Najvyššie PPI. Ako vypočítať hustotu pixelov na palci a čo je PPI. Ako PPI ovplyvňuje kvalitu obrazu
Toto animované video pokrýva väčšinu tém v článku, ale ak máte záujem o viac pedantických detailov, určite si tento príspevok čítať úplne.
Hustota pixelov označuje počet pixelov, ktoré zapadajú do určitej fyzickej veľkosti (zvyčajne je to palec). Na prvý Mac-E To bolo 72 pixelov na palci - Zdá sa, že číslo sa zdá byť skvelé, ale v skutočnosti to bolo obrovské pixely, ktoré nie sú vhodné pre každý rozvrh.
Technológia obrazovky z týchto časov bola veľmi pokročilá, a teraz aj tie najzákladnejšie počítačové obrazovky majú rozlíšenie niekde medzi 115 a 160 pixelmi na palec (PPI - pixel na palec). Ale nová kapitola v tomto príbehu začala v roku 2010, keď Apple predstavil iPhone s obrazovkou sietnice - obrazovka Super-screen, ktorá zdvojnásobila počet pixelov na palec. V dôsledku tohto vydania bol harmonogram jasnejší, ako sme kedy videli.
 Pozrite si rozdiel v ikonu obálky pošty, ako aj o jasnosti textu?
Pozrite si rozdiel v ikonu obálky pošty, ako aj o jasnosti textu? Udržať rovnakú fyzickú veľkosť užívateľské rozhranieRozmery pixelov sa zdvojnásobili. Tlačidlo, ktoré predtým obsadené 44px, sa teraz stalo 88px. Na kompatibilitu medzi rôznymi zariadeniami musia dizajnéri vyrábať grafiku (podľa typu ikon) v "1x" av novom formáte "2x". Ale tu ďalší problém vznikol: Nemôžete povedať už: "Ahoj, toto tlačidlo by malo byť 44 pixelov na výšku," pretože by mal byť tiež 88 pixelov na inom zariadení. Predtým neexistovali žiadne merné jednotky bez závislosti od pixelu. Riešenie bolo "body" (body), alebo "pt". 1 bod zodpovedá 1 pixelu na obrazovkách s generáciou sietnice a 2 pixelov na obrazovke sietnice v 2x. Body vám umožňujú povedať: "Ahoj, toto tlačidlo by malo byť 44 bodov na výšku," a potom akékoľvek zariadenie môže prispôsobiť túto veľkosť pod svojím koeficientom hustoty pixelov ... ako 1x alebo 2x. Alebo 3x v prípade iPhone 6 plus.

Pt a dp.
Samozrejme, toto je všetko nielen relevantné pre stabilitu jabĺk, v týchto dňoch operačný systém - či je to desktop alebo mobilná verziaPodporuje vysoké obrazovky PPI / DPI. V Google vynájdenej jeho jednotka merania pre Android, nezávisle od pixelov . Nie je nazývaný "bod", nazýva sa "DIP" - pixel, nezávislý od hustoty, skrátenej "DP". To nie je ekvivalentné bodom v IOS, ale myšlienka je ako. Ide o univerzálne jednotky merania, ktoré môžu byť prevedené na pixely s použitím veľkého násobného zariadenia (2x, 3x atď.).
Možno máte záujem o fyzickú veľkosť bodu. V skutočnosti, UI-dizajnéri nie sú obzvlášť dôležité, pretože nemáme žiadnu kontrolu nad hardvérovými funkciami obrazoviek rôznych zariadení. Dizajnéri Musíte len vedieť, ktoré hustoty pixlov dostali výrobcu pre svoje zariadenia a starajú sa o prípravu návrhov v 1x, 2x, 3x a ďalších potrebných koeficientoch. Ale ak ste naozaj zvedavý, viete, že Apple nemá neustálu konverziu medzi palcami a bodmi. Inými slovami, neexistuje žiadna jednoduchá hustota pixlov, ktorá predstavuje 1 bod - záleží na špecifickom zariadení (pozri časť "Vnímanie stupnice" nižšie). V ios Premenná z 132 bodov za palec až 163 bodov na palec. Android DIP je vždy rovný 160 PPI.
Kontrolovaný chaos
Teraz sa pripravte na ponorenie do reality. V skorých mláďatách vývoja mobilných zariadení s vysokým rozlíšením bola hustota pixlov jednoducho 1x alebo 2x. Ale teraz každý úplne prešiel z cievok - existuje veľa hustôt pixelov, ktoré by mali podporovať dizajn. Android má vynikajúci príklad: V čase písania tohto príspevku, rôzni výrobcovia podporujú šesť rôznych hustôt pixelov. To znamená, že ikona, ktorá má rovnakú veľkosť na všetkých obrazovkách, by sa mala skutočne vykonať v 6 rôznych variantoch. Pre Apple sú relevantné dva alebo tri rôzne zdroje.

