Písmo sa zmenilo v vyhľadávači Yandex. Webový obsah v prehliadači Yandex: Utiahnite rozsah a písma. Ako znížiť stupnicu stránok
Mnoho ľudí si vychutnávajú počítače, pretože nás robia bližšie ku celom svete, aj s dlhoročnými príbuznými, ktorí sú pre starších ľudí veľmi dôležité. Nie každý má vynikajúce videnie, ale ak nie je žiadna túžba používať okuliare, kmeň ich zrak, môžete zvýšiť iba písmo v prehliadači. V tomto článku vám podrobne povieme, ako zvýšiť písmo v prehliadači Yandex a nepoškvrniť svoj vzácny zrak s malými písmenami, ktorí radi používajú webmasters toľko. Pokračujte.
Ako nastaviť font v prehliadači Yandex?
Hlavným vlastníctvom akéhokoľvek operačného systému a aplikačného programu je pohodlie pre použitie, pretože zručnosti používateľov sú veľmi a celkom odlišné, takže každý program by mal byť pochopiteľný a upravený pre každého používateľa. Ak to nie je splnené, program okamžite zmení kritiku a možné analógy, ktoré sú tak ponáhľali používateľov z chýb konkurentov.
Preto sú najmä prehliadače neuveriteľne adaptívne pod užívateľom, všetko môže byť nakonfigurované v nich, dobre, alebo takmer všetko, takže v tomto článku vám povieme, ako zvýšiť font v prehliadači Yandex, pretože je to domáci prehliadač, a vy potrebné podporovať všetky možné sily.
Pokyny na zvýšenie fontu:
- Otvorte prehliadač, po ktorom zvýši svoje plné prevzatie do RAM, bude trvať len niekoľko sekúnd.
- V ľavom hornom dolnom rohu bude ikona tri horizontálne pruhy, kliknite na ňu, potom nájdite položku "Nastavenia".
- Medzi množstvom tenkých nastavení nájdite "Rozšírené nastavenia".
- V bloku "Obsah" môžete podrobne podrobne konfigurovať písma vo vašom prehliadači, až k kódovaniu a veľkosti, ktorú vlastne potrebujeme, ako aj iné parametre.
- Uložte a reštartujte prehliadač.
Ak ste tiež trápia otázkou, ako znížiť písmo v "Yandexovom prehliadači", potom stojí za zmienku, čo sa robí rovnakým spôsobom. Ako vidíte, nie je nič komplikované, musíte len študovať nastavenia mierne.
Ako nastaviť písmo v iných prehliadačoch
Ak používate niekoľko prehliadačov, potom tento článok pomôže prispôsobiť písma a v nich, v najobľúbenejšej, samozrejme. Stojí za zmienku, že ak sa naučíte, ako to urobiť v najobľúbenejších, potom v menej populárne, nebudete mať žiadne problémy, pretože mnohí vývojári sa snažia, aby ich výtvory trochu podobné tým, ktorí majú konkurentov, je všetko pre väčšiu intuitívnosť a zrozumiteľné použitie.

Ako nastaviť fonty v prehliadači Google Chrome:
- Na ľavej strane prehliadača kliknite na tlačidlo Nastavenia, nasledované "Parametre".
- Vo možnostiach nájdite možnosť "Ďalšie".
- To bude reťazec "webový obsah", vedľa neho a môžete nakonfigurovať veľkosť písma, ako aj nakonfigurujte ďalšie možnosti zobrazenia symbolu.
Ako konfigurovať fonty v Opera:
- V pravom hornom rohu bude "menu", tam bude tlačidlo "Nástroje".
- Medzi rôznymi nastaveniami sú "Všeobecné nastavenia", po otvorení stránky uvidíte položku "Webové stránky", bude nastavenia písma.
Rýchle zmeny
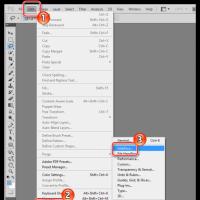
Vo téme vyššie, ako sme zvýšiť font v prehliadači Yandex, sme povedali, ako to urobiť cez nastavenia prehliadača. Avšak, nie každý viete, že je možné to urobiť len s pomocou dvoch akcií: svorka Ctrl a prejdite cez myš. Tento spôsob zmeny veľkosti stránky nie je len pre prehliadače, ale aj pre Msword a Photoshop. Tiež dôrazne odporúčame zobraziť dokumentáciu pre aplikačné programy, ktoré používate, pretože nájde mnoho zaujímavých funkcií, vrátane práce s písmami.

Nakoniec
Dúfame, že po prečítaní tohto článku ste pochopili, ako zvýšiť písmo v YANDEX, pretože tieto vedomosti vám pomôžu, ak máte zlé víziu, alebo chcete ukázať akékoľvek informácie osobe s problémovou víziou.
Dobrý deň, drahí čitatelia, obdivovateľov a iní dobrí ľudia!
Museli ste dostávať a prečítať písmená na "Obr. Ako porozumieť jazyku" alebo ísť do nejakého online zdroja a namiesto obvyklých listov vidieť Solid KrakozyAbry? Ak áno, potom je táto poznámka pre vás, v ňom budeme hovoriť o kódovaní stránok, jeho formátov, prečo je to vzniknuté a ako sa vyhnúť nekompenzívnym hieroglyfom.
Takže, dnes nečakáme na ľahký softvérový článok a drsné technické, takže sa pripraví: zasiahneme drsné realitu trochu.
Ísť.
zľavy z 50%
Chcete vedieť a byť schopný viac?
Budeme učiť, povieme, ukážeme to, zamestnávame!
Staňte sa skúseným užívateľom, administrátorom a sieťami, webovým dizajnérom alebo niekým z priľahlej gule!
Čo je kódovanie textu a čo jesť?
Chcel by som začať so skutočnosťou, že tento článok nemohol byť, pretože Počítač-mladistvý život autora týchto línií postupoval celkom pokojne a slušné. Ale jedného dňa, kričať na internetovej sieti, ktorá nie je z vášho PC, som na niektorých stránkach bežal na nekomputické javy. Pri zadávaní internetových zdrojov som videl ruskú abecedu a krásny zrozumiteľný text, ale niektoré kacírstvo vo forme nekompekviteľnej sekvencie symbolov. Vyzeralo to niečo také (pozri obrázok).

Spočiatku som si myslel, že moja obľúbená Mozilka (prehliadač Firefox) bola prehriatá a je čas, aby jej spôsobila križovatku, ale potom začala pochopiť, že problém je s najväčšou pravdepodobnosťou na strane sieťovej zdroja a leží v nesprávnom kódexe. Skutočne sa ukázalo byť tak, a trochu s tamburínom, problém bol okamžite vyriešený. Výsledok všetkých mojich lásky tehotenstva a dnešných vecí sa stalo. Vlastne sme išli na pochopenie detailov.
Všetky informácie uvedené v digitálnej forme av globálnom webe musia byť zobrazené na oboch stranách: prvá - užívateľom (krásny a dobre udržiavaný text na obrazovke monitora) a druhý - z vedľajšej strany vyhľadávacieho nástroja (niektorý programový kód pozostávajúci rôznych značiek / metategov, symbolových tabuliek atď.).
Ak ste aspoň trochu oboznámení s HPML Markup Language (HTML), potom by si to malo byť vedomí, že miesto očami vyhľadávačov (Google, Yandex) sa zdá byť ako obyčajný text, ale ako štruktúrovaný dokument pozostávajúci z sekvencií rôznych typov značiek. Byť jasnejší, o čom hovorím, pozrime sa na všetky z nás obľúbené stránky Poznámky SIS.ADMINA"Projekt, ale nie očami obyčajného používateľa a" oči "vyhľadávača. Ak to chcete urobiť, stlačte kombináciu klávesov CTRL + U (pre prehliadače Firefox a Chrome) a pozrite si nasledujúci obrázok (pozri obrázok):

