História počítačovej grafiky. História počítačovej grafiky v Rusku 1 história vývoja počítačovej grafiky
Ministerstvo školstva a vedy Ruskej federácie
BUZULUK HUMANITÁRNY A TECHNOLOGICKÝ ÚSTAV (ODBOR) FEDERÁLNEHO ŠTÁTU ROZPOČTOVÁ VZDELÁVACIA INŠTITÚCIA
VYŠŠIE PROFESIONÁLNE VZDELÁVANIE
„ŠTÁTNA UNIVERZITA V ORENBURGU“
Fakulta dištančného vzdelávania
Katedra fyziky, informatiky, matematiky
KURZOVÁ PRÁCA
v disciplíne „Počítačová grafika a modelovanie“
História vzniku počítačovej grafiky
Buzuluk 2012
anotácia
Predmetová práca na tému "Dejiny vývoja metód počítačovej grafiky" obsahuje 32 strán vrátane 15 číslic, 20 prameňov literatúry.
Prvá časť popisuje históriu vzniku počítačovej grafiky.
Druhá časť popisuje typy grafiky a využitie grafiky v rôznych oblastiach ľudskej činnosti.
Úvod
História vývoja informačných technológií sa vyznačuje rýchlou zmenou koncepčných koncepcií, technických prostriedkov, metód a oblastí ich aplikácie. V moderných realitách sa schopnosť používať priemyselné informačné technológie stala pre väčšinu ľudí veľmi dôležitá. Prienik počítačov do všetkých sfér sociálneho života presviedča, že kultúra komunikácie s počítačom sa stáva bežnou kultúrou človeka.
Cieľom tejto práce je študovať históriu vzniku počítačovej grafiky.
Predmetom štúdia je počítačová grafika.
Predmet štúdia: história vzniku počítačovej grafiky.
Ciele kurzu:
) študovať a analyzovať literatúru na túto tému;
) poskytnúť koncept hlavných typov počítačovej grafiky;
) zvážte možnosti počítačovej grafiky.
1. História vývoja počítačovej grafiky
1.1 Vznik počítačovej (strojovej) grafiky
Počítačová grafika nemá vo vývoji viac ako desať rokov a ich komerčných aplikácií je ešte menej. Andriesvan Dam je považovaný za jedného z otcov počítačovej grafiky a jeho knihy sú základnými učebnicami celého spektra technológií, ktoré sú základom počítačovej grafiky. V tejto oblasti je známy aj Ivan Sutherland, ktorého doktorandská práca bola teoretickým základom počítačovej grafiky.
Experimentovanie so silou interaktívnej počítačovej grafiky bolo donedávna výsadou iba malého počtu profesionálov, hlavne vedcov a inžinierov zaoberajúcich sa automatizáciou dizajnu, analýzou dát a matematickým modelovaním. Teraz je štúdium reálnych a imaginárnych svetov prostredníctvom „hranola“ počítačov dostupné oveľa širšiemu okruhu ľudí.
Príčin tejto zmeny situácie je niekoľko. Po prvé, v dôsledku dramatického zlepšenia pomeru nákladov k výkonu niektorých komponentov počítačového hardvéru. Štandardný grafický softvér na vysokej úrovni sa navyše stal široko dostupným, čo uľahčuje písanie nových aplikačných programov, ktoré sú prenosné z jedného typu počítača na druhý.
Ďalším dôvodom je vplyv, ktorý majú displeje na kvalitu rozhrania - komunikačného prostriedku medzi človekom a strojom - na zabezpečenie najlepšieho používateľského zážitku. Nové, užívateľsky prívetivé systémy sú postavené predovšetkým na prístupe WYSIWYG (skratka anglického výrazu „Whatyouseeiswhatyouget“ - „To, čo vidíte, čo máte“), podľa ktorého by mal byť obraz na obrazovke čo najviac podobný ten, ktorý sa vo výsledku vytlačil.
Väčšina tradičných aplikácií počítačovej grafiky je dvojrozmerná. V poslednej dobe narastá komerčný záujem o 3D aplikácie. Je poháňaný výrazným pokrokom pri riešení dvoch navzájom súvisiacich problémov: modelovanie trojrozmerných scén a vykresľovanie čo najrealistickejšie. Letové simulátory napríklad zdôrazňujú časy odozvy na príkazy pilota a inštruktora. Na vytvorenie ilúzie plynulého pohybu musí simulátor generovať mimoriadne realistický obraz dynamicky sa meniaceho „sveta“ rýchlosťou najmenej 30 snímok za sekundu. Naproti tomu obrázky používané v reklame a zábavnom priemysle sú počítané autonómne, často v priebehu niekoľkých hodín, s cieľom dosiahnuť maximálny realizmus alebo urobiť silný dojem.
Vývoj počítačovej grafiky, najmä v počiatočných fázach, je primárne spojený s vývojom technických prostriedkov a najmä displejov:
skenovanie ľubovoľného lúča;
skenovanie rastrovým lúčom;
skladovacie trubice;
plazmový panel;
indikátory z tekutých kryštálov;
elektroluminiscenčné indikátory;
indikátory emisie poľa.
Ľubovoľné skenovanie lúčom. Displejová grafika vznikla ako pokus o použitie náhodne skenovaných katódových trubíc (CRT) na výstup obrazu z počítača. Podľa Newmana bol prvým strojom, kde boli CRT použité ako výstupné zariadenie, počítač Whirlwind-I (Hurricane-I) vyrobený v roku 1950. na Technologickom inštitúte v Massachusetts. Tento experiment začal fázu vývoja vektorových displejov (displeje s ľubovoľným lúčovým skenovaním, kaligrafické displeje). V profesionálnom žargóne je vektor úsečka. Odtiaľ pochádza názov „vektorové zobrazenie“.
Keď sa lúč pohybuje po obrazovke v mieste, kde lúč dopadá, žiara fosforu obrazovky je vzrušená. Táto žiara sa pomerne rýchlo zastaví, keď sa lúč presunie do inej polohy (obvyklý čas zotrvania je kratší ako 0,1 s). Preto, aby bol obrázok neustále viditeľný, musí byť znova vydaný (regenerovaný) 50 alebo 25-krát za sekundu. Potreba znova vydať obrázok vyžaduje uloženie jeho popisu do špeciálne vyhradenej pamäte nazývanej obnovovacia pamäť. Samotný popis obrázku sa nazýva zobrazovací súbor. Rozumie sa, že takéto zobrazenie vyžaduje dostatočne rýchly procesor na spracovanie zobrazovacieho súboru a riadenie pohybu lúča po obrazovke.
Sériové vektorové displeje sa spravidla podarilo vybudovať iba asi 3 000-4 000 segmentov 50-krát za sekundu. Pri väčšom počte segmentov obrázok začne blikať, pretože segmenty postavené na začiatku nasledujúceho cyklu úplne zmiznú, kým sa nakreslia posledné.
Ďalšou nevýhodou vektorových displejov je malý počet prechodov jasu (zvyčajne 2-4). Boli vyvinuté dvoj-trojfarebné CRT, ale nenašli rozšírené použitie, ktoré tiež poskytovalo niekoľko stupňov jasu.
Vo vektorových zobrazeniach je ľahké vymazať ľubovoľný prvok obrázku - vymazaný prvok stačí vymazať zo súboru zobrazenia počas nasledujúceho cyklu výstavby.
Textový dialóg je podporovaný pomocou alfanumerickej klávesnice. Nepriamy grafický dialóg, ako na všetkých ostatných displejoch, sa vykonáva pohybom krížového kríža (kurzora) po obrazovke pomocou rôznych ovládacích prvkov krížového kríža - súradnicových koliesok, ovládacej páky (joystick), trackballu (rukoväť lopty), tabletu atď. Výraznou črtou vektorových displejov je možnosť priameho grafického dialógu, ktorý spočíva v jednoduchej indikácii objektov na obrazovke (čiary, symboly, atď.) Pomocou svetelného pera. Na to stačí určiť okamih kresby pomocou fotodiódy, a teda začiatok žiary fosforu akejkoľvek časti požadovaného prvku.
Prvé sériové vektorové displeje sa objavili v zahraničí koncom 60 -tych rokov.
Rastrové skenovanie lúča.
Pokroky v mikroelektronickej technológii viedli k drvivému používaniu rastrových lúčových skenovacích displejov od polovice 70. rokov minulého storočia.
Pamäťové trubice.
Koncom 60 -tych rokov sa objavil úložný CRT, ktorý je schopný zostrojený obraz uložiť pomerne dlho (až hodinu) priamo na obrazovku. Preto nie je potrebná žiadna obnovovacia pamäť a na obnovenie obrazu nie je potrebný ani rýchly procesor. Vymazanie na takom displeji je možné iba pre celý obrázok ako celok. Zložitosť obrazu je prakticky neobmedzená. Rozlíšenie dosiahnuté na displejoch pamäťových trubíc je rovnaké ako na vektorových displejoch alebo vyšších - až 4096 bodov.
Textový dialóg je podporovaný pomocou alfanumerickej klávesnice, nepriamy grafický dialóg sa vykonáva pohybom krížového kríža po obrazovke, zvyčajne pomocou súradnicových koliesok.
Vzhľad takýchto displejov na jednej strane prispel k rozsiahlemu používaniu počítačovej grafiky, na strane druhej predstavoval určitú regresiu, pretože sa šírila relatívne nekvalitná a nízkorýchlostná, nie príliš interaktívna grafika.
Plazmový panel.
V roku 1966. bol vynájdený plazmový panel, ktorý môže byť jednoducho reprezentovaný ako matica malých viacfarebných neónových žiaroviek, z ktorých každá je zapnutá nezávisle a môže svietiť nastaviteľným jasom. Je zrejmé, že vychyľovací systém nie je potrebný a nie je potrebná ani pamäť regenerácie, pretože napätie na žiarovke môže vždy určiť, či je zapnuté alebo vypnuté, t.j. či v tomto mieste je alebo nie je obrázok. V istom zmysle tieto displeje kombinujú mnoho užitočných vlastností vektorových a rastrových zariadení. Medzi nevýhody patrí vysoká cena, nedostatočné rozlíšenie a vysoké napájacie napätie. Vo všeobecnosti sa tieto displeje veľmi nepoužívajú.