Dizajn vo vektoroch. Dizajn v 1x.
Existuje niekoľko praktických lekcií, ktoré by ste mali z toho všetkého extrahovať. Ak chcete začať, musíte vytvoriť návrhy vo vektorov. To umožňuje naše rozhrania, ikony a iné grafy na mieru do ľubovoľnej požadovanej veľkosti.

Druhá lekcia :. Inými slovami, vytvorte dizajn pomocou bodiek pre všetky merania, potom sa zvyšujú na rôzne väčšie hustoty pixlov pri exportovaní ... namiesto dizajnu v konečných povoleniach pixelov Špecifické zariadenia (2x, 3x, atď.) A vznik hmotnostných problémov pri vývoze. Vzhľadom k tomu, priblíženie 2x grafov je 150% pre generovanie verzie v 3x vyvoláva vzhľad rozmazaných kontúr, to nie je najlepšia voľba. Ale škálovanie grafiky 1x v 200% a 300% vám umožňuje zachovať vizuálnu jasnosť.
Usporiadanie pre štandard iPhone veľkosti Musí byť 375 × 667, a nie 750 × 1334, je to len povolenie, v ktorom sa zobrazí. Väčšina návrhov nástroje nerozlišujú body z pixelov (FLINTO - výnimka z tohto trendu), takže dizajnéri môžu predstierať, že body sú pixely a potom jednoducho exportujú zdrojový kód v 2x a 3x-fold veľkosti.
Predstierať, kým sa nestane pravda!
Je to už trochu komplikovanejšie, ale stále stojí za zmienku: niekedy zariadenia LGUT. Predstierajú, že ich koeficient konverzie pixelov k bodu je jeden, napríklad 3x, a v skutočnosti je to 2,61x a samotný zdroj je zmenšený na 3 jednoducho pre pohodlie. To je čo iPhone plus. Teraz. To stlačí rozhranie v 1242 × 2208, kým sa obrazovka nerozbije v 1080 × 1920 (grafický čip telefón implementuje tento real-time mierku).
 Vytvorte dizajn pod iPhone plus, akoby to bolo skutočne 3x. Telefón ho sám uvádza v 87%.
Vytvorte dizajn pod iPhone plus, akoby to bolo skutočne 3x. Telefón ho sám uvádza v 87%. Vzhľadom k tomu, grafika sa mierne zníži (87%), výsledok stále vyzerá hodný - hrúbka čiary v 1px na obrazovke takmer 3x vyzerá neuveriteľne jasné. A tam sú šance, aj keď nemám žiadne informácie o zasvätení, ktoré v budúcnosti, Apple predstaví skutočný 3x iPhone plus, pretože potrebné hardvérové \u200b\u200bschopnosti môžu byť k dispozícii pre produkt vyrobený v takejto obrovské množstvá. Prúd iPhone verzia Plus jednoducho existuje, kým sa stane možné.
(Bruce Wong napísal o obrazovka iPhone 6 plus).
Má takýto prístup prijatie nevoleného škálovania? Všetko sa kontroluje v praxi. Je výsledkom takéhoto zoomu? Mnohé zariadenia so systémom Android sa tiež uchyľujú k mierke, aby sa zmestili pod štandardnejší koeficient pixel-in-bod, ale, bohužiaľ, niektoré z nich to nie je veľmi vysoká kvalita. Škálovanie Takýto plán je nežiaduci, pretože všetko, čo chcete urobiť jasné a pixel-perfektné na jednej stupnici, bude rozmazané v dôsledku interpolácie (napríklad 1px čiara sa stane 1,15 pixelov). Aj keď nie ste fanatickí pri montáži dokonalých pixelov, ako som ja, nemá zmysel poprieť, že konštrukčné prvky musia byť jasné, aby boli jasné, ako koncipované
Bohužiaľ, keďže hustota pixelov dosiahne 4 a viac, rozmazanie spôsobené nekládneným škálovaním sa stane oveľa menej chytľavý, takže predpokladám, že výrobcovia zariadení budú čoraz časom používať tento prístup. Môžeme len dúfať, že existujú nedostatky pri výkone ich!

Vnímanie mierky podľa vašich očí
Poďme odložiť všetky tieto hustoty pixlov na minútu a zvážte otázku: Ak by ste mali tlačidlo byť rovnaká fyzická veľkosť na rôznych zariadeniach? Samozrejme, jednoducho používame tlačidlo ako príklad, ale museli by sme zvážiť ikonu a text a panel s nástrojmi. Ak tieto prvky majú rovnakú veľkosť na všetkých zariadeniach? Odpoveď závisí:
- Z presnosti metóda (Senzor alebo kurzor)
- Z fyzikálne veľkosti Na obrazovke
- Z vzdialenosť na obrazovke
Posledné dva faktory idú ruka v ruke; Vzhľadom k tomu, že tableta má veľkú obrazovku v porovnaní s telefónom, udržujeme ju oveľa ďalej od seba. A potom je stále notebook, počítačový počítač, TV ... vzdialenosť sa zvyšuje s veľkosťou obrazovky.