Máme strojovú verziu stránky, tu v takej non-propagačnej forme je kŕmená vyhľadávačmi a je to práve v tomto tvare, že ju jedia. Ak by sme práve vzali a "stáli" možnosti pre výrobky z Poznámkový blok alebo slovo s bežným textom, autá by im nemali predpokladať, že by to ani jedli. Takže, pred nami hlavná stránka projektu v HTML -Video. Venujte pozornosť reťazcovi s nápisom UTF-8, nie je nič viac ako notoricky známe kódovanie stránky stránky, to je, že je zodpovedný za formát výstupu informácií v prezentovanom formulári, s výsledkom že cez prehliadač vidíme normálny text.
Teraz poďme na to, prečo sa to stane, že niekedy na obrazovke monitora vidíme Krakovoyabry. Všetko je veľmi jednoduché, problém leží v otvorení súboru v nesprávnom kódovaní. Ak sa prekladáme do jazyka pre domácnosť, povieme, že ste poslali do obchodu pre mlieko a ukázali ste chlieb, zdá sa, že je jedlý, ale úplne iný formát produktu.
Takže teraz sa zaoberáme teóriou a za to zavádzame niektoré definície.
- Kódovanie (alebo "charset") - zodpovedajúce sadu znakov do sady číselných hodnôt. Potrebujete "vypustiť" informácie na internete, t.j. Textové informácie sa konvertujú na dátové bity;
- Kódová stránka ("CODEPAGE") - 1 BYTE (8 BIT) Kódovanie;
- Počet hodnôt prijatých 1 Byte - 256 (dva v ôsmom).
Súlad s "Symbolom" je nastavený pomocou špeciálnych kódových tabuliek, kde každý znak už bol priradený svoj špecifický číselný kód. Existuje pomerne veľa takýchto tabuliek a v rôznych tabuľkách je možné rovnaký symbol identifikovať odlišne (rôzne číselné kódy môžu zodpovedať).
Všetky kódovanie sa líšia podľa bajtov čísel a súbor špeciálnych znakov, v ktorých je každý zdrojový symbol prevedený.
Poznámka:
Dekódovanie - prevádzka, čo má za následok konverziu symbolového kódu v obraze. V dôsledku tejto operácie sa na obrazovke monitora používateľa zobrazia informácie.
Všeobecne .. s definíciami prišli, a teraz zistiť, čo (kódovanie).
Typy kódov textu
A vo všeobecnosti uchopia.
- ASCII.
Jedným z najviac "ancients" je americká kódovacia tabuľka (ASCII, prečítaná ako "Aski"), ktorú prijal Národný inštitút noriem. Pre kódovanie, použilo 7 bitov, v prvých 128 hodnotách anglickej abecedy (v dolných a horných registroch), ako aj značky, čísla a symboly. Bola vhodnejšia pre anglicky hovoriacich používateľov a nebol univerzálny.
Naše novoročné zľavy
- Cyrilický
Domáci kódujúci variant, pre ktorý sa druhá časť tabuľky kódov začala používať - \u200b\u200bsymboly od 129 do 256. Nabrúsené pod publikom ruského jazyka.
- Kódovanie MS Windows: Windows 1250-1258.
8-bitové kódovanie sa objavili v dôsledku vývoja najobľúbenejších operačných systémov, Windows. Izby od 1250 do 1258 označujú jazyk, pod ktorým sú ostré, napríklad 1250 - pre jazyky strednej Európy; 1251 - Cyrilická abeceda.
- Výmena kód 8 bitov - KOI8
KOI8-R, KOI8-U, KOI-7 - STANDARDY PRE RUSKU CYRILLICKU V OPRAVUJÚCICH OPRAVOVANÍCH POTREBOVANÍ.
- Unicode (Unicode)
Univerzálne štandardné kódovacie symboly, ktoré umožňujú opísať znaky takmer všetkých písomných jazykov. Označenie "U + XXXX" (XXXX - 16-RICHE ČÍSLA). Najčastejšie kódujúce rodiny Utf (formát transformácie Unicode): UTF-8, 16, 32.
V súčasnosti, ako sa hovorí, "Taxis" UTF-8 - to je to, čo poskytuje najlepšiu kompatibilitu so starým operačným systémom, ktorý používa 8-bitové znaky. V kódovaní UTF-8 sa nachádzajú väčšina stránok na internete a tento konkrétny štandard je univerzálny (podpora pre cyriliku a latinčinu).
Samozrejme, že som viedol všetky druhy kódov, ale len najviac beží. Ak chcete vedieť všetko pre všeobecný vývoj, celý zoznam nájdete v samotnom prehliadači. Ak to chcete urobiť, len choďte na kartu " Zoznam kódovania Typ-Select"A zoznámte sa so všetkými druhmi možností nich (pozri obrázok).

Myslím, že tam bola rozumná otázka: " Čo je to rans toľko kódovanie?". Ich hojnosť a príčiny výskytu možno porovnať s takýmto fenoménom ako cross-browser / cross-platform. Toto je, keď sa rovnaká lokalita zobrazuje inak v rôznych internetových prehliadačoch a na rôznych zariadeniach gadget. Mimochodom z lokality " Poznámky SIS.ADMINA"S týmto, ako ste si všimli všetko v poriadku :).
Všetky tieto kódovania sú možnosti práce vytvorené vývojármi "pre seba" a riešenie ich úloh. Keď ich číslo prešiel pre všetky rozumné limity, a vo vyhľadávačoch začali dostať dotazy ako: " Ako odstrániť KrakoZyabry v prehliadači?"- Vývojári začali rozbiť hlavy nad zdvíhaním celej tejto kaše na jediný štandard, takže hovoriť, všetko bolo v poriadku. A Unicode kódovanie, vo všeobecnosti, je to "dobré" a urobil. Ak sa takéto problémy vznikajú, sú lokálne v prírode, a nevedia, ako ich opraviť len úplne neemended užívatelia (Avšak, často sa trápne s kódovaním a zobrazenia stránok sa objavujú kvôli tomu, že webmaster poukázal na nesprávny formát a musíte kódovať kódovanie v prehliadači).
No, v skutočnosti, zatiaľ čo celá "základná potrebná" teória, ktorá vám umožní "nie plávať" v kódovaní, teraz ideme do praktickej časti článku.
Riešime problémy s kódovaním alebo ako odstrániť trhliny?
Náš článok by bol teda neúplný, ak by sme nemali vplyv na užívateľsky príjemné problémy. Pozrime sa na ne a začať s tým, ako (s čo) môžem vidieť kódovanie?
V každom operačnom systéme je tabuľka znakov, nemusí sa stiahnuť, je potrebné nainštalovať - \u200b\u200bto je daný ten, ktorý sa nachádza na adrese: "Start-Program-Standard-service graf znakov". Toto je tabuľka vektorových foriem všetkých nainštalovaných vo vašom operačnom systéme.

Výberom "Rozšírené možnosti" (Set Unicode Set) a príslušný typ výkresu písma uvidíte kompletný súbor znakov v nej. Kliknutím na ľubovoľný symbol uvidíte svoj kód vo formáte UTF-16, pozostávajúci zo 4 hexadecimálnych číslic (pozri obrázok).