Indikátory z tekutých kryštálov. Displeje na indikátoroch z tekutých kryštálov fungujú podobne ako indikátory v elektronických hodinkách, ale obrázok samozrejme neskladá z niekoľkých segmentov, ale z veľkého počtu samostatne ovládateľných bodov. Tieto displeje majú najmenšie rozmery a spotrebu energie, preto sú v notebookoch široko používané, a to aj napriek nižšiemu rozlíšeniu, nižšiemu kontrastu a citeľne vyššej cene ako pri rastrových CRT displejoch.
Elektroluminiscenčné indikátory. Displeje na elektroluminiscenčných indikátoroch majú najvyšší jas, kontrast, rozsah prevádzkových teplôt a trvanlivosť. Pokroky v technológiách ich sprístupnili na použitie nielen v drahých špičkových systémoch, ale aj vo všeobecných priemyselných systémoch. Činnosť takýchto displejov je založená na žiare fosforu pod vplyvom relatívne vysokého striedavého napätia aplikovaného na navzájom kolmé sústavy elektród, medzi ktorými je fosfor umiestnený.
Displeje s emisiou z poľa. Displeje na katódových trubiciach sú napriek svojej relatívnej lacnosti a rozšírenému použitiu mechanicky krehké, vyžadujú vysoké napájacie napätie, spotrebúvajú veľa energie, majú veľké rozmery a majú obmedzenú životnosť spojenú so stratou emisií z katód. Jednou z metód na odstránenie týchto nevýhod je vytvorenie plochých displejov s emisiou poľa zo studených katód vo forme vysoko naostrených mikroihiel.
Počínajúc rokom 1950 sa počítačová grafika teraz presúva z exotických experimentov k jednému z najdôležitejších všadeprítomných nástrojov modernej civilizácie, od vedeckého výskumu, automatizácie dizajnu a výroby, obchodu, medicíny, ekológie, médií, voľného času až po koniec. s vybavením domácnosti.
2. Počítačová grafika
Rozsah počítačovej grafiky nie je obmedzený iba na umelecké efekty. Vo všetkých odboroch vedy, techniky, medicíny, v komerčných a riadiacich činnostiach sa používajú počítačom generované schémy, grafy, diagramy, navrhnuté tak, aby vizuálne zobrazovali rôzne informácie. Dizajnéri pri vývoji nových modelov automobilov a lietadiel používajú 3D grafiku na reprezentáciu konečného vzhľadu produktu. Architekti vytvoria na monitore trojrozmerný obraz budovy a to im umožní vidieť, ako zapadne do krajiny.
Môžete zvážiť nasledujúce oblasti použitia počítačovej grafiky.
Vedecká grafika.
Prvé počítače slúžili iba na riešenie vedeckých a priemyselných problémov. Na lepšie pochopenie získaných výsledkov boli graficky spracované, zostavené grafy, diagramy, výkresy vypočítaných štruktúr. Prvá grafika na stroji bola získaná v režime symbolickej tlače. Potom sa objavili špeciálne zariadenia - plotre (plotre) na kreslenie kresieb a grafov atramentovým perom na papier. Moderná vedecká počítačová grafika umožňuje vykonávať výpočtové experimenty s vizuálnou prezentáciou ich výsledkov.
Obchodná grafika.
Podniková grafika je oblasť počítačovej grafiky určenej na vizualizáciu rôznych ukazovateľov výkonnosti inštitúcií. Plánované ukazovatele, reportovacie dokumenty, štatistické súhrny - to sú objekty, pre ktoré sú pomocou biznis grafiky vytvorené názorné materiály. Podnikový grafický softvér je súčasťou tabuliek.
Dizajnová grafika.
Dizajnová grafika sa používa v práci dizajnérov, architektov, vynálezcov novej technológie. Tento typ počítačovej grafiky je nepostrádateľným prvkom systému CAD (systémy na automatizáciu návrhu). Prostredníctvom návrhovej grafiky je možné získať ploché obrázky (projekcie, rezy) aj priestorové trojrozmerné obrázky.
Ilustračná grafika.
Ilustračná grafika je kreslenie a kreslenie rukou na obrazovke počítača. Ilustračné grafické balíky sú aplikačným softvérom na všeobecné účely. Najjednoduchší ilustračný grafický softvér sa nazýva grafický editor.
Umelecká a reklamná grafika - ktorá sa stala populárnou predovšetkým vďaka televízii. S pomocou počítača vznikajú reklamy, karikatúry, počítačové hry, video návody, video prezentácie. Grafické balíky na tieto účely vyžadujú veľké počítačové zdroje z hľadiska rýchlosti a pamäte. Charakteristickou črtou týchto grafických balíkov je schopnosť vytvárať realistické obrázky a „pohyblivé obrázky“. Získanie výkresov trojrozmerných predmetov, ich rotácie, aproximácia, odstránenie, deformácia je spojené s veľkým počtom výpočtov. Prenos osvetlenia objektu v závislosti od polohy svetelného zdroja, umiestnenia tieňov, textúry povrchu vyžaduje výpočty, ktoré zohľadňujú zákony optiky.
Jedným z prvých známych filmov boli Hviezdne vojny. Bol vytvorený pomocou superpočítača Sgau. Etapy ďalšieho vývoja počítačového kina je možné vysledovať vo filmoch ako „Terminator 2“, „Babylon 5“ atď. Až donedávna sa technológie počítačovej grafiky používali na špeciálne efekty, vytváranie obrazov exotických príšer, simulovanie prírodných katastrof a ďalšie. prvky, ktoré boli len pozadím hry živých hercov. V roku 2001 bol uvedený celovečerný film „Final Fantasy“, v ktorom všetko, vrátane obrazov ľudí, syntetizoval počítač - živí herci vyjadrovali iba úlohy v zákulisí.
Počítačová animácia.
Počítačová animácia je získavanie pohyblivých obrázkov na obrazovke. Umelec vytvára na obrazovke kresbu počiatočnej a konečnej polohy pohybujúcich sa predmetov, všetky medziľahlé stavy vypočítava a zobrazuje počítač, pričom vykonáva výpočty na základe matematického popisu tohto druhu pohybu. Výsledné kresby, zobrazené postupne na obrazovke s určitou frekvenciou, vytvárajú ilúziu pohybu.
Grafika pre web.
Druhy počítačovej grafiky.
Existujú tri typy počítačovej grafiky. Jedná sa o rastrovú grafiku, vektorovú grafiku a fraktálovú grafiku. Líšia sa v zásadách vytvárania obrazu pri zobrazení na monitore alebo pri tlači na papier.
Rastrová metóda - obrázok je reprezentovaný ako sada farebných bodiek. Rastrová grafika sa používa pri vývoji elektronických (multimediálnych) a tlačových publikácií. Bitmapové ilustrácie sú zriedka vytvárané ručne pomocou počítačových programov. Na tento účel sa najčastejšie používajú naskenované ilustrácie pripravené výtvarníkmi alebo fotografie. V poslednej dobe sú digitálne fotoaparáty a videokamery široko používané na vkladanie rastrových obrázkov do počítača.
Pixel je hlavným prvkom bitmap. Toto sú prvky, ktoré tvoria bitmapu.
Digitálny obrázok je zbierka pixelov. Každý pixel rastrového obrázku sa vyznačuje súradnicami x a y a jasom V (x, y) (pre čiernobiele obrázky). Pretože pixely sú diskrétne, ich súradnice sú diskrétnymi veličinami, väčšinou ide o celé čísla alebo racionálne čísla. V prípade farebného obrázku je každý pixel charakterizovaný súradnicami x a y a tromi jasmi: červenou, modrou a zelenou (VR, VB, VG). Kombináciou týchto troch farieb môžete získať veľké množstvo rôznych odtieňov.
Všimnite si toho, že ak aspoň jedna z charakteristík obrázku nie je číslo, potom obrázok patrí k typu analógového. Príkladmi analógových obrazov sú hologramy a fotografie. Na prácu s takýmito obrázkami existujú špeciálne metódy, najmä optické transformácie. V niektorých prípadoch sú analógové obrázky prevedené do digitálnej podoby. Túto úlohu vykonáva spoločnosť ImageProcessing.
Farba akéhokoľvek pixelu v bitmape je uložená pomocou kombinácie bitov. Čím viac bitov sa na to použije, tým viac farebných odtieňov je možné získať. Gradácii jasu je zvyčajne priradený 1 bajt (256 gradácií), pričom 0 je čierny a 255 biely (maximálna intenzita). V prípade farebného obrázka je na gradáciu jasu všetkých troch farieb priradený jeden bajt. Je možné kódovať gradácie jasu s rôznym počtom bitov (4 alebo 12), ale ľudské oko je schopné rozlíšiť iba 8 bitov s gradáciou pre každú farbu. 24-bitové farby poskytujú viac ako 16 miliónov dostupných farieb a často sa označujú ako prírodné farby.
Vo farebných paletách je každý pixel popísaný kódom. Prepojenie medzi týmto kódom a 256-bunkovou tabuľkou farieb je zachované. Bitová kapacita každej bunky je 24 bitov. Výstup každej bunky je 8 bitov pre červenú, zelenú a modrú.
Farebný priestor tvorený intenzitami červenej, zelenej a modrej je znázornený ako farebná kocka (pozri obr. 1.).
Obrázok 1- Farebná kocka
Vrcholy kocky A, B, C sú maximálne intenzity zelenej, modrej a červenej farby a trojuholník, ktorý tvoria, sa nazýva Pascalov trojuholník. Obvod tohto trojuholníka zodpovedá najsýtenejším farbám. Maximálna sýtosť farieb obsahuje vždy iba dve zložky. Segment OD obsahuje odtiene šedej, pričom súčasný O zodpovedá čiernej farbe, a bod D až biely.
Druhy rastrov.
Raster je poradie, v ktorom sú body (prvky rastra) usporiadané. Obrázok 2 zobrazuje raster, ktorého prvkami sú štvorce, takýto raster sa nazýva obdĺžnikový, najčastejšie sa používajú tieto rastre.