Tlačidlo na obrazovke televízora bude veľkosť telefónu - pretože by mala byť taká pre takúto vzdialenosť.

Tu je menej dramatický a veľmi pravdivý príklad: aplikácie ikony na tablete musia byť viac rovnakých ikon na telefóne, čo je implementované dvoma spôsobmi: pomocou menšej hustoty pixelov alebo zmenu veľkosti tlačidiel (tj veľkosť bodov).
Nižšia hustota pixlov
Väčšie obrazovky, ktoré používame vo vzdialenosti zvyčajne majú menšiu hustotu pixlov. TV môže mať rozlíšenie 40 pixlov na palec! Pre bežnú telepóziu je celkom prijateľná. Obrazovka sietnice v iPad má rozlíšenie približne 264PPI a obrazovku sietnice na iPhone - 326PPI. Vzhľadom k tomu, pixely na iPad viac (obrazovka je menej hustá), celé rozhranie sa stáva trochu viac. Toto je vysvetlené ďalšou vzdialenosťou medzi očami používateľa a obrazovkou iPad.
Rôzne veľkosti
Ale z času na čas, používanie nižšej hustoty pixlov nestačí ... Samostatné konštrukčné prvky musia byť ešte viac. Stalo sa to s ikonami na iPad. Na iPhone sú 60 × 60 pixelov, ale väčšie obrazovka iPad udeliť viac miestaTakže praktické ako 76 × 76 ikony.

Zmena veľkosti pod rôzne zariadenia Pridáva pracovníkov. Toto je jeden z niekoľkých scenárov, keď apple vyžadujú viac veľkostí ako android zariadenia! Našťastie to nie je typický prípad ikon aplikácií.
Sanitárna kontrola?
Práve sme diskutovali o mnohých ťažkostiach, ktoré musíte čeliť. Našťastie, dizajn rozhrania sa týka iba používania jednotiek, ktoré nie sú závislé od hustoty (ako PT alebo DP). Všetko je komplikované ikonami aplikácií, ale existujú vzory, ktoré to pomôžu. Tu je zoznam zdrojov na túto tému:

DÔLEŽITÉ ZDROJE
Medicíny zariadení Google: Impozantný zoznam špecifikácií pre zariadenia všetkých typov (Android, iOS, Mac, Windows atď.). Zistite veľkosť obrazovky, hustoty pixelov a dokonca aj približnú vzdialenosť, na ktorej sa obrazovka nachádza od oka používateľa. Screensiz.es - Podobný zdroj.
: Tieto šablóny dizajnu (k dispozícii pre všetkých hlavných editorov dizajnu) sú veľmi užitočné, a to ako v praktickom zmysle, ako aj informácie o najnovších špecifikáciách pre Android, iOS, Macos, TVOS, Watchos, Windows, Windows telefón atď.
: Podrobný sprievodca Sebastiana Gabriel, ktorá pokrýva ešte viac podrobností a praktických techník pre android a iOS dizajnérov.
Existujú niektoré ďalšie zdroje na hustote pixelov pre dizajnérov.
Tagy :,,,,,,,Kvalitný obraz na displeji je jednou z najdôležitejších komponentov dobrý smartphone. Vážení čitatelia, povieme vám, čo je hustota pixelov (PPI) na displeji telefónu a vysvetlite, prečo tento indikátor nie je vždy dôležitý.
Hustota pixelov - prečo to nie je také dôležité!
Hodnota PPI určuje počet pixelov na palcovú prístrojovú obrazovku. Vyššie hodnoty robia obrázok jasnejšie, čitateľnú a vysokú kvalitu.
![]()
Ako PPI ovplyvňuje kvalitu obrazu
Keď Apple predstavil svet iPhone 4, použil revolučný displej "Retina", na ktorej sa môže porovnávať s kvalitou obrazu v legátoch (300 dpi). Potom spoločnosť jednoznačne ukázala svet, že vysoké povolenia na obrazovke smartfónu nie je nejakým druhom rozprávky, som skutočná realita.
Na tento momentNajvyššia hodnota DPI (bodky na palec - počet bodiek na palec) na displeji smartphone Sony Xperia Z5 Premium. Jeho 5,5-palcová obrazovka má podporu pre 4K povolenia (2160 x 3840) a hustotou pixlov 806 PPI.
Medzi smartfónmi Xiaomi, dobré povolenie MIX MIX (1080 × 2040 pixelov), (1080 × 2160 Full HD +) a MI Poznámka Pro. (2560 × 1440 Quad HD).
Prvá výskum a súčasná realita
Ak už skôr, Apple uviedol, že 326 PPI bude dostatočne a vyššie povolenia na malom displeji. prenosné zariadenie bude jednoducho nevyžiadaná. Teraz sa pozeráte na displej nový iPhone. X, S jeho 458 PPI, je jasné, že Apple sa rozhodol, že nebude nasledovať túto filozofiu.
Budeme Frank. Priemerný užívateľ si všimne rozdiel medzi 300 a 500 PPI rozdiel medzi 300 a 500 PPI v prípade, že bude držať obrazovku svojho telefónu vo vzdialenosti predĺženej dlane z očí.
Z tohto dôvodu sa objavuje s väčšou hustotou pixelov, skutočne nezostanú od väčšiny používateľov, pretože nikto nechce preplatiť.
Navyše, s veľkou hustotou pixelov, zariadenie musí použiť viac zdrojov na spracovanie zobrazeného obrazu. Stojí za to pripomenúť, že to ovplyvňuje výkonnosť a životnosť batérie smartphone?
Napriek tomu dávame nejaké významné argumenty v prospech vysokých obrazoviek PPI.
Výhody vysokých PPI displejov
Na displeji Full HD +, QUAD-HD a 4K oveľa príjemnejšie prečítať text. Takýto displej dáva viac vysoký stupeň Jas, vysoko kvalitný kontrast a hlbšia reprodukcia farieb.
Vysoké rozlíšenie vám umožňuje používať širšie farebná škála. Gamma vyzerá v tom istom čase prirodzenejšie.
Milovníci sa dopriať s virtuálnou realitou, nájdu mnoho prístavných k obrazovke s veľkou hustotou PPI pixelov. Samozrejme, smartfóny s nízkym rozlíšením nie sú vhodné na ich používanie s okuliarmi. virtuálna realita. Avšak zariadenia s Rozlíšenie Full-HD Alebo vyššie, sa dá ľahko použiť v režime VR na zobrazenie filmov a hier.