Teraz niekoľko slov o tom, ako odstrániť Krakojarbu. Môžu sa vyskytnúť v dvoch prípadoch:
- Od užívateľa - pri čítaní informácií na internete (napríklad pri vstupe do lokality);
- Alebo, ako je uvedené o niečo vyššie, na strane webového master (napríklad pri vytváraní / úpravy textových súborov s podporou syntaxe programovacích jazykov v programe ++ alebo vďaka smeru nesprávneho kódovania v mieste Kód).
Zvážte obe možnosti.
№1. Hieroglyfy od užívateľa.
Predpokladajme, že ste spustili OS a v niektorých aplikáciách, ktoré ste zobrazili notorious Doodle. Ak chcete opraviť, prejdite na adresu: " Štart - Ovládací panel - Jazykové a regionálne normy - Zmena jazyka"A vyberte si zo zoznamu," Rusko ".

Tiež skontrolujte všetky karty tak, že lokalizácia je "Rusko / Ruská" je tzv.
Ak ste otvorili stránku a zrazu si uvedomil, že nedostali informácie na čítanie informácií, potom by ste mali zmeniť kódovanie s prehliadačom ("Zobrazenie - kódovanie"). Na čom? Všetko závisí od typu týchto trhlín. Zamerajte sa na ďalšiu postieľku (pozri obrázok).

№2. Hieroglyfy webovým majstrom.
Veľmi často začiatočníci vývojárov stránok nedávajú veľkú hodnotu kódovania vytvoreného dokumentu, čo má za následok neskôr a čeliť vyššie uvedenému problému. Tu sú niektoré jednoduché základné tipy pre webmasters na opravu problémov.
Aby sa to nestalo, prejdite na Editor Notepad ++ a vyberte "Kódovanie" v ponuke. Je to on, kto pomôže previesť existujúci dokument. Pýta sa čo? Najčastejšie (ak je stránka na wordpress alebo joomla), potom " Prevod na UTF-8 bez kusovníka"(Pozri obrázok).

Po vykonaní takejto konverzie uvidíte zmeny v stavovom riadku programu.
Aby sa zabránilo prasklostiam, je potrebné prinútiť násilne zaregistrovať informácie o kódovaní v uzávere lokality. Takto zadáte prehliadač na skutočnosť, že stránka by sa mala čítať v predpísanej kódovaní. Nováčikový webový master musí byť zrejmé, že prípad kódovania najčastejšie vzniká v dôsledku nekonzistentnosti nastavení servera podľa nastavení lokality, t.j. Jeden kódovanie je predpísané na serveri v databáze, a stránka dáva stránky do prehliadača v perfektnom inom.
Aby ste to urobili, je potrebné zaregistrovať sa "v" v hlavičke stránky, t.j, tak často, v súbore hlavičky.php) medzi tagmi
Ďalší riadok:Hovoriť takúto čiaru, budete nútiť prehliadač, aby ste správne interpretovali kódovanie a hieroglyfy zmiznú.
Môžete tiež nastaviť výstup údajov z databázy (MySQL). Toto sa robí takto:
mysql_query ("Nastavené mená UTF8");
Myqsl_query ("nastavená znaková sada UTF8");
Mysql_query ("set collation_connection \u003d" utf8_general_ci "");
Alternatívne môžete stále urobiť priebeh koňa a zaregistrovať sa na súbor .htaccess tu:
# Začať utf8.
Adddefaultcart utf-8
Addcluset utf-8 *
Charsetsourceenc UTF-8
Charsetdefault utf-8
# Koniec UTF8.
Všetky vyššie uvedené metódy (alebo niektoré z nich) vám pravdepodobne pomôžu a vaši budúci návštevníci sa zbavujú nenávidených hieroglyfov a problémov s kódovaním. Žiaľ
No, to je praktická časť článku, je naďalej zhrnúť.
Afterword
Dnes sme sa stretli s takou koncepciou ako kódovanie textu. Som si istý, že keď máte doodle na počítačovom monitore, neuložíte, a nezabudnite všetky metódy uvedené a rozhodnúť o otázke v našom prospech!
Na The Sim All, ďakujem za vašu pozornosť na nové stretnutia.

Slide of Christian Schwartz ukazuje uloženie Ariala a Helvecia
Nespochybniteľnou výhodou Ariala je rozsah jeho distribúcie - je predinštalovaný v takmer každom počítači - a obrovský súbor znakov obsahujúcich písmená všetkých predstaviteľných abecedov a vo všeobecnosti takmer všetko, čo možno vymyslieť: napríklad rubľ podpísať. Zvyšok dizajnérov mal vždy veľa otázok Arial:
- Proporcie a čerpania písmen v miestach spôsobujú otázky - najmä v Cyrilike, ktorého mnohé písmená vyzerajú úprimne podivné.
- Neexistujú žiadne variácie saturácie (to znamená, že hrúbka čiary písmen). Iba obvyklé a tuk (samostatne je stále archivovaný čierny). Pre moderné rozhrania to nestačí, potrebujeme rôzne stupne nasýtenia, ľahkých tenkých návrhov, tučne, atď.
- Zlá čitateľnosť v malých miskách. Kvôli uzavretej výkrese písmen v nižšie uvedenej veľkosti, 12px znaky začínajú "držať" a čitateľnosť trpí. V yandexových webových rozhraniach, najmenšie nápisy, ktoré prijímame otvorené vendanium zbavené tohto nedostatku.
Okrem webových rozhraní sú mobilné rozhranie. Aplikácie YANDEX pracujú na rôznych platformách, a preto v časti fontu zdedíme vizuálny jazyk platformy:


Toto je učebnica nová, on je headset hlavičkového papiera, prvýkrát vyvinutý v ZSSR v roku 1958 Elena Tsaregorodtsevaya v NPO "Polygraphmash" pre nastavenú - skutočne - podľa písmenami a školskými učebnicami. Dobré písmo známe všetkým, ktorých detstvo sa uskutočnilo na sovietskom (a trochu post-sovietskom) priestore. Tvoj vlastný. Ale trochu divné pre modernú high-tech spoločnosť v XXI Centure.
Žili sme s touto súborom písiem do súčasného momentu, ale to bolo dlhé plsti jeho obmedzení. Cítili sme, že sme:
- nedostatočne expresívne a technické možnosti ARYA A UKUNDY;
- chcem mať svoj vlastný hlas vo svete zahraničných platforiem.
To všetko viedlo k úvahám o tom, čo by malo byť fontom Yandexu.
Čo by malo byť písmo Yandex
Formulovali sme požiadavky na naše písmo:1. Font musí mať svoju tvár, sa líši od konkurentov.
Konkurenti sú najprv Roboto, San Francisco, Segoe - Google Interface Fonts, Apple a Microsoft.
2. A súčasne byť pokojný, neutrálny, nie príliš charakteristický
Poviem vám o neutrality trochu viac. Okrem vyššie uvedeného rozhrania a komunikačných textov je hlavným používaním písma v produktoch YANDEX vysielať informácie, správy, dáta. Tu sú jasné príklady textov z tejto kategórie:
Jedným z najdôležitejších z našich hodnôt bolo vždy nedostatok redakčnej politiky. Novinky sú vybrané algoritmami, bez ľudskej účasti. Sme zrkadlom internetu, odrážame, čo sa deje, bez pridania vlastného odhadu, pozície a akékoľvek skreslenie. Z tohto hľadiska je veľmi dôležité, aby písmo tiež nepridáva žiadne ďalšie významy, bolo to extrémne neutrálne.
Je zvedavý, že táto požiadavka v zmysle odporuje predchádzajúcemu. Museli sme nájsť rovnováhu medzi maximálnou expresivitou a maximálnou neutralitou.
3. Vyjadrenie našich hodnôt
Neutralita neutrality, ale niektoré písmo by mali byť stále. Ak sa pokúsite opísať, aké emócie môžu byť položené v písme, zvyčajne formulujeme o takomto zozname:- otvorené,
- moderné,
- šikovný,
- neutrálne,
- miestne,
- technologické, ale s ľudskou tvárou.
4. PRVÝ PRVÝ PRE CYRILLIC SET
Ako viete, väčšina fontov sa najprv vytvorí pre latinskoamerické, a to len neskôr kreslia cyrilickú verziu. Niekedy sa to ukáže, že sa to robí úspešnejšie, niekedy menej. Bolo to veľmi dôležité pre nás veľmi dôležité, že Yandex hovorí rusky bez prízvuku. S ohľadom na písmo, znamená to, že Cyrilic musí byť vytvorený súčasne s latinčinu alebo dokonca skôr.A samozrejme, font musí mať všetky symboly a písmená, ktoré potrebujete a písmená používané v krajinách, kde pracujeme: Rusko, Ukrajina, Bielorusko, Kazachstan, Turecko, atď., Znamenie rubľa, atď.
5. Veľmi dobre čitateľný, čitateľný a použiteľný vo všetkých moderných prostrediach
InEx rozhrania a komunikácie sa nachádzajú v širokej škále prostredí. Tu, napríklad, niektoré prostredia, v ktorom sa typografia nachádza v Yandex.Taxi (to nie je kompletný výber):
6. Zhodnocovanie na hlavných metrík a pomeroch s Arial
Toto je technická požiadavka dôležitá pre webové rozhrania. Pri výmene písma z Aryau našej, rozloženie stránky by nemalo byť roztrhané. Je tiež dôležité, aby font nestratil arial podľa kapacity (to znamená počet znakov v linke midwriter), takže informácie v texte špecifikovanej veľkosti (napríklad vo výsledkoch vyhľadávania) neboli nižšie .7. Mať niekoľko stupňov nasýtenia
To znamená, že hrúbka čiar:
Aj pre webové rozhrania chýba jednoducho "mastné" a "nízkotučné", potrebujeme odstupňovanie.
Môžete hľadať hotové písmo, ktoré by uspokojilo všetky tieto požiadavky. Ale potom by hlas našej značky nebol jedinečný. A museli by sme zaplatiť veľa platov za licencie, vzhľadom na veľkosť publika našich výrobkov a rozsah aplikácií. Rozhodli sme sa objednať svoje vlastné písmo.
Tím
Potrebovali sme návrhár fontu so skúsenosťami v práci na veľkých systémoch dizajnu. Musel byť ruský hovoriaci buď, aby úzko spolupracoval s ruským hovoriacim dizajnérom.IRA Voloshina, ktorý začal projekt v Yandex, obrátil sa na Ilya Ruderman, ktorý sa zase odporúčal pripojiť kresťanský Schwarz.
V dôsledku toho sme mali veľmi šťastie, že sme pracovali na fontom s ILYA a kresťanom s jeho komerčným typom štúdia.

Christian Schwartz vo svete dizajnu písma je skutočná svetová trieda superstar. Spolupracoval s fontom Bureau (majú hviezdicovú zloženie, vrátane, napríklad Matthew Carter, autor Verdany a Gruzínskych fontov), \u200b\u200bpracoval s Eric SpikeKerman. Medzi jeho dielami - Fonty pre American Esquire, Deutsche Bahn a obrovský dizajnový systém pre britské noviny Guardian, ktorý dostal medzinárodné ocenenia. Christian získal cenu London Museum a bola zaradená k prihláseniu tapety v zozname "40 najvplyvnejších dizajnérov až 40 rokov".

ILYA RUDERMAN je jedným z najznámejších ruských dizajnérov fontov, učiteľa britskej vyššej školy dizajnu. Ilya študoval dizajn fontu na Kráľovskej akadémii umenia v Haagu a neskôr sa sám študoval mnoho ruských dizajnérov fontov. Pracoval na dizajnových systémoch pre plagáty a mnoho ďalších zákazníkov. To, čo je veľmi dôležité, Ilya už dlho spolupracuje so Schwarzom, spolu už neurobili žiadne font.
V tíme s kresťanským a Ilyleyom, Miguel Reyesom, dizajnérom obchodného typu New York Office, pracoval ako vedúci dizajnér, ktorý, ako Ilya, študoval dizajn fontu v Holandsku.
Nazvané a montážne fonty Značili značku.
Boli sme veľmi šťastní, že sa mi podarilo zbierať takýto hviezdny tím pre projekt.
Z YANDEX nad fontom pracoval v rôznych štádiách veľa nádherných ľudí. Projekt začal Irina Voloshin. Tarasové gule, ktoré som už spomenul v tomto príspevku, Danil Kovchiy vlasy a Sergey Fedorov, Stas Plkv Polyakov, Ivan Semus Semužov, Andrei Karmatsky Karmatsky, Misha Mischnikov, Rómska Iskandarov, Andrei Elk, Nastya Larkina, Sereza 3apa3a Tomilov, Nikita Barovikov, DIMA Sereda, Sasha Volodin a veľmi, veľmi veľa ďalších. Nekonečný počet časov nekonečný počet dizajnérov poslal úpravy, komentáre a priania. Naozaj by som rád poďakoval všetkým a ja som sa veľmi báť zabudnúť na niekoho, takže nebudem zoznam všetkých.
Ako pracovať na písme
Poviem vám tu veľmi, veľmi krátke a len o hlavných míľnikoch práce. Dva a pol roka bolo veľa vecí a post sa zdá byť oveľa dlhšie. Ilya a Christian v blízkej budúcnosti budú písať svoje príspevky, v ktorých bude pravdepodobne viac podrobností o tomto procese.Po preskúmaní krátkeho a veľkého počtu rozložení našich rozhraní a komunikácií dizajnéri ponúkli dva smery s podmienkovými menami bytového a okrúhleho.
Byt je viac kontrastná a akútnejšia, charakteristika:

Kolo - viac priateľská a mäkká:

Po montáži pri rozložení rozhraní a komunikácie, ako aj po porovnávacích testoch bol bezpodmienečný víťaz okrúhle.
Písmo však stále vyzeralo pekne "ostnaté", takže v nasledujúcich verziách konca ťahov zmäkčil:

cdn-images-1.Medium.com/max
 / 800/1 * XWQKKUY888GGRSMI2NSGD_Q.PNG »ALT \u003d" Image "/\u003e
/ 800/1 * XWQKKUY888GGRSMI2NSGD_Q.PNG »ALT \u003d" Image "/\u003e
Od samého začiatku sme mali dve verzie fontu: text a displej:

Keď vidíte zobrazenie slov, môžete si myslieť, že táto verzia je určená pre obrazovky, ale nie je. Textová typografia sa používa pre hlavnú sadu, malé kegles a displej je pre veľké, napríklad pre titulky. Môžete vidieť, že zobrazenie písmen sú viac charakteristické, čistenie.
V prekliatí sme prešli veľký počet variácií jednotlivých značiek. Dlho si nemohol vybrať tvar písmen g, d, e a, y, t, t, h, sh, sh, f. Na konci, po nespočetných vzorkách, sa na túto možnosť zastavili:

Písmo bolo znova a znova testované, ale stále sa zdalo, že nie je dosť, aby sme boli mäkké a druhy. Samozrejme, vyzeral moderné, ale mu chýbalo tepelné a ľudskosť, napríklad, písmo. Po vyskúšaní veľkého počtu variácií proporcií a zakončení ťahov sme dostali dobrú verziu, ktorá bola považovaná za základňu:

Paralelne, po celú dobu, že došlo k nekonečnému množstvu technickej práce, výber cervingových párov, chintovania, práce na niekoľkých explainders:

Čo sa stalo ako výsledok
Final (Dnes) Font verzia Yandex Sans vyzerá takto:

Zdá sa mi, že sa nám podarilo vyriešiť hlavnú úlohu - urobiť moderné neutrálne písmo, odlišné od hlavných konkurentov a celkom presne vysielanie obrazu Yandexu a "Hlas" našej značky.
Ale čo vyzerá fitting fitting v prírodnom prostredí:

Yandex sans v usporiadaní výsledkov vyhľadávania. Autor - Danya Hair

Koncept rozhrania Yandex.mussels s novým písmom. Autor - Danya Hair

Koncepcia hlavnej stránky Yandex s novým písmom. Autor - Danya Hair




Práve teraz už používame nové písmo v rozhovore našej Lonchera na Android a na stránke spoločnosti:

Teraz misiu Yandexu a histórie spoločnosti nájdete naším "hlasom" - naše nové písmo.
Ale aké príklady frázy vyzerajú od začiatku príspevku, skóroval Yandex Sans:



Tu je tiež vidieť, že písmo je možné byť dosť rozpoznateľné a výrazné, zatiaľ čo zostáva neutrálne a nepridá doplnkový význam z textu, nie skreslenie zdrojového materiálu.
Čo bude ďalej
Mnohí sa pýtajú, či plánujeme uverejniť nové písmo v otvorenom prístupe. Teraz ho neplánujeme. Yandex sans - hlas našej značky, rovnako ako logo Yandex. Preto sa použije len v našich produktoch a komunikáciách. Spoločnosť Apple a Google distribuujú svoje fonty otvorene, aby zabezpečili, že aplikácie pre aplikácie iOS a aplikácií pre Android ich môžu používať. Teraz nemáme žiadnu takúto úlohu, preto nie je potrebné, aby bol font plánovaný.Máme najzaujímavejšie vpredu. Ako viete, s spustením produktu, pracujte na nej práve začína. Stále musíme skutočne testovať Yandex Sans vo výrobkoch. A ak sa v komunikácii čoskoro začne objaviť, potom na hlavnej stránke Yandexu alebo vo výsledkoch vyhľadávania, Yandex Sans nie je presne čakať čoskoro. Začiatok je však, že sa mi zdá najdôležitejšia vec.
Ak sa budete musieť pozorne pozerať a prečítajte si niečo na počítači, dáva zmysel pokúsiť sa zmeniť veľkosť písmen. Môžu byť znížené a zväčšené.
Existujú dve možnosti. Prvá zmena veľkosti písma je čiastočne v určitých programoch. Napríklad v programe Internet (prehliadač) alebo v programe Tlač programu Microsoft Word.
Druhá možnosť je výraznejšia - zmení veľkosť všade. Na obrazovke počítača vo všetkých programoch, v tlačidle Štart, v priečinkoch a na mnohých iných miestach.
Ako zmeniť veľkosť písmen v určitých programoch (čiastočne)
V mnohých počítačových programoch, v ktorých môžete otvoriť a čítať nejaký text, môžete zvýšiť alebo znížiť svoju veľkosť. V skutočnosti je to zmena stupnice, neupravujte samotný súbor. Hrubo povedané, môžete jednoducho priniesť bližšie alebo, naopak, odstrániť text bez toho, aby ste ho zmenili.
Ako to spraviť . Najbežnejším spôsobom je nájsť túto funkciu v samostatnom programe. Ale to nie je veľmi vhodné a nie vždy jednoduché. Preto existuje alternatívna "rýchla" opracovaná vo väčšine počítačových programov.
Kliknite na jeden z klávesov CTRL na klávesnici a bez uvoľňovania, prejdite na myš. Každé takéto rolovanie sa zvyšuje alebo znižuje text o 10-15%. Ak ste "otočili" koleso na seba, veľkosť písma sa zníži, a ak sa od seba, potom zvýšenie.
Akonáhle veľkosť usporiadania, uvoľnite tlačidlo CTRL. Budete teda vyriešiť výsledok a vráťte kolesá na myši.
Mimochodom, namiesto kolesa, môžete použiť tlačidlo + na zvýšenie a - na zníženie. To znamená, že CLAMP CTRL a potom kliknite a potom uvoľnite tlačidlo + alebo - na klávesnici. Jednorazové stlačenie Zmení veľkosť o 10-15%.

Niekoľko príkladov. Predpokladajme, že často používam internet na vyhľadávanie informácií - Prečítajte si novinky a články. Na rôznych zdrojoch je veľkosť textu iná - záleží len na samotnom mieste.
Z väčšej časti, veľkosť písmen ma vyhovuje, a necítim nepríjemnosti pri čítaní. Ale niekedy existujú stránky, na ktorých je písmo veľmi malé pre mňa - musíte sa ohnúť v blízkosti obrazovky, tlačí. Je nepohodlné a nepohodlné.

Tu v takýchto prípadoch môžete rýchlo zvýšiť písmo. Vyliezol na tlačidlo CTRL na klávesnici a niekoľkokrát prejdite koleso na myši, čím sa zmeníte veľkosť textu.

Pracuje v 90% prípadov: na stránkach, v pošte, na sociálnych sieťach. Môžete si kontrolovať, zvýšiť veľkosť písma v článku, ktorú práve čítate.
Mimochodom, aby ste sa mohli vrátiť k pôvodnej veľkosti, musíte stlačiť tlačidlo CTRL na klávesnici a potom stlačte kláves na tlačidlo 0. TRUE, takáto "refundácia" nefunguje vo všetkých programoch, ale len v prehliadačoch.
Ďalší príklad. Predpokladajme, že vytlačím dokument v programe Microsoft Word. Text musí byť jednoznačnou veľkosťou, ale pre mňa je to príliš malé. Nemôžem zvýšiť písmo v samotnom programe - toto porušuje pravidlá pre dizajn a jedno trápenie pracovať s takýmto malým textom.

Lezenie na tlačidlo CTRL a otáčanie kolesa na myši, môžem zvýšiť rozsah dokumentu. Preto sa k nemu pristupujem k sebe, ale nemení. Text zostane pre rovnakú veľkosť, ale uvidím, že sa zväčšuje.
To isté platí pre fotografie a obrázky, ktoré sme otvárali na počítači. Presne rovnakým spôsobom, môžu byť "bližšie" alebo "odstránené".

DÔLEŽITÉ! Niektoré programy si pamätajú nakonfigurovanú veľkosť. To znamená, že otvorenie niečoho iného v takomto programe sa okamžite zobrazí v upravenej sume.
Preto sa nebojte, ak sa dokument, kniha alebo stránka na internete otvorí v neštandardnej veľkosti - príliš veľké alebo príliš malé. Stačí ho zmeniť rovnakým spôsobom (Ctrl a myš v myši).
Ako zmeniť veľkosť písma na počítači (všade)
Písmo môžete zvýšiť alebo znížiť nielen v samostatných programoch, ale aj okamžite v počítači. V tomto prípade sa zmenia všetky nápisy, odznaky, menu a oveľa viac.
Zobraziť príklad. Tu je štandardná obrazovka počítača:

A to je rovnaká obrazovka, ale s väčšou veľkosťou písma:

Aby ste získali tento druh, stačí zmeniť jedno nastavenie v systéme. Ak sa náhle nepáči, môžete vždy vrátiť všetko, ako to bolo rovnakým spôsobom.
V rôznych verziách systému Windows sa tento postup vykonáva rôznymi spôsobmi. Preto budem dať tri pokyny pre populárne systémy: Windows 7, Windows 8 a XP.

