9001
Сброс до заводских настроек (hard reset) для телефона Samsung Galaxy S Plus GT-I9001 Инструкция по эксплуатации планшета «для чайников
Инструкция по эксплуатации планшета «для чайников Бесплатная накрутка подписчиков в инстаграме без усилий Как накручивают подписчиков в инстаграме
Бесплатная накрутка подписчиков в инстаграме без усилий Как накручивают подписчиков в инстаграме Как отправить видео другу в одноклассниках через сообщение Как вставить файл в ок
Как отправить видео другу в одноклассниках через сообщение Как вставить файл в ок Что делать если "поле объекта не обнаружено" Поле объекта не обнаружено наименование полное
Что делать если "поле объекта не обнаружено" Поле объекта не обнаружено наименование полное Подобно в условиях запроса
Подобно в условиях запроса