Smartfóny Xiaomi. (Xiaomi) s podporou FullHD:
- MI POZNÁMKA 3.
- MI A1
- Mi max 2.
- MI MAX
- MI 5 / 5s / 5s PLUS / 5C
- MI 4/4S / 4C / 4I
- REDMI POZNÁMKA 4 / 4X
- REDMI 4 PRIME.
- REDMI POZNÁMKA 3 / POZNÁMKA 2
- Redmi Pro.
- MI POZNÁMKA.
Výkon
Samozrejme, výrobcovia by sa nemali prenasledovať pri vysokých oprávneniach a veľké množstvo pixelov na obrazovke. Namiesto toho by mali premýšľať o možnosti zavedenia nových technológií, ktoré budú môcť priniesť kvalitu obrazu nová úroveň. Je to táto stratégia, ktorá je teraz Xiaomi.
Teraz je rozlíšenie a hustota displeja pixelu v mobilnom zariadení jednou z hlavných marketingových položiek. Zistite, čo je hodnota PPI ovplyvnená.
Nedávno spoločnosť Samsung Galaxy S8 a Galaxy S8 +, ktorej funkcia sa stala "neobmedzenou" obrazovkou. Displej takmer stratil rámec, dostal vysoké rozlíšenie 2960 × 1440 bodov a hustoty pixelov 570/529 PPI. Vo februári, na medzinárodnej výstave MWC 2017, značka LG oznámila smartfón s podobným rozlíšením a 564 PPI hustota a Sony je 4k-obrazovka zariadenie (3840 × 2160 pixelov, 806 PPI). Je zrejmé, že budúcnosť displejov s vysokým rozlíšením.
Pri výbere smartfónu, mnohí dávajú pozor na rozlíšenie obrazovky, ale hustota pixlov často zostáva stranou. Vzhľadom na vývoj technológie a rozvoja na obrazovke v oblasti virtuálnej reality, hodnota PPI hrá tiež veľkú úlohu ako displej.
Čo je PPI?
Zníženie PPI pochádza z pixelu na palec (palec pixel) a používa sa na opis hustoty pixlov vo všetkých typoch displejov, vrátane kamier, počítačov, mobilné zariadenia Hustota pixelov môže byť indikátorom definície obrazovky, ale je potrebné zohľadniť iné aspekty: jeho fyzické rozmery a vzdialenosť k oku.

Ak sa obrazovka posuniete bližšie k očiam, budete môcť vidieť pixely. Ak je zariadenie na vysokej vzdialenosti od vás, vysoká hustota pixelov nebude obzvlášť pociťovaná. Čím viac displeja, tým je menšia hodnota PPI.
Štandardnosť
Opatrenia ľudskej zrakovej ostrosti zvyčajne s pomocou Snellenne Test, ktorý bol vynájdený v roku 1860 na lekárske účely. Je dôležité poznamenať, že na tomto systéme sa oftalmológ pokúsil identifikovať slabé vízie, čo je lekársky problém. Žiadny pacient sa nikdy nemal sťažil na vizuálnu ostrosť nad priemerom.