Obrázok 2 - Rastr so štvorcovými prvkami
Aj keď je možné ako rastrový prvok použiť iný tvar: trojuholník, šesťuholník; spĺňajúce nasledujúce požiadavky:
- všetky údaje musia byť rovnaké;
- musí úplne zakryť lietadlo bez kolízií a dier.
Ako rastrový prvok je teda možné použiť rovnostranný trojuholník (pozri obr. 3), pravidelný šesťuholník (šesťuholník) (pozri obr. 4) Rastre môžete stavať pomocou nepravidelných mnohouholníkov, ale v takom prípade neexistuje žiadny praktický zmysel. rastre.

Obrázok 3- Trojuholníkový raster
Uvažujme o spôsoboch kreslenia čiar v obdĺžnikovom a šesťuholníkovom rastri.

Obrázok 4 - „Šesťhranný raster“
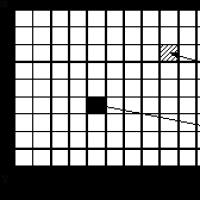
V obdĺžnikovom rastri je čiara nakreslená dvoma spôsobmi:
) Výsledkom je osemspojená linka. Susedné pixely čiary môžu byť v jednej z ôsmich možných pozícií (pozri obr. 5a)
) Výsledkom je štvorčlenná čiara. Susedné pixely čiary môžu byť v jednej zo štyroch možných (pozri obr. 5b) pozícií. Nevýhodou je nadmerne hrubá čiara pod uhlom 45 °.

Obrázok 5 - Zostavenie čiary v obdĺžnikovom rastri
V šesťuholníkovom rastri sú čiary šesť prepojené (pozri obr. 6); tieto čiary sú stabilnejšie na šírku; rozptyl šírky čiary je menší ako v štvorcovom rastri.

Obrázok 6 - Zostavenie čiary v šesťhrannom rastri
Jednou z metód hodnotenia rastra je prenos kódovaného obrazu cez komunikačný kanál s prihliadnutím na použitý raster s následnou obnovou a vizuálnou analýzou dosiahnutej kvality.
Modelovanie hexagonálneho rastra. Je možné postaviť šesťuholníkový raster na základe štvorcového. Za týmto účelom je šesťuholník znázornený ako obdĺžnik.
Vektorová grafika.
Vektorová grafika popisuje obrázky pomocou priamych a zakrivených čiar nazývaných vektory, ako aj parametre, ktoré opisujú farby a polohy. Napríklad obrázok listu stromu (pozri obr. 7.) je popísaný bodmi, ktorými čiara prechádza, čím sa vytvorí obrys listu. Farba listu je daná farbou obrysu a plochou v tomto obryse.

Obrázok 7 - Príklad vektorovej grafiky
Na rozdiel od rastrovej grafiky vo vektorovej grafike je obrázok zostavený pomocou matematických popisov objektov, kruhov a čiar. Aj keď sa to na prvý pohľad môže zdať komplikovanejšie než používanie rastrových polí, pri niektorých typoch obrázkov je používanie matematických popisov jednoduchšie.
Kľúčom k vektorovej grafike je, že pre objekt používa kombináciu počítačových inštrukcií a matematických vzorcov. To umožňuje výpočtovým zariadeniam vypočítať a umiestniť skutočné body na požadované miesto pri kreslení týchto objektov. Táto funkcia vektorovej grafiky jej dáva množstvo výhod oproti rastrovej grafike, ale zároveň je dôvodom jej nevýhod.
Vektorová grafika sa často označuje ako objektová grafika alebo kresba. Jednoduché objekty, ako sú kruhy, čiary, gule, kocky a podobne, sa nazývajú primitíva a používajú sa na vytváranie zložitejších objektov. Vo vektorovej grafike sú objekty vytvárané kombináciou rôznych objektov.
Na vytváranie vektorových kresieb musíte použiť jeden z mnohých balíkov ilustrácií. Výhodou vektorovej grafiky je, že popis je jednoduchý a zaberá málo pamäte počítača. Nevýhodou však je, že podrobný vektorový objekt môže byť príliš zložitý, nemusí sa vytlačiť podľa očakávania používateľa alebo sa nemusí vytlačiť vôbec, ak tlačiareň nesprávne interpretuje alebo nerozumie vektorovým príkazom.
Pri úprave prvkov vektorovej grafiky sa menia parametre priamych a zakrivených čiar, ktoré opisujú tvar týchto prvkov. Môžete presúvať prvky, meniť ich veľkosť, tvar a farbu, ale to neovplyvní kvalitu ich vizuálnej prezentácie. Vektorová grafika je nezávislá na rozlíšení, t.j. môžu byť zobrazené na rôznych výstupných zariadeniach v rôznych rozlíšeniach bez straty kvality.
Vektorová reprezentácia spočíva v opise obrazových prvkov matematickými krivkami naznačujúcimi ich farby a obsadenosť.
Ďalšou výhodou je vysokokvalitné škálovanie v ľubovoľnom smere. Zvýšenie alebo zmenšenie objektov sa vykonáva zvýšením alebo znížením zodpovedajúcich koeficientov v matematických vzorcoch. Vektorový formát sa bohužiaľ stáva nevýhodným pri prenose obrázkov s veľkým počtom odtieňov alebo malých detailov (napríklad fotografií). Koniec koncov, každé najmenšie oslnenie v tomto prípade nebude reprezentovať súbor jednofarebných bodiek, ale zložitý matematický vzorec alebo sada grafických primitív, z ktorých každé je vzorcom. Vďaka tomu je súbor ťažší. Konvertovanie obrázku z rastra na vektorový formát (napríklad pomocou AdobeStrimeLine alebo Corel OCR-TRACE) navyše vedie k tomu, že tieto zdedia nemožnosť správneho rozšírenia. Zväčšenie lineárnych rozmerov nezvyšuje počet detailov alebo odtieňov na jednotku plochy. Toto obmedzenie je dané rozlíšením vstupných zariadení (skenery, digitálne fotoaparáty atď.).
Pojem fraktál a história vzhľadu fraktálovej grafiky.
Pravdepodobne ste často videli dosť chytré obrázky, na ktorých nie je jasné, čo je zobrazené, ale neobvyklosť ich foriem stále fascinuje a priťahuje pozornosť. Spravidla ide o geniálne formy, ktoré sa nezdajú byť vhodné pre žiadny matematický popis. Videli ste napríklad vzory na skle po mraze alebo napríklad dômyselné škvrny zanechané na liste atramentovým perom, takže niečo také je možné zapísať vo forme nejakého algoritmu, a preto je ľahké komunikovať s počítačom. Takéto súbory sa nazývajú fraktálne. Fraktály nie sú podobné obrázkom, ktoré poznáme z geometrie, a sú zostavené podľa určitých algoritmov a tieto algoritmy je možné zobraziť na obrazovke pomocou počítača. Vo všeobecnosti, ak všetko trochu zjednodušíte, potom sú fraktály druh transformácie, ktorá bola opakovane aplikovaná na pôvodnú postavu.
Prvé myšlienky fraktálnej geometrie sa objavili v 19. storočí. Cantor jednoduchým rekurzívnym (opakujúcim sa) postupom zmenil čiaru na množinu nespojených bodov (takzvaný Cantorov prach). Vzal čiaru a odstránil stredovú tretinu a potom to isté zopakoval so zvyšnými segmentmi. Peano nakreslil špeciálny druh čiary (pozri obrázok 8). Na jeho nakreslenie použil Peano nasledujúci algoritmus.
Obrázok 8- Algoritmus kreslenia
V prvom kroku vzal priamku a nahradil ju 9 segmentmi, ktoré sú 3 -krát kratšie ako dĺžka pôvodnej čiary (časť 1 a 2 obrázku 1). Potom urobil to isté s každým segmentom výslednej čiary. A tak ďalej do nekonečna. Jeho jedinečnosťou je, že vypĺňa celú rovinu. Je dokázané, že pre každý bod v rovine je možné nájsť bod patriaci čiare Peano. Peanova krivka a Cantorov prach presahovali bežné geometrické objekty. Nemali jasný rozmer. Zdá sa, že Cantorov prach bol postavený na základe jednorozmernej priamky, ale pozostával z bodov a Peanova krivka bola zostavená na základe jednorozmernej čiary a výsledkom bola rovina. V mnohých ďalších oblastiach vedy sa objavili problémy, ktorých riešenie viedlo k podivným výsledkom, ako sú opísané (Brownov pohyb, ceny akcií).
Až do 20. storočia dochádzalo k hromadeniu údajov o takýchto podivných objektoch bez akéhokoľvek pokusu o ich systematizáciu. To bolo dovtedy, kým sa ich neujal Benoit Mandelbrot, otec modernej fraktálnej geometrie a slova fraktál. Keď pracoval pre IBM ako matematický analytik, študoval hluk v elektronických obvodoch, ktoré sa nedajú opísať pomocou štatistík. Postupným porovnávaním faktov dospel k objavu nového smeru v matematike - fraktálnej geometrie.
Sám Mandelbrot odvodil slovo fraktál od latinského slova fractus, čo znamená zlomený (rozdelený na časti). Jednou z definícií fraktálu je geometrický útvar pozostávajúci z častí, ktorý je možné rozdeliť na časti, z ktorých každá bude predstavovať zmenšenú kópiu celku (aspoň približne).
Hneď ako Mandelbrot objavil pojem fraktál, ukázalo sa, že sme nimi doslova obklopení. Fraktálne ingoty z kovu a hornín, fraktálne usporiadanie konárov, vzory listov, kapilárny systém rastlín; obehové, nervové, lymfatické systémy v živočíšnych organizmoch, fraktálne povodia riek, oblačné plochy, línie morského pobrežia, horské reliéfy ...
Ak si chcete predstaviť fraktál, zvážte príklad uvedený v knihe B. Mandelbrota „Fraktálna geometria prírody“, ktorá sa stala klasikou - „Aká je dĺžka pobrežia Británie?“ Odpoveď na túto otázku nie je taká jednoduchá, ako sa zdá. Všetko závisí od dĺžky nástroja, ktorý budeme používať. Po zmeraní pobrežia kilometrovým pravítkom získame určitú dĺžku. Preskočíme však mnoho malých zátok a polostrovov, ktoré sú oveľa menšie ako náš vládca. Zmenšením pravítka na povedzme 1 meter vezmeme do úvahy tieto detaily krajiny, a preto sa dĺžka pobrežia zvýši. Pokračujme a zmerajte dĺžku pobrežia pomocou milimetrového pravítka, tu vezmeme do úvahy detaily, ktoré sú viac ako milimetr, dĺžka bude ešte väčšia. Výsledkom je, že odpoveď na takú zdanlivo jednoduchú otázku môže zmiasť kohokoľvek - dĺžka pobrežia Británie je nekonečná.
Hlavnou vlastnosťou fraktálov je vlastná podobnosť. Akýkoľvek mikroskopický fragment fraktálu tak či onak reprodukuje jeho globálnu štruktúru. V najjednoduchšom prípade je časť fraktálu jednoducho redukovaný celý fraktál.
Preto je základný recept na stavbu fraktálov: vezmite jednoduchý motív a opakujte ho, pričom veľkosť sa neustále zmenšuje. Nakoniec sa objaví štruktúra, ktorá reprodukuje tento motív vo všetkých mierkach. (obr. 9)