- Kliknite na tlačidlo Štart a otvorte ovládací panel.
- Kliknite na nápis "Návrh a personalizácia".
- Kliknite na nápis "obrazovku".
- Zadajte požadovanú veľkosť písma (malé, stredné alebo veľké) a kliknite na tlačidlo "Apply".
- V zobrazenom okne kliknite na "dostať sa teraz." Nezabudnite uložiť všetky otvorené súbory pred týmto a zatvorte všetky otvorené programy.
Systém sa reštartuje a potom sa písmo môže zmeniť všade.

- Otvorte "Štart" a zvoľte "Ovládací panel".
- Nájdite ikonu "Screen" (zvyčajne v spodnej časti) a otvorte ho.
- Zadajte požadovanú veľkosť (malé, stredné alebo veľké) a kliknite na tlačidlo "Apply" v pravom dolnom rohu.
- V malom okne kliknite na tlačidlo "dostať sa teraz." Nezabudnite uložiť všetky otvorené súbory pred týmto a zatvorte všetky programy.
Systém sa reštartuje a písmo sa všade v počítači zmení.

- Kliknite pravým tlačidlom myši na miesto prázdneho pracovnej plochy.
- Zo zoznamu vyberte položku "Vlastnosti".
- Otvorte kartu Design (na vrchole).
- Nižšie uvedený v časti s názvom "Veľkosť písma" z rozbaľovacieho zoznamu vyberte požadovanú veľkosť - obvyklé, veľké písmo alebo obrovské písmo.
- Kliknite na tlačidlo "Apply" a po niekoľkých sekundách sa systém tinktúra zmení.
- Kliknutím na tlačidlo "OK" zatvorte okno.
Výučba
Internet Explorer Internet Explorer má možnosť vybrať si jeden z piatich predvolených veľkostí písma na stránke. Ak to chcete urobiť, musíte v ponuke v časti "Zobraziť", prineste ukazovateľ myši na položku "Veľkosť" písmo"Táto akcia otvorí zoznam piatich bodov. Táto metóda však ovplyvní iba tie texty na stránke, veľkosť písmo ktorý nie je špecifikovaný autorom vo svojej explicitnej forme. Alternatívna možnosť - okamžite zvýšiť všetky položky stránok vrátane písiem. To sa dá urobiť stlačením kombinácií klávesových klávesov CTRL alebo "plus" alebo "mínus", alebo rolovanie kolieska myši s stlačením klávesu CTRL. V tomto prípade je v tomto prípade pozorovaný podiel k zmene veľkosti rôznych prvkov prehliadač Len na určitý limit.
Opera prehliadač je oveľa lepší ako program Internet Explorer sa vyrovnáva s mierkou stránky. To je možné vykonať aj stlačením kombinácie klávesov CTRL a "plus" / "mínus" alebo rolovanie kolieska myši, keď je stlačený kláves CTRL. Každý krok sa zvyšuje alebo znižuje veľkosť o 10%. Môžete to urobiť a kliknúť na ponuku prehliadača, na stránku "Stránka" a v ňom v sekcii "SCALE". Opera má možnosť nastaviť používanie svojich vlastných štýlov s veľkosťou písma, ktoré potrebujete. V tomto prípade prehliadač bude ignorovať nastavenia zadané v kódexe stránky, ktoré ich nahrádzajú zadané. Ak chcete získať pred nastavením používania štýlov, musíte stlačiť klávesovú kombináciu klávesov CTRL + F12, prejdite na kartu "Rozšírená", potom na časť "Content" a kliknite na tlačidlo "Konfigurácia štýlov".
Menu Mozilla Firefox má tiež sekciu "Zobraziť" a v ňom "Scale" podsekcia, kde môžete zmeniť veľkosť všetkých prvkov stránky. Tu si môžete dať značku v bode "len text" - potom budú len váhy rozmery Fonty, pričom nezmenené zostávajúce prvky. Táto inštalácia bude platná aj pri zmene veľkostí stlačením klávesov CTRL a "plus" / Minus "a pri rolovaní kolieska myši s tlačovým tlačidlom CTRL.
V prehliadač Škálovanie stránky Google Chrome sa vykonáva priamo v ponuke. Stlačením obrazu s obrazom kľúča v pravom hornom rohu okna sa otvorí toto menu a veľkosť prvkov stránky je možné zmeniť, kliknutím na ikony plus alebo mínus vedľa nápisu "Scale". Ale aj stlačenie klávesov CTRL a PLUS / "Minus" tu tiež funguje, ako rolovanie kolieska myši, keď je stlačené tlačidlo CTRL. Existujú aj pokročilé nastavenia písma. Ak ich chcete otvoriť v rovnakom hlavnom menu, zvoľte "Parametre" a potom prejdite na kartu "Rozšírená". Tam v časti "Web Content" Tam sú rozbaľovacie zoznamy na výber veľkostí písma a váhy. Okrem toho existuje tlačidlo s nápisom "Configure Fonts", ktorý otvorí záložku s možnosťami nastavenia veľkosti písma dvoch typov a minimálnu prípustnú veľkosť.
V prehliadač Safari, ak otvoríte ponuku Sekcia "Zobrazenie", potom môžete zmeniť mierku, kliknutím na tlačidlo "ZOOM" a "Znížiť meradlo". Možnosť "Zmeniť iba textovú stupnicu" vám umožňuje zmeniť veľkosť písmo Bez stupnice zostávajúce prvky stránky. Okrem toho, ak v časti "Upraviť", kliknite na položku "Nastavenia" a potom v okne Nastavenia prejdite na kartu "Dodatky", môžete zadať minimálnu prípustnú veľkosť písma fontov stránky. ScAPing pomocou Ctrl Kľúčová kombinácia a "plus" / "mínus" to tiež pôsobí, ako aj používanie rolovania kolieska myši, keď je stlačený kláves CTRL.
V nekonečných rozlohy internetovej siete bolo zhromaždené obrovské množstvo informácií. Mnohí užívatelia prezerajúc novinky Články a vybavenie recenzie, prejsť všetky druhy kurzov priamo v prehliadači Yandex. Niektorí dokonca čítajú knihy vo svojom prehliadači, ktoré prispievajú k možnosti prehrávania formátu "knihy" FB2. Tento článok predstavuje spôsob, ako zmeniť písmo, zvýšiť rozsah stránky a zmeniť kódovanie v prehliadači Yandex.
Správne vyzdvihnúť písmo je veľmi dôležité. Je výrazne schopný ovplyvniť rýchlosť čítania textu, pohodlie jeho vnímania a uľahčenie očí. Mnohí používatelia zažili svoje obľúbené nastavenia a chceli by ich používať všade, kde len môžete.
Cesta k nastaveniam
Ak chcete zmeniť konfiguráciu, ktorú potrebujete, je tu špeciálna stránka Nastavenia YANDEX. Obsahuje mnoho parametrov, ako sú panel záložiek, vzhľad, práca s vyhľadávačmi, synchronizáciou a mnohými ďalšími prvkami. Vrátane kontroly písma a kódovania.
Existuje niekoľko konfigurácií, s ktorými môžete nakonfigurovať zobrazenie textov podľa vašej túžby.
Zmeníme písmo
Prvá položka, s ktorou môžete pracovať, je "veľkosť písma" ("veľkosť písma"). Môže sa rýchlo zmeniť pomocou rozbaľovacieho zoznamu bez ovplyvnenia zostávajúcich nastavení. Takže prehliadač prispôsobíte konkrétny aktuálny text. Môže byť zväčšený, ak sebou sebou preč od monitora alebo znížite, ak chcete, aby sa zmestili veľké množstvo textu na jednej stránke.
Teraz môžete otvoriť kartu "Prispôsobiť fonty" ("Prispôsobiť písmo"). Existuje niekoľko rôznych parametrov, ktoré vám umožňujú zmeniť niekoľko variácií fontov.
- Standart Font (štandardné písmo) - je zodpovedný za ohromujúce množstvo informácií na stránkach. Týmto spôsobom sa zobrazí väčšina obsahu. Posuvník v zozname vám umožňuje zvýšiť alebo znížiť veľkosť (štandardne 16 bodov).
- Serif (s serify) - je zodpovedný za textové bloky, ktoré podľa štýlu lokality musia byť zobrazené s serify.