Takže ostrosť zraku 20/220 nie je vôbec ideálna. Tento indikátor znamená normálne videnie, v ktorom človek môže čítať tabuľku vo vzdialenosti 3 metrov.
Mýtus asi 300 ppi
Tam je mýtus, že osoba nemôže rozlíšiť pixely v hustote 300 PPI. V roku 2010, Steve Jobs použili toto vyhlásenie počas prezentácia iPhone 4, vybavený inovatívnym displejom sietnice s 326 PPI. Zároveň to zodpovedá realite, ale len pre tých užívateľov, ktorí majú ostrosť zraku 20/20.


Podľa rôznych štúdií môže ľudské oko rozlišovať pixely v hustote až 900-1000 PPI.
Čo ovplyvňuje hustotu pixelov?
Čím vyššia je hustota pixelu, tým viac jasnejší obraz uvidíte na obrazovke. Ak už skôr nezáleží, potom s nástupom éry virtuálnej a rozšírenej reality, situácia postupne sa mení. Sotva chcete v režime Virtual Reality, aby ste videli obraz Pixel okolo seba. Čím vyššie je rozlíšenie a hustota pixelov, realistickejší obraz. Okrem toho to môže byť viditeľné nielen pri použití headsetu virtuálnej reality, ale aj pri sledovaní filmov.
Budova:
Teoretická stránka a výpočty
Koncept posudzovaný je dekódovaný ako pixely na palec, to znamená, že počet pixelov na palec. Vyslovené ako pi-pi-ah.
Doslova znamená, koľko pixelov je umiestnených do jedného palca obrazu, ktorý vidíme, tablety alebo iné techniky.
Táto koncepcia sa nazýva aj jednotka merania permisívnej schopnosti. Výpočet tejto veľkosti sa vykonáva pomocou dvoch jednoduchých vzorcov:
Kde:
- dp. - diagonálne rozlíšenie;
- divý - Veľkosť je uhlopriečka, palce;
- Wp. - šírka;
- HP. - výška.
Druhý vzorec je navrhnutý tak, aby vypočítal diagonálne rozlíšenie a je založený na používaní slávnej teoremity Pythagora.

Obr. 1. Šírka, výšku a veľkosť uhlopriečka na monitore
Ak chcete ukázať, ako sa použijú všetky tieto vzorce, sledujte monitor s uhlopriečkou 20 palcov a rozlíšenie 1280x720 (HD).
Tak bude WP rovná 1280, HP - 720 a DI - 20. Vďaka prítomnosti týchto údajov môžeme vypočítať PI-PI-AH. Po prvé, používame vzorec (2).
 A teraz aplikujeme tieto údaje pre vzorca (2).
A teraz aplikujeme tieto údaje pre vzorca (2).

Poznámka: V skutočnosti sme mali 73,4 pixelov., Ale neurochy pixelové číslo nie je možné, iba celé hodnoty sa používajú.
Ak chcete pochopiť, koľko je v centimetroch, známe pre našu oblasť, musíte rozdeliť výsledné číslo o 2,54 (v jednom palec je toľko centimetrov).
V našom príklade je teda 73 / 2,54 \u003d 28 pixov. v centimetri.
V našom príklade je to 73 a 25,4 / 73 \u003d 0,3. To znamená, že veľkosť každého pixelu je 0,3x0,3 mm.
Je to dobré alebo zlé?
Rozprávať.
Je dôležitá táto veľkosť
PI-PI-AH, na základe vyššie uvedeného, \u200b\u200bovplyvňuje jasnosť obrazu, ktorý užívateľ dostane na jeho obrazovke.
Čím vyššia je hodnota indikátora, čím sa prehľadávač dostane používateľa.
V skutočnosti, tým viac táto hodnota, tým menej "štvorcov" uvidí osobu.
To znamená, že každý pixel bude malý, nie veľký, a to bude mať príležitosť, aby mu venoval pozornosť. Väčšina charakteristiky možno vidieť na obrázku 2

Obr. 2. Rozdiel v ukazovateľoch je menší a viac
Samozrejme, nechcem mať nikoho na vašom obrázku, ako je znázornené na ľavej strane.
Preto pri výbere takýchto zariadení je veľmi dôležité venovať pozornosť tejto charakteristike.
To platí najmä vtedy, keď si kúpite na internete a nemáte možnosť oceniť svoj vlastný obrázok a pochopiť, ako je to jasné.
Nájdite indikátor v charakteristikách toho istého smartfónu zvyčajne jednoducho. Zvyčajne je obsiahnutý v časti "Display". Príklad je možné vidieť na obrázku 3.

Obr. 3. Ukazovateľ v charakteristikách smartfónu
DÔLEŽITÉ! Online, je často možné nájsť informácie, že PPI je dôležitejšie ako napríklad povolenie alebo diagonálne a niektoré z týchto charakteristík by mali hrať dôležitejšiu úlohu pri výbere. Toto nie je vôbec. Ako sme sa mohli uistiť, všetky tieto tri koncepty sú neoddeliteľne spojené.
Klady a zápory
Počet PIX. Pals pozitívne ovplyvňuje jasnosť obrazu, a teda na jeho kvalitu.
Užívateľ bude občas príjemnejší pozrieť sa na obrázok s veľkým indikátorom.
Na obrázku 2, fotografia na ľavej strane má 30 PPI a fotografia na pravej strane je 300. Nižšie je ďalší podobný príklad.