Obrázok 9 - Motív opakovania fraktálu
Vezmeme segment a zlomíme jeho strednú tretinu pod uhlom 60 stupňov. Potom túto operáciu zopakujeme s každou z častí výslednej prerušovanej čiary - a tak ďalej do nekonečna. V dôsledku toho získame najjednoduchší fraktál - krivku triády, ktorú v roku 1904 objavila matematička Helga von Koch.
Ak v každom kroku hlavný motív nielen zmenšíte, ale aj posuniete a otočíte, môžete získať zaujímavejšie a realistickejšie vyzerajúce útvary, napríklad list papradia alebo dokonca celé ich húštiny. Alebo môžete postaviť veľmi pravdepodobný fraktálny terén a pokryť ho veľmi pekným lesom. V 3D StudioMax sa napríklad na generovanie stromov používa fraktálny algoritmus. A to nie je výnimkou - väčšina textúr terénu v moderných počítačových hrách sú fraktály. Hory, les a mraky na obrázku sú fraktály.
Súbory obrázkov fraktálu majú príponu päť. Päť súborov je zvyčajne o niečo menších ako súbory jpg, ale stáva sa to aj naopak. Zábava sa začína, keď sa na obrázky pozeráte s rastúcim zväčšením. Súbory vo formáte jpg takmer okamžite preukazujú svoju diskrétnu povahu - objavuje sa notoricky známy rebrík. Ale päť súborov, ako sa na fraktály patrí, s rastúcim zväčšením ukazuje novú úroveň detailov štruktúry, pričom zachováva estetiku obrazu.
Geometrické fraktály.
Práve s nimi začala história fraktálov. Tento typ fraktálu sa získava jednoduchými geometrickými konštrukciami. Pri konštrukcii týchto fraktálov sa zvyčajne postupuje nasledovne: použije sa „semeno“ - axióma - skupina segmentov, na základe ktorých bude fraktál skonštruovaný. Potom sa na toto „semeno“ aplikuje súbor pravidiel, ktoré ho transformujú na nejaký druh geometrického obrazca. Ďalej sa na každú časť tohto obrázku uplatňuje rovnaký súbor pravidiel. V každom kroku bude postava stále komplexnejšia a ak vykonáme nekonečný počet transformácií, dostaneme geometrický fraktál.
Skôr uvažovaná Peanova krivka je geometrický fraktál. Obrázok 10 zobrazuje ďalšie príklady geometrických fraktálov (Koch Snowflake, Liszt, Sierpinski Triangle).

Obrázok 10- Kochova snehová vločka

Obrázok 11-list
Obrázok 12 - Sierpinski trojuholník
Z týchto geometrických fraktálov je snehová vločka Koch veľmi zaujímavá a pomerne slávna. Je postavený na základe rovnostranného trojuholníka. Každý riadok je nahradený 4 riadkami, každý o 1/3 dĺžky pôvodného. S každou iteráciou sa teda dĺžka krivky predĺži o tretinu. A ak urobíme nekonečný počet iterácií, dostaneme fraktál - Kochovu snehovú vločku nekonečnej dĺžky. Ukazuje sa, že naša nekonečná krivka pokrýva obmedzenú oblasť.
Rozmer snehovej vločky Koch (keď snehová vločka rastie trikrát, jej dĺžka sa zvýši štyrikrát) D = log (4) / log (3) = 1,2619 ...
Takzvané L-systémy sú vhodné na konštrukciu geometrických fraktálov. Podstata týchto systémov spočíva v tom, že existuje špecifická sada systémových symbolov, z ktorých každý označuje konkrétnu akciu a súbor pravidiel na konverziu postáv.
Algebraické fraktály.
Druhá veľká skupina fraktálov je algebraická. Dostali svoje meno, pretože sú postavené na základe algebraických vzorcov, ktoré sú niekedy veľmi jednoduché. Existuje niekoľko spôsobov získavania algebraických fraktálov. Jednou z metód je viacnásobný (iteračný) výpočet funkcie Zn + 1 = f (Zn), kde Z je komplexné číslo a f je nejaká funkcia. Výpočet tejto funkcie pokračuje, kým nie je splnená určitá podmienka. A keď je táto podmienka splnená, na obrazovke sa zobrazí bod. V tomto prípade môžu mať hodnoty funkcie pre rôzne body komplexnej roviny odlišné správanie:
- má tendenciu k nekonečnu v priebehu času;
- má tendenciu k 0;
- trvá niekoľko pevných hodnôt a neprekračuje ich;
- správanie je chaotické, bez akýchkoľvek tendencií.
Na ilustráciu algebraických fraktálov sa vráťme ku klasike - Mandelbrotovej množine.

Obrázok 13 - Mandelbrotova sada
Na jeho zostavenie potrebujeme komplexné čísla. Komplexné číslo je číslo pozostávajúce z dvoch častí - skutočnej a imaginárnej a označuje sa a + bi. Skutočná časť a je obvyklé číslo v našej reprezentácii a bi je imaginárna časť. i sa nazýva imaginárna jednotka, pretože ak začiarkneme i, dostaneme -1.
Komplexné čísla je možné sčítať, odčítať, násobiť, deliť, zvyšovať na mocninu a root, nemôžete ich len porovnávať. Komplexné číslo je možné znázorniť ako bod v rovine, kde súradnica X je skutočnou časťou a a Y je koeficient imaginárnej časti písmena b.
Funkčne je sada Mandelbrot definovaná ako
1 = Zn * Zn + C.
Na zostavu Mandelbrotovej sady používame algoritmus BASIC. A = -2 až 2 "pre všetky reálne a od -2 do 2b = -2 až 2" pre všetky imaginárne b od -2 do 2
„Patrí do Mandelbrotovej množiny = Pravda
"Opakujte 255 -krát (pre 256 farebný režim)
Pre iteráciu = 1 až 255 = Z0 * Z0 + C
"Začiarknuté - nevlastnené abs (Zn)> 2, potom Lake = False: Exit For0 = Zn
„Nakreslil čierny bod, ktorý patrí k Mandelbrotovmu„ jazeru “.
If Lake = True Then PutPixel (a, b, BLACK)
„Nakreslili bod, ktorý nepatrí do zostavy alebo leží na hranici.
Inak PutPixel (a, b, iterácia)
Teraz popíšeme program slovami. Pre všetky body v komplexnej rovine v rozsahu od -2 + 2i do 2 + 2i vykonajte pomerne veľký počet opakovaní Zn = Z0 * Z0 + C, pričom zakaždým skontrolujte absolútnu hodnotu Zn. Ak je táto hodnota väčšia ako 2, nakreslíme bod s farbou rovnou iteračnému číslu, pri ktorom absolútna hodnota presiahla 2, inak nakreslíme čierny bod. Celá sada Mandelbrot je v plnej kráse pred našimi očami.
Čierna farba v strede ukazuje, že v týchto bodoch má funkcia tendenciu k nule - to je Mandelbrotova množina. Mimo tejto sady má táto funkcia tendenciu k nekonečnu. A najzaujímavejšie sú hranice sady. Potom sú fraktálne. Na hraniciach tejto množiny sa funkcia správa nepredvídateľne - chaoticky.
Zmenou funkcie, podmienok výstupu z cyklu, môžete získať ďalšie fraktály. Ak napríklad vezmeme namiesto výrazu С = a + bi výraz Z0 = a + bi a priradíme ľubovoľné hodnoty С, dostaneme množinu Julia, tiež krásny fraktál.
U sady Mandelbrot sa prejavuje aj podobnosť so sebou samým.
Stochastické fraktály
Typický predstaviteľ tejto triedy fraktálov „plazma“.