- Sans-Serif (bez Serif) - Podobne ako predchádzajúci bod, len naopak.
- Pevná šírka (pevná šírka) je obsah rôznych stĺpcov a niekedy aj podpisov na obrázky.
- Minimálna veľkosť (minimálna veľkosť) je najmenšia veľkosť znakov, ktoré zobrazia prehliadač. Menšie písmená sa automaticky zväčšia na túto hodnotu.
- Kódovanie (kódovanie) - sada znakov používaných v tomto jazyku. Bez pochopenia prípadu sa neodporúča zmeniť ho.
A nakoniec môžete meniť rozsah celej webovej stránky pomocou "Strana ZOOM" ("Strana"). Napríklad hodnota 125% na zvýšenie objektov zobrazenia mierne zvýšite.
Avšak, toto nie je vôbec potrebné zadávať nastavenia prehliadača zakaždým. Stupnica Ľahko sa zmení pomocou kombinácie ovládacieho tlačidla a rolovanie kolieska myši. "Od seba" - zvýšiť stránku a "na seba" - odstrániť ho.
Článok bol užitočný?
Riadenie systému Windows Scale v prehliadači pomocou klávesnice a špeciálne ponuky výrazne znižuje čas strávený na vyhľadávaní informácií a prezeranie stránok na internete. Pomocou jednoduchých a prístupných na zapamätanie kombinácie tlačidiel môžete ľahko umiestniť potrebný text, obrázky alebo video do oblasti viditeľnej oblasti.
Ako znížiť stupnicu stránok
Práca s prvkami stránky stránky a ich rozmerov častejšie znamená zvýšenie veľkosti textu a obrázkov. Potreba znížiť text alebo obraz sa vyskytuje v niekoľkých prípadoch:
- užívateľ je vlastníkom malého monitora (menej ako 19 palcov) s obmedzenou voľbou rozlíšenia;
- stránka obsahuje veľké obrázky, ktoré zasahujú do vnímania textu;
- návrhár stránky na stránke neúspešne nastavite pôvodnú šírku alebo výšku pre ikony alebo písmená;
- niekedy je potrebné znížiť rozsah obrazovky na umiestnenie všetkých položiek do zóny viditeľnosti.
Existuje niekoľko populárnych prehliadačov, z ktorých každý z nich ponúka funkcie zmenu veľkosti zobrazeného obsahu. Na základe týchto programov sa vytvoria desiatky podobných aplikácií s podobnou funkčnosťou, takže článok sa zaoberá iba často používanými programami:
- Google Chrome;
- Mozilla Firefox;
- Opera;
- Internet Explorer;
- Safari (Apple Mac Platform).
Ak sa chcete dozvedieť, ako zmeniť váhy okna vo vnútri prehliadača z Yandexu, použite údaje o chrómoch Google. Tento program bol vytvorený na základe bezplatného distribuovaného zdrojového kódu Chróm, ako aj prehliadač z Google. Menej populárne softvérové \u200b\u200bprodukty používajú podobné systémy správy obsahu. Program niekedy poskytuje možnosť zmeniť klávesové skratky na pohodlnejšie pracovať s oknom.
V ponuke "Nastavenia"
Pomocou myši kliknite na menu otvorenia na vrchole. Môže to byť ako celá čiara s nápisom "pohľad" medzi inými a jednotlivými ikonami. V Opera je to ikona s vhodným logom a v chróme je tento prvok umiestnený na pravej hornej časti panela s nástrojmi (tlačidlo s tromi horizontálnymi pruhmi). Otvorte ponuku jednu zo zadaných metód, ktoré vás budú viesť k požadovanej položke a tlačidlách, aby ste ho zvýšili alebo znížili. Stlačte prvok pomocou znaku "-", kým výsledok zostáva spokojný.
Horúce klávesy
Alternatívou k sérii kliknutí v okne prehliadača bude používať klávesy horúceho alebo kombinácie kľúčov na zmenu rozmerov ikon a symbolov. Väčšina prehliadačov používa štandardnú kombináciu "CTRL + -", ktorá mení veľkosť všetkých položiek v okne na fixný počet percent vzhľadom na zdrojovú hodnotu. Platforma Apple Mac využíva podobnú kombináciu kľúčov s pozmeňujúcim a doplňujúcim návrhom k iným znakom pre kontrolu.
Ako zoomnúť obrazovku Screen
Zmeniť veľkosť obrazu webového obsahu na väčšine, môže byť podobná konaniam uvedeným vyššie. Rovnaké menu sa používa na zníženie alebo zvýšenie, ako aj resetovanie parametra na pôvodnú hodnotu. Zvýšenie kombinácie kľúčov - "CTRL" a "+". Použite "+" na prídavnej klávesnici, aby sa zabránilo konfliktom s inými kombináciami klávesnice. Schopnosť zvýšiť rozsah na obrazovke sa používa v práci s textom napísaným malými písmenami.
Ako zmeniť veľkosť obrazovky na počítači
Osobný počítač je vybavený klávesnicou na plný formát, takže tu sú ľahko prijateľné kombinácie klávesnice. Rozšírenie alebo zníženie položiek stránok sa používa na akomkoľvek stránkach. V VKONTAKTE A V ODNOKLASSNIKI budete užitočné znížiť na zlepšenie vizuálneho vnímania stránky. Vďaka niekoľkým blokom tlačidiel môžete zmeniť všetko, pomocou tlačidiel, ku ktorým je ľahšie dosiahnuť. To znamená, že môžete zvýšiť obrazovku vo VC, môžete aspoň dva kľúčové kombinácie a je možné znížiť stránku v kontakte rovnakými metódami.
Ako zmeniť mierku na notebooku
Klávesnica notebooku mierne obmedzuje kombinácie kľúčov, ktoré sa používajú na zmenu videa alebo veľkosť riadkov v okne. Nájdete na klávesnici aspoň jednu sadu tlačidiel "+", "-" a "0" pre takýto cieľ. Kombinácia "CTRL + 0" je užitočná na zmenu hodnôt späť na 100%, napríklad v situácii, keď ste nadmerne rozšírili text alebo obrázky. Táto kombinácia znižuje obsah a vráti stránku v pôvodnom vzhľade. Potom môžete zvýšiť stupnicu stránku na inú hodnotu.
Video: Ako zmeniť rozšírenie obrazovky
Ale druhý deň som sa rozhodol otvoriť inú rubriku - "je to zaujímavé a užitočné." V ktorom budú výrobky z utajeného obsahu, t.j. Niečo ako hodiny, opisy atď. Tento článok, z tohto okruhu, sa týka jedného z problémov, ktoré mnohí z nás na internete pravidelne čelia.
Stáva sa to takto - otvoríte, napríklad stránku sociálnej siete a vidíte obrázky a text v malej veľkosti? Niekedy tak malé, že text vyzerá úplne nejasné. Uvedomujete si, že ide o štandardnú požiadavku na blogovanie alebo miesta. Ale chcem nejako zmeniť situáciu.
S flasped mozgom, našiel tri pľúcne a rýchle spôsoby, Ako tento problém vyriešiť.
Pokúsil sa ukázať, ako to robím. Sprevádzal popis obrázku snímky obrazovky, aby bolo jasnejšie pre tých, ktorí chcú využiť tieto spôsoby.
Tri pľúcne a rýchle spôsoby zmeny stupnice obrazovky PC / notebooku v Yandex a Google Chrome
- Najprv . Veľmi rýchlo, doslova s \u200b\u200bjedným kliknutím (kliknite) - s pomocou tzv. "HOT KEYS".
To znamená, že keď chcem dosiahnuť zvýšenie, kliknem na "plus". V súlade s tým, aby ste znížili, kliknite na tlačidlo Rovnaké - na klávesoch CTRL a mínus. A všetko, rozmery okamžite zmenené!
- Spôsob podľa druhého. Trochu dlhšie (dobre, na pol minúty) - v nastaveniach Yandex alebo Google Chrome.
- Takže v pravom hornom rohu Yandexu nájdem "podložku" (obrázok 1), kliknem na to. A v okne, ktoré sa otvorí (pozri obrázok) zadáme kurzor myši na slovo "mierka". V zátvorkách odráža veľkosť, ktorú používam v súčasnosti.