Ale je tu u tento koncept a nevýhody. Najmä, \\ t rozprávame sa Na autonómii zariadenia.
Všetko je pomerne jednoduché - ak je obraz jasný, smartfón, tablet alebo iné zariadenie s obrazovkou nebude môcť pracovať dlhú dobu bez dobíjania.
Môžete dokonca urobiť jednoduché pravidlo: čím viac pi-pi-ah, menej času autonómnej práce.
Samozrejme, pre počítač nie je problém, pretože tam je monitor stále neustále zaradený do zásuvky, ale pre niektoré telefóny sa môže stať veľkým problémom.
Preto, keď vyberiete zariadenie, musíte venovať pozornosť nielen podľa počtu pixe. A-palec, a tiež na!
Tak sme hladko prepínali na tému voľby.
O výbere zobrazení
Existuje niekoľko pravidiel, ktoré pomôžu správne vybrať zobrazenie s pixelmi, znie takto:
1 Uistite sa, že ste venovali pozornosť typu displeja. Vo priorite musí byť AMOLED, ešte lepšie prekryté alebo OLED. Takéto zariadenia budú vždy lepšie ako.
Predpokladajme, že sme prišli do obchodu a videli sme napríklad dva vynikajúce prístroje - a. Ich cena je takmer rovnaká, druhým prístrojom, mimochodom, je silnejší.
Vo vlastnostiach je indikovaný, že Xiaomi 400 PPI (z nejakého dôvodu niektoré písať 400,53, ale ako sme povedali vyššie, neurogénny počet pixov. Nie).
Samsung 267 PPI a povolenie, menej (1280x720 proti 1920x1080). Diagonálny je rovnaký - 5,5 palca.
Ale z nejakého dôvodu je obrázok jasnejší presne. A to z dôvodu použitia superamedovej + značkovej technológie. Môžete sa o to uistiť, ak venujete pozornosť na obrázok 5.

2 Pokúste sa nájsť príležitosť osobne pozrieť sa na všetky vzorky, ktoré ste si vybrali. Môžete najprv zobraziť ich možnosti na internete, a potom ísť do obchodu s elektronikou a zistiť, ako naozaj odrážate obrázky. Osobný pohľad v tomto prípade je jednoducho nepostrádateľný.
3 Venujte pozornosť batérii. Ak hovoríme o smartfónoch, potom poskytnúť dlhá práca Zariadenie S. vymazať obrázok (Veľká PPI a / alebo dobrá technológia), kapacita batérie by mala byť asi 3000 mah.
Malo by byť ešte vyššie pre tablety, pretože ich uhlopriečka je väčšia,
4 Zapamätajte si: Čím menší uhlopriečka a čím vyššia hustota pixelov (počet tých, ktorí sú na palec), tým jasnejší obraz. Nemali by ste sa klamať - aby ste dosiahli veľmi jasný obraz s obrovským displejom a malá hodnota PI-PI-AH nebude fungovať. Je dôležité, aby sa zlatý stred.
5 Je dôležité vziať do úvahy a pokrytie. Takže matné obrazovky produkujú menej čistého a nasýteného obrazu, ale budú tvoje oči viac jemnejšie.
Ale lesklé displeje budú nepriaznivo ovplyvniť víziu, ale obraz na nich bude oveľa krajší. V tomto prípade môže byť hodnota PPI rovnaká.
To je prevažne relevantné. Ak pracujete na plný úväzok alebo ešte viac, je lepšie zostať na matnej verzii.