Obrázok 14-Plazma
Na jeho vytvorenie vezmite obdĺžnik a definujte farbu pre každý roh. Ďalej nájdeme stredový bod obdĺžnika a namaľujeme ho farbou rovnajúcou sa aritmetickému priemeru farieb v rohoch obdĺžnika plus nejaké náhodné číslo. Čím je náhodné číslo väčšie, tým bude kresba „otrhanejšia“. Ak napríklad hovoríme, že farba bodu je výška nad hladinou mora, potom namiesto plazmy dostaneme pohorie. Na tomto princípe sú hory modelované vo väčšine programov. Použitím algoritmu podobného plazme je zostavená výšková mapa, na ktorú sú použité rôzne filtre a je aplikovaná textúra.
vektorová animácia počítačovej grafiky
Záver
V rámci tejto práce na kurze bola študovaná taká problematika, ako je história vývoja počítačovej grafiky, koncepty hlavných typov počítačovej grafiky a zváženie možností počítačovej grafiky.
Po preštudovaní literatúry na túto tému môžeme konštatovať, že história grafiky nestojí na mieste, ale rýchlo sa rozvíja.
V budúcnosti môžete podrobnejšie zvážiť typy počítačovej grafiky a zvážiť programy práce v počítačovej grafike.
Rozsah počítačovej grafiky nie je obmedzený iba na umelecké efekty. Všetky odvetvia komerčného manažmentu používajú počítačom generované diagramy, grafy a diagramy.
Zoznam použitých zdrojov
1 Vývoj elektronických vzdelávacích publikácií. Tvorba a používanie informačných učebných pomôcok: učebnica. manuál / N.D. Izergin, [a ďalší]. - M.: Kolomna, 2006.- 160 s. -ISBN 5-89-5-89-655-8974-0.
Festival pedagogických myšlienok „Otvorená hodina“. Vytvorenie elektronickej učebnice / ed. Tregubová O.P. - M.: Rusko. - Režim prístupu: http://festival.1september.ru/articles/526252/. - 20.06.2011.
Čo by mala byť elektronická učebnica. / V.B. Yasinsky // Elektronický časopis: VÝSKUM V RUSKU, 2000. - Režim prístupu: http://zhurnal.ape.relarn.ru/articles/2001/011.pdf. - 06.21.2011.
Pankratova, LP. Kontrola znalostí z informatiky: Testy, kontrolné úlohy, otázky na skúšky, počítačové projekty / E.N. Chelak. SPb.: BHV-Petersburg. 2004.- 448 s. -ISBN 5-94157-371-5.
Štandard Ruskej federácie pre základné odborné vzdelávanie. Počítačový operátor. OST 9PO 02.1.9 2002,48 s.
Ugrinovich, N.D. Informatika a informačné technológie. učebnica / N.D. Ugrinovič. Moskva ..: Vydavateľstvo BINOM. Lab. znalosti, 2005.- 512 s. -ISBN 5-94774-001-8.
Informatika: učebnica. manuál / A.V. Mogilev. - 2. vydanie, vymazané. - Moskva ..: Akadémia, 2008 .-- 336 s. -ISBN 978-5-7695-4771-3.
Workshop o informatike: učebnica. manuál / A.V. Mogilev. Moskva. Vydavateľstvo Academy, 2001. 608 s. ISBN 5-7695-2247-X.
Počítačová veda. Učebnica / V.A. Ostreykovsky. 2. vydanie, vymazané. - M.: Vyššie. shk., 2004.- 511 s. -ISBN 5-06-003533-6.
11 Microsoft Office Word 2003. príspevok / B. Hislop. Moskva. Dialektika, 2004,778 s. ISBN 5-8459-0646-6, 0-7645-3971-X.
12 Microsoft Office 2003. Učebnica. manuál.O.A. Mezhenny. - M.: Dialektika, 2004,368 s. ISBN 5-8459-0838-8.
Práca na osobnom počítači (PC) v kancelárii: školenie / OS Stepanenko. Moskva. Williams Publishing. 3. vydanie, 2006. - 768 s. -ISBN 5-8459-0974-0.
Zakharova, L.A. Microsoft Word 2003. Praktická príručka série „Krok za krokom“ (+ CD-ROM) / L.А. Zakharova. - M .: SP ECOM, 2005.- 384 s. -ISBN 5-9790-0005-4.
Bedet, A. Glosár počítačových pojmov / D. Burdhardt, A. Cumming, [a ďalší]. - 10. vydanie, M.: Vydavateľstvo: Williams, 2002.- 432 s. -ISBN 5-8459-0363-7, 0-2017-7629-4.
Gukin, D. Ilustrovaný počítačový slovník / D. Gukin, S.Kh. Gukin. - 4. vydanie, Moskva. Vydavateľstvo Williams, 2005. - 512 s. -ISBN 5-8459-0207-X, 0-7645-0732-X;
Za východiskový bod vývoja počítačovej grafiky možno považovať rok 1930, keď v USA náš krajan Vladimir Zvorykin, ktorý pracoval vo Westinghouse, vynašiel katódovú trubicu (CRT), ktorá vám prvýkrát umožňuje získať obrázky na obrazovku bez použitia mechanických pohyblivých častí.
Za začiatok éry riadnej počítačovej grafiky možno považovať december 1951, kedy bol v Massachusetts Institute of Technology (MIT) vyvinutý prvý displej pre počítač „Whirlwind“ pre systém protivzdušnej obrany amerického námorníctva. Vynálezcom tohto displeja bol inžinier MIT Jay Forrester.
Jedným zo zakladateľov počítačovej grafiky je Ivan Sotherland, ktorý v roku 1962 na tom istom MIT vytvoril program počítačovej grafiky s názvom Skicár. Tento program dokázal kresliť pomerne jednoduché tvary (body, čiary, oblúkové kruhy), dokázal otáčať figúrky na obrazovka.
Pod vedením T. Mofetta a N. Taylora vyvinul Itek digitálny elektronický kresliaci stroj. V roku 1964 spoločnosť General Motors predstavila počítačom podporovaný systém navrhovania DAC-1, vyvinutý v spolupráci s IBM.
V roku 1965 vydala spoločnosť IBM prvý komerčný grafický terminál s názvom IBM-2250 (obrázok 5).
V roku 1968 skupina vedená N. N. Konstantinovom vytvorila počítačový matematický model pohybu mačky. Stroj BESM-4, ktorý vykonal napísaný program na riešenie diferenciálnych rovníc, nakreslil karikatúru „Kitty“ (obr. 7), ktorá bola vo svojej dobe prelomová. Na vizualizáciu bola použitá alfanumerická tlačiareň.
V roku 1977 vydal Commodore svoj PET (osobný elektronický záznamník) a Apple vytvoril Apple II. Príchod týchto zariadení vyvolal zmiešané pocity: grafika bola strašná a procesory pomalé. Počítače však podnietili vývoj periférnych zariadení: lacné plotre a grafické tablety.
Koncom osemdesiatych rokov bol softvér k dispozícii pre všetky oblasti aplikácií, od riadiacich systémov až po systémy pre publikovanie na počítači. Koncom osemdesiatych rokov vzniklo nové smerovanie trhu pre vývoj hardvérových a softvérových skenovacích systémov, automatickú digitalizáciu. Pôvodným impulzom v týchto systémoch bolo vytvorenie kúzelného stroja Ozalid, ktorý by skenoval a automaticky vektorizoval kresbu na papier a prevádzal ju do štandardných formátov CAD / CAM. Dôraz sa však presunul na spracovanie, ukladanie a prenos naskenovaných pixelov.
V 90. rokoch bol vymazaný rozdiel medzi CG a spracovaním obrazu. Počítačová grafika sa často zaoberá vektorovými údajmi a informácie o pixeloch sú základom pre spracovanie obrazu.
Ešte pred niekoľkými rokmi každý používateľ vyžadoval pracovnú stanicu s jedinečnou architektúrou a teraz sú procesory pracovných staníc dostatočne rýchle na správu vektorových aj rastrových informácií. Okrem toho je možné pracovať s videom. Pridajte zvukové možnosti a máte multimediálne počítačové prostredie.
Všetky oblasti použitia - či už je to umenie, strojárstvo a veda, obchod / zábava a - sú v pôsobnosti KG. Rastúci potenciál počítačov a ich obrovský počet - zaisťuje stabilný rast priemyslu v tomto odvetví.
Formovanie všeobecných konceptov počítačovej grafiky
Svetový deň počítačovej grafiky sa oslavuje každoročne 3. decembra. Dátum bol zvolený z nejakého dôvodu: tento deň v anglickej verzii je 3. december, to znamená, že sa získa jedinečná kombinácia klávesov - 3D December alebo 3D.
Návrh na vytvorenie dovolenky prišiel v roku 1998 od americkej spoločnosti Alias Systems (získanej spoločnosťou Autodesk), vývojára balíka 3D modelovania a animácie Maya. Potom sa k udalosti pripojili takí obri ako Adobe Systems, NVIDIA, Wacom atď.
Najprv sviatok oslavovali iba tí, ktorí priamo súvisia s vytváraním trojrozmerných obrazov, o niečo neskôr sa pripojili všetky ostatné sféry súvisiace s počítačovou grafikou vo všeobecnosti. Rusky hovoriaca komunita nazýva udalosť svojim vlastným spôsobom-„Deň 3D-Schnick“.
Hlavní hráči priemyslu strávia celú prvú dekádu decembra organizovaním všetkých druhov akcií, prezentácií, seminárov a majstrovských kurzov. Na druhej strane sa pokúsime načrtnúť všeobecný obraz o formovaní a rozvoji počítačovej grafiky. Nemá zmysel predstierať, že je popis dejín úplný, ale napriek tomu je možné načrtnúť hlavné míľniky poskytnutím povrchného pohľadu.
1950: od textových obrázkov po grafickú konzolu
V polovici minulého storočia boli počítače nielen veľké, ale aj obrovské a drahocenný počítačový čas sálového počítača sa využíval výlučne na vojenské a priemyselné potreby. Jeden z nudných programátorov však prišiel s nápadom používať tlačové zariadenia na zobrazenie obrázkov a fotografií. Je to jednoduché: rozdiel v hustote alfanumerických znakov je celkom vhodný na vytváranie obrázkov na papieri - aj keď sú mozaiky, sú celkom prijateľné na vnímanie zrakom na diaľku. Grafika ASCII je k dispozícii od konca 19. storočia, keď pisári súťažili o najlepšie kresby na písacom stroji.
Ilustrácia: jackbrummet.blogspot.com.
V roku 1950 Ben Laposky, matematik, maliar a kresliar, začal experimentovať s kresbou na osciloskope. Tanec svetla bol na tomto katódovom zariadení vytvorený s najkomplexnejšími nastaveniami. Na zachytenie záberov bola použitá vysokorýchlostná fotografia a špeciálne objektívy, neskôr boli pridané pigmentované filtre, ktoré obrázky vyplnili farbami.