Napríklad bola vytvorená stupnica 125%. Keď prejdete myšou, otvorí sa nové okno s rôznymi možnosťami na výber. Ten, ktorý je inštalovaný v súčasnosti, je už poznačený bodom.
Musím len vybrať inú hodnotu, kliknite naň. A potom obrazovka sústruženia zmení svoju veľkosť! Všetko sa deje rýchlo, oveľa rýchlejšie, ako je opísané.
2. Teraz v prehliadači Google Chrome. Algoritmus akcie je rovnaký. Len našťastie.
Keď kliknete na "puk", všetko v rovnakom hornom rohu otvorí.
A kliknite na označenie "plus" alebo "mínus" - v závislosti od potreby zvýšenia alebo zníženia obrazovky. Ak sa pokúsite práve teraz, uistite sa, že je to veľmi jednoduché a jednoduché!

Teraz, keď otvorím rôzne stránky stránok, sú otvorené v špecifikovanej stupnici. To znamená, že výsledok sa uloží a pri prechode na iné blogy atď., Nemusím nainštalovať všetko na požadovanú stupnicu.
- Tretí k dispozícii v prehliadači Google Chrome. A umožňuje inštalovať nielen veľkosť obrazovky, ale tiež opravte požadovanú veľkosť písma pre webové dokumenty.

Obrátim sa na novú kartu. Na samom konci stránky musíte kliknúť na riadok "Zobraziť rozšírené nastavenia".

Tu, tým, že prináša stránku na myš nadol, zastavím sa na položku "Web Content". Ihneď, bez pohybu kdekoľvek, kliknutím na čierny trojuholník v reťazci "Strana stupnice" a ľahko ho zmeniť.

A keďže to bolo na tejto stránke, rozhodol som sa použiť nastavenie písma. Našťastie, aby to bolo veľmi jednoduché.Zmena na riadku "Set Fonts", otočte na novú kartu.Tu oslavujem dva parametre - Nastavím rozmery štandardnej a minimálnej veľkosti písma.
![]()
Teraz, dostať sa do rôznych strán na internete, vidím text pomerne veľkej veľkosti. Je to veľmi pohodlné, oči nie sú unavené, pretože mierka sa nemení na rôznych stránkach.
Zhrníme. Aby sme nemali trpieť pri práci na internete, zasiahnem víziu, robím nasledovné:
V prehľade Google Chrome ihneď vykonajte nastavenia podľa tretej metódy;
V Yandex - druhý spôsob;
A "po ruke" vždy zostáva metóda číslo 1.. V prípade, že náhle je písmo na stránke pôvodne dostatočne veľké, znížte "HOT KEYS". Alebo naopak, keď sa musíte priblížiť rýchlo, používam rýchly nárast.
Súhlasím, toto je naozaj tri rýchly a jednoduchý spôsob, ako zvýšiť veľkosti obrazovky na počítači alebo notebooku pri práci na internete. Myslím, že keby ste o nich nevedeli, určite sa to páči.
Použitie prehliadačov na zobrazenie webových stránok a surfovanie na bezvodníkoch na World Wide Web je už dlho obyčajný pre používateľov. Vývojári sa starali o to, aby každý mal rovnaké príležitosti na prístup k informáciám. Mnohí ľudia majú určité obmedzenia. Napríklad ľudia so slabým videom, zvýšenie stránky alebo písma, je potrebné prečítať toto alebo tieto informácie. V tomto článku vám povieme, ako to urobiť v prehliadači Yandex.
Ak chcete zvýšiť písmo, zadajte "Nastavenia" kliknutím na ikonu s tromi paličkami v pravom hornom rohu. Potom v rozbaľovacej ponuke musíte kliknúť na položku "Nastavenia". V okne, ktoré sa otvorí, mali by ste sa posúvať nadol, kde bude položka "Web Content". Tam bude možné meniť rozsah stránok, nastavte požadovanú veľkosť písma, jeho typ a tak ďalej.
Existuje ešte jednoduchšia možnosť. Po zasiahnutí stránky, kde potrebuje užívateľ zvýšiť písmo, znova stlačte tlačidlo s tromi tyčinkami.

Kliknutím naň bude užívateľ schopný vidieť číslo vyššie, vyjadrené ako percento, ako aj tlačidlá "-" a "+". Stačí, aby ste klikli na druhú a rozsah stránky sa zvýši o 10 percent. Ak stlačíte znova, potom ďalších 10 percent. Je tiež možné znížiť rozsah na štandard, ale kliknutím na tlačidlo "-".
Ako vidíte, všetko je jednoduché.
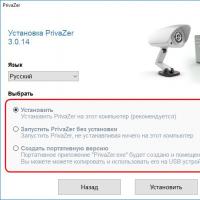
 Program Privizer na čistenie počítača v prospech výkonu a s cieľom upozorniť na stopy činnosti
Program Privizer na čistenie počítača v prospech výkonu a s cieľom upozorniť na stopy činnosti Ako zmeniť Adobe Reader v ruštine Ako dať Rusko v Adobe Reader
Ako zmeniť Adobe Reader v ruštine Ako dať Rusko v Adobe Reader Profesionálne video snímanie na smartfóne
Profesionálne video snímanie na smartfóne Voľný Samsung Kies ovládače v ruštine pre počítač s operačným systémom Microsoft Windows
Voľný Samsung Kies ovládače v ruštine pre počítač s operačným systémom Microsoft Windows Ako vytvoriť kanál na youtube a zarobiť peniaze - krok za krokom pokyny
Ako vytvoriť kanál na youtube a zarobiť peniaze - krok za krokom pokyny Ako úplne odstrániť prehliadač Yandex
Ako úplne odstrániť prehliadač Yandex Bezplatná aktualizácia Anti-Virus 360 Celková bezpečnosť Nevkladajte zraniteľnosti
Bezplatná aktualizácia Anti-Virus 360 Celková bezpečnosť Nevkladajte zraniteľnosti