To všetko vám umožní vybrať najvhodnejší displej pre seba.
Výsledok
pPI alebo PI PI-AH je hustotou pixelov alebo indikátor pixelu v palcovom obraze. Ak chcete indikátor preložiť do centimetrov, musíte ju rozdeliť o 2,54.
Neutoutuálne množstvo nemožno, len celok.
Ako to ukazuje vyššie, jasnejší a príjemnejší na obraz sa bude pozerať.
Pri výbere a iné vybavenie, čo je, je veľmi dôležité venovať pozornosť tomuto indikátoru.
Ale nie je to zásadné. Je tiež dôležité pozrieť sa na technológie a pokrytie obrazovky.
Okrem toho sa nezabudnite pozrieť na kapacitu batérie a sledovať zlatý stred pixelu. a veľkosť obrazovky.
Pri nákupe smartfónov, monitorov a iných zariadení, v ktorých je obrazovka, často počujeme o takej veci ako PPI, ale len málo z nás môže povedať určite, čo to je to, čo to ovplyvňuje.
A v skutočnosti, táto charakteristika je jedným z hlavných pri výbere.
Povieme vám, aký význam tejto koncepcie je v skutočnosti (po tom všetkom, na internete môžete nájsť mnoho mýtov na túto otázku). Choď!
Teoretická stránka a výpočty
Koncept posudzovaný je dekódovaný ako pixely na palec, to znamená, že počet pixelov na palec. Vyslovené ako pi-pi-ah.
Doslova znamená, koľko pixelov je umiestnených do jedného palca obrazu, ktorý vidíme na obrazovke monitora, smartfónu, tabletu alebo inej technike.
Táto koncepcia sa nazýva aj jednotka merania permisívnej schopnosti. Výpočet tejto veľkosti sa vykonáva pomocou dvoch jednoduchých vzorcov:
Kde:
- dp. - diagonálne rozlíšenie;
- divý - Veľkosť je uhlopriečka, palce;
- Wp. - šírka;
- HP. - výška.
Druhý vzorec je navrhnutý tak, aby vypočítal diagonálne rozlíšenie a je založený na používaní slávnej teoremity Pythagora.
Obr. 1. Šírka, výšku a veľkosť uhlopriečka na monitore
Ak chcete ukázať, ako sa použijú všetky tieto vzorce, sledujte monitor s uhlopriečkou 20 palcov a rozlíšenie 1280x720 (HD).
Tak bude WP rovná 1280, HP - 720 a DI - 20. Vďaka prítomnosti týchto údajov môžeme vypočítať PI-PI-AH. Po prvé, používame vzorec (2).
A teraz aplikujeme tieto údaje pre vzorca (2).
Poznámka: V skutočnosti sme mali 73,4 pixelov., Ale neurochy pixelové číslo nie je možné, iba celé hodnoty sa používajú.
Rovnakým spôsobom sa skutočné hodnoty počtu pixelov na palec môžu vypočítať v ľubovoľnom zariadení.
Ak chcete pochopiť, koľko je v centimetroch, známe pre našu oblasť, musíte rozdeliť výsledné číslo o 2,54 (v jednom palec je toľko centimetrov). V našom príklade je teda 73 / 2,54 \u003d 28 pixov. v centimetri.
V našom príklade je to 73 a 25,4 / 73 \u003d 0,3. To znamená, že veľkosť každého pixelu je 0,3x0,3 mm.
Je to dobré alebo zlé?
Rozprávať.
Je dôležitá táto veľkosť
PI-PI-AH, na základe vyššie uvedeného, \u200b\u200bovplyvňuje jasnosť obrazu, ktorý užívateľ dostane na jeho obrazovke.
Čím vyššia je hodnota indikátora, čím sa prehľadávač dostane používateľa.
V skutočnosti, tým viac táto hodnota, tým menej "štvorcov" uvidí osobu. To znamená, že každý pixel bude malý, nie veľký, a to bude mať príležitosť, aby mu venoval pozornosť. Väčšina charakteristiky možno vidieť na obrázku 2
Obr. 2. Rozdiel v ukazovateľoch je menší a viac
Samozrejme, nikto nechce mať taký obrázok na vašom smartfóne alebo tablete, ako je znázornené na ľavej strane. Preto pri výbere takýchto zariadení je veľmi dôležité venovať pozornosť tejto charakteristike. To platí najmä vtedy, keď si kúpite na internete a nemáte možnosť oceniť svoj vlastný obrázok a pochopiť, ako je to jasné.
Nájdite indikátor v charakteristikách toho istého smartfónu zvyčajne jednoducho. Zvyčajne je obsiahnutý v časti "Display". Príklad je možné vidieť na obrázku 3.
Obr. 3. Ukazovateľ v charakteristikách smartfónu
DÔLEŽITÉ! Online, je často možné nájsť informácie, že PPI je dôležitejšie ako napríklad povolenie alebo diagonálne a niektoré z týchto charakteristík by mali hrať dôležitejšiu úlohu pri výbere. Toto nie je vôbec. Ako sme sa mohli uistiť, všetky tieto tri koncepty sú neoddeliteľne spojené.
Klady a zápory
Počet PIX. Pals pozitívne ovplyvňuje jasnosť obrazu, a teda na jeho kvalitu.
Užívateľ bude občas príjemnejší pozrieť sa na obrázok s veľkým indikátorom.
Na obrázku 2, fotografia na ľavej strane má 30 PPI a fotografia na pravej strane je 300. Nižšie je ďalší podobný príklad.