Ben Laposki vedľa osciloskopu, pre ktorý našiel neobvyklé využitie.
Ilustrácia: Sanford Museum.

Neskôr sa „oscilony“ zafarbili vďaka použitiu svetelných filtrov.
Ilustrácia: Sanford Museum.

Laposkiho „Vizuálne rytmy a harmónie elektronického abstraktného umenia“ sa perfektne zhodovali so zvukom syntetizovaným Robertom Moogom, priekopníkom elektronickej hudby.
V roku 1951 Massachusettský technologický inštitút (MIT) dokončil Whirlwind pre americké vojenské letectvo, prvý počítač s video terminálom (v skutočnosti osciloskop) na výstup údajov v reálnom čase.

Počítač víchrice: pamäť s magnetickým jadrom (vľavo) a konzola operátora.
Ilustrácia: Wikimedia.
V roku 1952 sa objavila prvá vizuálna počítačová hra-OXO alebo tic-tac-toe, ktorú vyvinul Alexander Douglas pre počítač EDSAC ako súčasť svojej dizertačnej práce ako príklad interakcie človek-stroj. Údaje sa zadávali pomocou diskového dialera a výstup sa uskutočňoval pomocou matricovej katódovej trubice.

OXO Tic Tac Toe v emulátore EDSAC pre Mac OS X.
Ilustrácia: Wikimedia.
V roku 1955 sa narodilo svetelné pero. Na špičke pera je fotobunka, ktorá vysiela elektronické impulzy a súčasne reaguje na špičkovú žiaru zodpovedajúcu okamihu prechodu elektrónového lúča. Stačí synchronizovať impulz s polohou elektrónového dela, aby ste presne určili, kam pero ukazuje.
Svetelné perá sa vo výpočtových termináloch od 60. rokov minulého storočia používali veľmi často.

IBM 2250. Svetelné pero v tej dobe fungovalo ako analóg počítačovej myši.
Ilustrácia: Wikimedia.
V roku 1957 tím vedený Russellom Kirschom vyvinul v americkom národnom úrade pre štandardy bubnový skener pre počítač SEAC z roku 1950, ktorý vyrobil prvú digitálnu fotografiu na svete. Snímka, ktorá zachytáva vedcovho trojmesačného syna, mala veľkosť 5 × 5 cm s rozlíšením 176 × 176 pixelov. Počítač nezávisle izoloval obrysy, počítal objekty, rozpoznával symboly a zobrazoval digitálny obraz na obrazovke osciloskopu.

V roku 1958 spoločnosť MIT uviedla na trh počítač Lincoln TX-2, ktorý ako prvý používal grafickú konzolu. Od tej chvíle získala počítačová grafika skutočnú aplikáciu techník a vývoja - vektorové zobrazenie.

Pracovná stanica TX-2.
Ilustrácia: MIT.
V tejto dobe John Whitney, priekopník počítačovej animácie, experimentoval s mechanickým analógovým počítačom, ktorý sám vytvoril z protilietadlového zariadenia na riadenie paľby - prediktora Kerrisona. Spolupráca s návrhárom Saulom Bassom bola spirografickou úvodnou obrazovkou filmu Vertigo Alfreda Hitchcocka z roku 1958.
Pozor! Máte zakázaný JavaScript, váš prehliadač nepodporuje HTML5 alebo máte nainštalovanú starú verziu programu Adobe Flash Player. 
60. roky: od „albumu“ po animáciu
Verí sa, že termín „počítačová grafika“ vymyslel v roku 1960 William Fetter, dizajnér spoločnosti Boeing Aircraft, aj keď sám tvrdí, že autorstvo patrí jeho kolegovi Verne Hudsonovi. V tej dobe existoval potreba prostriedku na opis štruktúry ľudského tela a zároveň s vysokou presnosťou a vo forme vhodnej na zmenu. Na vyriešenie problému bola počítačová grafika perfektná.

Boeing Man. Počítačová grafika veľmi pomohla ušetriť čas a úsilie pri navrhovaní lietadiel.
Ilustrácia: Boeing.
Napriek tomu, že prvé počítačové hry už boli implementované, prvú skutočnú videohru treba považovať za „Hviezdne vojny“ (Spacewar!). Hračku stelesnil v roku 1962 študent MIT Steve Russel a jeho kolegovia a bola spustená na počítači DEC PDP-1 s použitím notoricky známeho osciloskopu ako displeja.

V roku 1963 Ivan Sutherland, ďalší študent MIT, napísal pre TX-2 počítačový program s názvom Sketchpad. V tej dobe oprávnene revolučný priniesol strojovej grafike obrovský posun vpred, slúžil ako prototyp systémov s počítačovým návrhom (CAD) a po prvý raz popísal prvky moderného používateľského rozhrania a objektovo orientovaných programovacích jazykov.
„Album“ pomocou svetelného pera umožňoval kreslenie vektorových tvarov na displej, ich ukladanie a prístup k hotovým primitívom. Kľúčové bolo použitie konceptu „objektov“ a „inštancií“: hlavný výkres bolo možné mnohokrát skopírovať, pričom sa každý z náčrtov zmenil podľa vášho vkusu, a ak boli v pôvodnom výkrese vykonané zmeny, jeho duplikáty boli zodpovedajúcim spôsobom prestavané. .

Ivan Sutherland predvádza „The Album“ na grafickej konzole TX-2. Za svoj program získal v roku 1988 Cenu Alana Turinga, ktorá je v počítačovom svete významovo porovnateľná s Nobelovou cenou.
Ilustrácia: MIT.
Ďalším dôležitým vynálezom „albumu“ boli nástroje na automatické kreslenie geometrických tvarov: stačilo naznačiť umiestnenie a rozmery napríklad štvorca, aby bol nakreslený - nebolo potrebné sa starať o presné pravé uhly.
Edward Zajac, vedec spoločnosti Bell Telephone Laboratories, zároveň pripravil animovaný film „Simulácia dvoj gyroskopického gravitačného riadiaceho systému“ na sálovom počítači IBM 7090, v ktorom ukázal priestorový pohyb satelitu obiehajúceho okolo Zeme.
Pozor! Máte zakázaný JavaScript, váš prehliadač nepodporuje HTML5 alebo máte nainštalovanú starú verziu programu Adobe Flash Player. 
Súbežne s tým Ken Knowlton, zamestnanec tej istej spoločnosti, prišiel s BeFlix (od Bell Flicks), prvým špecializovaným jazykom počítačovej animácie založeným na Fortrane. Pracoval s „grafickými primitívmi“, ako je kreslenie čiary, kopírovanie oblasti, vypĺňanie zóny, škálovanie atď., Umožnil vytvárať obrázky s ôsmimi poltónmi a rozlíšením 252 × 184 pixelov.
V rokoch 1965 až 1971 vytvoril animovaný seriál Evans & Sutherland podľa projektu BeFlix experimentálny režisér Stan VanDerBeek. Vytvorili ho známi Ivan Sutherland a David Evans, ktorí podrobne študujú aspekty vizuálnej interakcie počítača s osobou.
Laboratórium bolo vybavené komplexným zameraním na počítačom generované zobrazovanie (CGI)- vrátane hardvéru v reálnom čase, 3D akcelerácie a jazykov tlačiarne- a bolo dostatočne silné, aby pritiahlo kohortu nádejných špecialistov.
Medzi tých, ktorí sa pripojili, bol napríklad Edwin Catmull, ktorý si uvedomil, že animácia by sa mala presunúť na plecia počítačov, John Warnock, spoluzakladateľ spoločnosti Adobe Systems a vývojár konceptu revolučného jazyka popisu stránky PostScript vo vydavateľstve, James Clark) , spoluzakladateľ spoločností Silicon Graphics a Netscape Communications.

Ed Catmell je považovaný za otca počítačovej animácie. Teraz je prezidentom spoločností Walt Disney a Pixar, svetového lídra v praktickej implementácii počítačovej grafiky vo filmovom priemysle.
Obrázok so súhlasom Flickra / Jeffa Heussera.
V roku 1968 bola v ZSSR natočená karikatúra „Kitty“, ktorá sa stala prvou, v ktorej sa objavila počítačovo animovaná postava.
Skupina špecialistov pod vedením matematika Nikolaja Konstantinova sa obrátila na počítač BESM-4, ktorý s dostatočnou mierou realizmu simuloval pohyby mačky systémom diferenciálnych rovníc druhého rádu. Každý rám bol odoslaný do tlačiarne, potom boli všetky skombinované do pásky.
Pozor! Máte zakázaný JavaScript, váš prehliadač nepodporuje HTML5 alebo máte nainštalovanú starú verziu programu Adobe Flash Player. 
V druhej časti nášho ponorenia sa do histórie počítačovej grafiky analyzujeme otázky algoritmov.!
Prvé počítače nemali samostatné prostriedky na prácu s grafikou, ale už slúžili na získavanie a spracovanie obrázkov. Programovaním pamäte prvých elektronických strojov, vybudovaných na základe matice žiaroviek, bolo možné získať vzory.
V roku 1961 viedol programátor S. Russell projekt na vytvorenie prvej počítačovej hry s grafikou. Vytvorenie hry („Vesmírna vojna!“) Trvalo asi 200 človekohodín. Hra bola vytvorená na počítači PDP-1.
V roku 1963 americký vedec Ivan Sutherland vytvoril softvérový a hardvérový komplex Sketchpad, ktorý mu umožňoval kresliť body, čiary a kruhy na trubicu digitálnym perom. Podporované boli základné akcie s primitívami: presúvanie, kopírovanie atď. V skutočnosti to bol prvý vektorový editor implementovaný v počítači. Program možno tiež nazvať prvým grafickým rozhraním a bolo tomu tak aj pred objavením sa samotného pojmu.
V polovici šesťdesiatych rokov minulého storočia. došlo k vývoju v priemyselných aplikáciách počítačovej grafiky. Itek teda pod vedením T. Mofetta a N. Taylora vyvinul digitálny elektronický kresliaci stroj. V roku 1964 spoločnosť General Motors predstavila počítačom podporovaný systém navrhovania DAC-1, vyvinutý v spolupráci s IBM.
V roku 1964 skupina vedená N. N. Konstantinovom vytvorila počítačový matematický model pohybu mačky. Stroj BESM-4, ktorý vykonával napísaný program na riešenie diferenciálnych rovníc, nakreslil karikatúru „Kitty“, ktorá bola vo svojej dobe prelomová. Na vizualizáciu bola použitá alfanumerická tlačiareň.
V roku 1968 zaznamenala počítačová grafika významný pokrok so vznikom schopnosti zapamätať si obrázky a zobraziť ich na displeji počítača, katódovej trubici.
Koncom 60. - začiatkom 70. rokov začali v oblasti počítačovej grafiky pracovať nové spoločnosti. Ak skôr museli zákazníci vykonávať akúkoľvek prácu, aby nainštalovali jedinečné vybavenie a vyvinuli nový softvér, potom s príchodom rôznych softvérových balíkov, ktoré uľahčujú proces vytvárania obrazov, kresieb a rozhraní, sa situácia výrazne zmenila.
V priebehu tohto desaťročia sa systémy stali tak sofistikovanými, že takmer úplne izolovali používateľa od softvérových problémov.
Koncom 70. rokov nastali v počítačovej grafike výrazné zmeny. Teraz je možné vytvárať rastrové displeje, ktoré majú mnoho výhod: výstup veľkých dátových polí, stabilný obraz bez blikania, práca s farbami. Prvýkrát bolo možné získať farebný gamut. Rastrová technológia sa stala jasne dominantnou na konci 70. rokov minulého storočia. Najvýznamnejšou udalosťou v oblasti počítačovej grafiky bolo vytvorenie osobného počítača na konci 70. rokov. V roku 1977 Apple vytvoril Apple II. Zavedenie tohto zariadenia vyvolalo zmiešané pocity: grafika bola strašná a procesory pomalé. Osobné počítače však stimulovali vývoj periférnych zariadení. Osobné počítače sa samozrejme vyvinuli ako dôležitá súčasť počítačovej grafiky, najmä s predstavením Apple Macintosh v roku 1984 s jeho grafickým používateľským rozhraním.
Pôvodnou oblasťou použitia osobného počítača neboli grafické aplikácie, ale práca s textovými procesormi a tabuľkami, ale jeho schopnosti ako grafického zariadenia podnietili vývoj relatívne lacných programov v oblasti CAD / CAM a všeobecnejšie. oblasti obchodu a umenia. Koncom osemdesiatych rokov bol k dispozícii softvér pre všetko od riadiacich systémov až po publikovanie na počítači. Koncom 80. rokov vzniklo nové smerovanie trhu pre vývoj hardvérových a softvérových skenovacích systémov, automatickú digitalizáciu. Pôvodným impulzom v týchto systémoch bolo vytvorenie kúzelného stroja Ozalid, ktorý by skenoval a automaticky vektoroval kresbu na papier a prevádzal ju do štandardných formátov.
Zameranie sa však presunulo smerom k spracovaniu, ukladaniu a prenosu naskenovaných obrazových bodov.
V 90. rokoch bol vymazaný rozdiel medzi počítačovou grafikou a spracovaním obrazu. Počítačová grafika sa často zaoberá vektorovými údajmi a informácie o pixeloch sú základom pre spracovanie obrazu. Ešte pred niekoľkými rokmi každý používateľ vyžadoval pracovnú stanicu s jedinečnou architektúrou a teraz sú procesory pracovných staníc dostatočne rýchle na správu vektorových aj rastrových informácií.
Okrem toho je možné pracovať s videom. Pridajte zvukové možnosti a máte multimediálne prostredie pre počítač. Rastúci potenciál osobných počítačov a ich enormný počet - asi 100 miliónov - zaisťuje neustály rast priemyslu v tomto odvetví. Do podnikania stále viac preniká grafika - dnes už prakticky neexistujú žiadne dokumenty, ktoré by boli vytvorené bez použitia akéhokoľvek grafického prvku.
Vedecká grafika
Prvé počítače slúžili iba na riešenie vedeckých a priemyselných problémov. Aby boli získané výsledky lepšie pochopené alebo prezentované, boli graficky spracované (zostavili grafy, schémy, výkresy vypočítaných štruktúr). Prvá grafika na stroji bola získaná v režime symbolickej tlače.
Obchodná grafika
Podniková grafika je oblasť počítačovej grafiky určenej na vizualizáciu rôznych ukazovateľov výkonnosti inštitúcií. Plánované ukazovatele, reportovacie dokumenty, štatistické súhrny - to sú objekty, pre ktoré sú pomocou biznis grafiky vytvorené názorné materiály. Podnikový grafický softvér je súčasťou tabuliek.
Dizajnová grafika
Používa sa v práci projektantov, architektov, vynálezcov novej technológie. Tento typ počítačovej grafiky je nepostrádateľným prvkom systému CAD (systémy na automatizáciu návrhu). Prostredníctvom návrhovej grafiky je možné získať ploché obrázky (projekcie, rezy) aj priestorové trojrozmerné obrázky. Tento typ počítačovej grafiky je nevyhnutným prvkom CAD.
Ilustračná grafika
Ručné kreslenie a kreslenie pomocou počítača. Ilustračné grafické balíky sú aplikačným softvérom na všeobecné účely. Najjednoduchší ilustračný grafický softvér sa nazýva grafický editor.
Stala sa populárnou do značnej miery vďaka televízii. S pomocou počítača vznikajú reklamy, karikatúry, počítačové hry, video návody, video prezentácie a pod. Grafické balíky na tieto účely vyžadujú veľké počítačové zdroje z hľadiska rýchlosti a pamäte. Charakteristickou črtou týchto grafických balíkov je schopnosť vytvárať realistické obrázky a „pohyblivé obrázky“.
Získanie výkresov trojrozmerných predmetov, ich rotácie, aproximácia, odstránenie, deformácia je spojené s veľkým počtom výpočtov. Prenos osvetlenia objektu v závislosti od polohy svetelného zdroja, umiestnenia tieňov, textúry povrchu vyžaduje výpočty, ktoré zohľadňujú zákony optiky.
Počítačová animácia
Zachyťte pohyblivý obrázok na obrazovke. Existuje mnoho softvérových produktov, v ktorých umelec vytvára na obrazovke kresby počiatočnej a konečnej polohy pohybujúcich sa objektov, všetky medziľahlé stavy vypočítava a zobrazuje počítač a vykonáva výpočty na základe matematického popisu tohto druhu pohybu. Výsledné kresby, zobrazené postupne na obrazovke s určitou frekvenciou, vytvárajú ilúziu pohybu.