Ale tento koncept má a nevýhody. Hovoríme najmä o autonómii zariadenia. Všetko je pomerne jednoduché - ak je obraz jasný, smartfón, tablet alebo iné zariadenie s obrazovkou nebude môcť pracovať dlhú dobu bez dobíjania. Môžete dokonca urobiť jednoduché pravidlo: čím viac pi-pi-ah, menej času autonómnej práce.
Samozrejme, pre počítač nie je problém, pretože tam je monitor stále neustále zaradený do zásuvky, ale pre niektoré telefóny sa môže stať veľkým problémom. Preto, keď vyberiete zariadenie, musíte venovať pozornosť nielen podľa počtu pixe. A tiež na kapacitu batérie!
Tak sme hladko prepínali na tému voľby.
O výbere zobrazení
Existuje niekoľko pravidiel, ktoré pomôžu správne vybrať zobrazenie s pixelmi, znie takto:
1 Uistite sa, že venujte pozornosť typu displeja. Vo priorite musí byť AMOLED, ešte lepšie prekryté alebo OLED. Takéto zariadenia budú vždy lepšie ako IPS, LCD a ďalšie.
Predpokladajme, že sme prišli do obchodu a videli sme napríklad dva vynikajúce prístroje - Samsung Galaxy J7 a Xiaomi RedMI Poznámka 3. Cena z nich je takmer rovnaká, druhé zariadenie je silnejšie.
Vo vlastnostiach je indikovaný, že Xiaomi 400 PPI (z nejakého dôvodu niektoré písať 400,53, ale ako sme povedali vyššie, neurogénny počet pixov. Nie). Samsung 267 PPI a povolenie, menej (1280x720 proti 1920x1080). Diagonálny je rovnaký - 5,5 palca.
Ale z nejakého dôvodu je obrázok jasnejší presne na Samsung. A to z dôvodu použitia superamedovej + značkovej technológie. Môžete sa o to uistiť, ak venujete pozornosť na obrázok 5.
2 Zavrieť sa nájsť príležitosť osobne pozrieť sa na všetky vzorky, ktoré ste si vybrali. Môžete najprv zobraziť ich možnosti na internete, a potom ísť do obchodu s elektronikou a zistiť, ako naozaj odrážate obrázky. Osobný pohľad v tomto prípade je jednoducho nepostrádateľný.
3-Otočiť pozornosť na batériu. Ak hovoríme o smartfónoch, potom, aby sme poskytli dlhú prácu zariadenia s jasným obrazom (veľká PPI a / alebo dobrá technológia), kapacita batérie by mala byť asi 3000 mAh.
Pri tabletách by mal byť ešte vyšší, pretože ich diagonálna je väčšia ako telefóny
4Pompresia: Čím menšie sú uhlopriečka a vyššia hustota pixelov (počet takýchto palcov), jasnejší obraz. Nemali by ste sa klamať - aby ste dosiahli veľmi jasný obraz s obrovským displejom a malá hodnota PI-PI-AH nebude fungovať. Je dôležité, aby sa zlatý stred.
5well berie do úvahy a obliecť. Takže matné obrazovky produkujú menej čistého a nasýteného obrazu, ale budú tvoje oči viac jemnejšie.
Ale lesklé displeje budú nepriaznivo ovplyvniť víziu, ale obraz na nich bude oveľa krajší. V tomto prípade môže byť hodnota PPI rovnaká.
Je to relevantné najmä pre výber monitorov na počítače a notebooky. Ak pracujete na plný úväzok alebo ešte viac, je lepšie zostať na matnej verzii.
To všetko vám umožní vybrať najvhodnejší displej pre seba.
Výsledok
pPI alebo PI PI-AH je hustotou pixelov alebo indikátor pixelu v palcovom obraze. Ak chcete indikátor preložiť do centimetrov, musíte ju rozdeliť o 2,54. Neutoutuálne množstvo nemožno, len celok.
Ako to ukazuje vyššie, jasnejší a príjemnejší na obraz sa bude pozerať. Pri výbere smartfónov, tabliet, monitorov pre PC, notebooky a iné vybavenie, v ktorom je displej, je veľmi dôležité venovať pozornosť tomuto indikátoru.
Ale nie je to zásadné. Je tiež dôležité pozrieť sa na technológie a pokrytie obrazovky. Okrem toho sa nezabudnite pozrieť na kapacitu batérie a sledovať zlatý stred pixelu. a veľkosť obrazovky.
 Ako zaplatiť názov domény
Ako zaplatiť názov domény Doménová zóna ostrovov Toklau
Doménová zóna ostrovov Toklau Aká je doména, aké problémy môžu byť
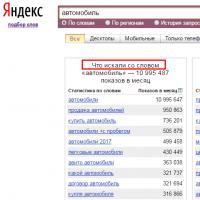
Aká je doména, aké problémy môžu byť Yandex WordStat: Podrobné pokyny na používanie servisných a skupinových operátorov a komplikovanú požiadavku
Yandex WordStat: Podrobné pokyny na používanie servisných a skupinových operátorov a komplikovanú požiadavku Úprava súborov DBF
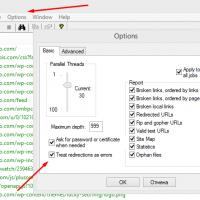
Úprava súborov DBF Xenu Link Sleuth - Čo je tento program Ako používať program XENU
Xenu Link Sleuth - Čo je tento program Ako používať program XENU Metódy Skopírujte a vložte text z klávesnice bez použitia myši
Metódy Skopírujte a vložte text z klávesnice bez použitia myši