Multimédiá- toto je kombinácia vysokokvalitných obrazov na obrazovke monitora so zvukom. Najpoužívanejšie multimediálne systémy sú v oblasti vzdelávania, reklamy, kina, zábavy atď.
Grafika pre web
Vznik globálneho internetu viedol k tomu, že počítačová grafika sa stala jeho neoddeliteľnou súčasťou. Vylepšuje sa stále viac spôsobov prenosu vizuálnych informácií, vyvíjajú sa pokročilejšie grafické formáty, existuje citeľná túžba používať trojrozmernú grafiku, animáciu, celú škálu multimédií.
História vývoja počítačovej grafiky
Historicky sa uvažuje o prvých interaktívnych systémoch systémy počítačom podporovaného navrhovania (CAD)... Príklad: AutoCAD, KOMPAS atď.
Teraz sú stále obľúbenejšie geografické informačné systémy (GIS)... Jedná sa o relatívne nový typ interaktívnych počítačových grafických systémov pre masových používateľov.
Typické pre všetky GIS sú také operácie - vkladanie a úpravy objektov s prihliadnutím na ich umiestnenie na povrchu Zeme, tvorba rôznych digitálnych modelov, zápis do databáz, vykonávanie rôznych dotazov do databáz. Dôležitou operáciou je analýza zohľadňujúca priestorové topologické vzťahy súboru objektov nachádzajúcich sa na určitom území.
Druhy počítačovej grafiky
Počítačová grafika je odvetvie informatiky, ktoré študuje prostriedky a metódy vytvárania a spracovania grafických obrazov pomocou počítačovej technológie. Napriek tomu, že existuje mnoho tried softvéru na prácu s počítačovou grafikou, existujú štyri typy počítačovej grafiky. Jedná sa o rastrovú grafiku, vektorovú grafiku, 3D a fraktálovú grafiku. Líšia sa v zásadách vytvárania obrazu pri zobrazení na monitore alebo pri tlači na papier.
Rastrová grafika sa používa pri vývoji elektronických (multimediálnych) a tlačových publikácií. Bitmapové ilustrácie sú zriedka vytvárané ručne pomocou počítačových programov. Na tento účel sa najčastejšie používajú naskenované ilustrácie pripravené výtvarníkom na papier alebo fotografie. V poslednej dobe sú digitálne fotoaparáty a videokamery široko používané na vkladanie rastrových obrázkov do počítača. Preto väčšina grafických editorov navrhnutých na prácu s rastrovými ilustráciami nie je zameraná ani tak na vytváranie obrázkov, ako na ich spracovanie. Na internete sa rastrové ilustrácie používajú v prípadoch, keď je potrebné sprostredkovať celú škálu odtieňov farebného obrázku.
Naopak, softvérové nástroje na prácu s vektorovou grafikou sú určené predovšetkým na vytváranie ilustrácií a v menšej miere aj na ich spracovanie. Takéto nástroje sú široko používané v reklamných agentúrach, projekčných kanceláriách, redakciách a vydavateľstvách. Dizajnové práce založené na použití písem a najjednoduchších geometrických prvkov je oveľa jednoduchšie vyriešiť pomocou vektorovej grafiky. Existujú príklady vysoko umeleckých diel vytvorených pomocou vektorovej grafiky, ale sú skôr výnimkou, pretože výtvarná príprava ilustrácií pomocou vektorovej grafiky je mimoriadne náročná.
Trojrozmerná grafika sa široko používa v strojárskom programovaní, počítačovom modelovaní fyzických predmetov a procesov, v animácii, kinematografii a počítačových hrách.
Grafický softvér Fractal je navrhnutý tak, aby automaticky generoval obrázky pomocou matematických výpočtov. Vytváranie kompozície fraktálneho umenia nie je o maľovaní alebo dekorovaní, ale o programovaní. Fraktálna grafika sa zriedka používa na vytváranie tlačených alebo elektronických dokumentov, ale často sa používa v zábavných programoch.
Rastrová grafika
Hlavným (najmenším) prvkom bitmapy je bod. Ak je obrázok na obrazovke, tento bod sa nazýva pixel. Každý pixel bitmapy má vlastnosti: umiestnenie a farbu. Čím väčší je počet pixelov a čím sú menšie, tým lepšie obrázok vyzerá. Veľké množstvo údajov je hlavným problémom pri používaní rastrových obrázkov. Na aktívnu prácu s veľkými ilustráciami, ako je napríklad stránka časopisu, sú potrebné počítače s extrémne veľkými veľkosťami pamäte RAM (128 MB alebo viac). Také počítače samozrejme musia mať aj výkonné procesory. Druhá nevýhoda rastrových obrázkov je spojená s nemožnosťou ich zväčšenia pre zobrazenie podrobností. Keďže obrázok pozostáva z bodiek, zväčšenie obrázku spôsobí, že sa tieto body zväčšia a budú pripomínať mozaiku. Pri zväčšení rastrového obrázku nie je možné vidieť žiadne ďalšie detaily. Zväčšenie rastrových pixelov navyše vizuálne skresľuje a robí obrázok hrubým. Tento efekt sa nazýva pixelácia.
Vektorová grafika
Rovnako ako v rastrovej grafike je hlavným prvkom obrázku bod, aj vo vektorovej grafike je hlavným prvkom obrázku čiara (nezáleží na tom, či ide o priamku alebo krivku). Čiary samozrejme existujú aj v rastrovej grafike, ale tam sa s nimi zaobchádza ako s bodmi. Pre každý bod riadka v rastrovej grafike je alokovaná jedna alebo viac pamäťových buniek (čím viac bodov body môžu mať, tým viac buniek je k nim priradených). Preto čím je rastrový riadok dlhší, tým viac pamäte zaberá. Vo vektorovej grafike množstvo pamäte obsadenej riadkom nezávisí od veľkosti riadka, pretože riadok je reprezentovaný vo forme vzorca alebo skôr vo forme niekoľkých parametrov. Čokoľvek s týmto riadkom urobíme, zmenia sa iba jeho parametre uložené v pamäťových bunkách. Počet buniek zostáva pre ľubovoľný riadok nezmenený.
Čiara je elementárny vektorový grafický objekt. Všetko na vektorovej ilustrácii pozostáva z čiar. Najjednoduchšie objekty sú kombinované do zložitejších, napríklad na štvoruholníkový objekt sa dajú pozerať ako na štyri spojené čiary a na kockový objekt je ešte zložitejší: dá sa naň pozerať buď ako dvanásť spojených čiar, alebo ako šesť spojených štvoruholníkov. Z tohto dôvodu sa vektorová grafika často označuje ako objektovo orientovaná grafika. Povedali sme, že objekty vektorovej grafiky sú uložené v pamäti ako sada parametrov, ale nesmieme zabúdať, že všetky obrázky sú na obrazovke stále zobrazené ako bodky (jednoducho preto, že obrazovka je navrhnutá týmto spôsobom). Pred zobrazením každého objektu na obrazovke program vypočíta súradnice bodov obrazovky na obrázku objektu, preto sa vektorová grafika niekedy nazýva počítačová grafika. Podobné výpočty sa vykonávajú pri výstupe predmetov na tlačiareň. Rovnako ako všetky objekty, aj čiary majú vlastnosti. Medzi tieto vlastnosti patrí: tvar čiary, jej hrúbka, farba, povaha čiary (plná, prerušovaná atď.). Uzavreté riadky majú vlastnosť výplne. Vnútornú oblasť uzavretej cesty je možné vyplniť farbou, textúrou, mapou. Najjednoduchší riadok, ak nie je uzavretý, má dva vrcholy, ktoré sa nazývajú uzly. Uzly majú tiež vlastnosti, ktoré určujú, ako horný riadok vyzerá a ako do seba zapadajú dva riadky.
 Ako aktualizovať iPad: pokyny
Ako aktualizovať iPad: pokyny Ako režim Nerušiť funguje na iPhone
Ako režim Nerušiť funguje na iPhone Nokia 3310, keď vyšla. Ako nás našli
Nokia 3310, keď vyšla. Ako nás našli História počítačovej grafiky v Rusku 1 história vývoja počítačovej grafiky
História počítačovej grafiky v Rusku 1 história vývoja počítačovej grafiky Kompletná objednávka: Ako organizovať ikony v smartfóne Kompletná objednávka: Ako organizovať ikony v smartfóne
Kompletná objednávka: Ako organizovať ikony v smartfóne Kompletná objednávka: Ako organizovať ikony v smartfóne Xiaomi Huami Amazfit Bip sú najlepšie inteligentné hodinky bez akýchkoľvek, ale aj keby
Xiaomi Huami Amazfit Bip sú najlepšie inteligentné hodinky bez akýchkoľvek, ale aj keby Čo je Jailbreak a na čo slúži?
Čo je Jailbreak a na čo slúži?