WebP în JPG. Conversie fișier WEBP în JPG Cum se convertesc fișierul webp în jpg
Principalul lucru este să specificați fișierul pe computer sau pe telefon, să specificați formatul de imagine dorit, să faceți clic pe butonul OK. Restul setărilor sunt setate implicit.
Formate de imagine acceptate:
3FR, AAI, Ai, ARTĂ, ARW, AVS, BGR, BGRA, BIE, BMP, CAL, CALS, CANVAS, CIN, CMYK, CMYKA, CR2(Format de imagine brută a camerei digitale Canon), CRW, CUR, DCM, DCR, DCX, DDS, DIB, DJVU, DNG, DPX, EPDF, EPS, EPSF, EPSI, EPT, ERF, EXR, FAX, FITS, FRACTAL, FTS, G3, GIF, GIF87, GRI, GROUP4, HDR, HRZ, ICB, ICO, ICONA, IIQ, JBG, JBIG, JNG, JNX, JP2, JP E, Jpeg, Jpg, JSON, K25(Kodak Digital Camera Raw Image Format), KDC, MAC, MAT, MEF, MIFF, MNG, MONO, MPC, MRW, MTV, NEF(Fișier imagine brută pentru aparatul foto reflex digital Nikon), NRW, ORF(Fișier imagine brută pentru cameră digitală Olympus), OTB, OTF, PAL, PALM, PAM, PBM, PCD, PCDS, PCT, PCX, PDB, PDF, PDFA, PEF, PES, PFM, PGM, PICON, PICT, PIX, PJPEG, PLASMA, Imagine PNG, PNG00, PNG8, PNG24, PNG32, PNG48, PNG64, PNM, PS, PSB, PSD, PTIF, PWP, R, RAF, RAS, BRUT, RGB, RGBA, RGBO, RGF, RLA, RLE, RMF(Format RAW Media), RW2(Imagine brută Panasonic Lumix), SFW, SGI, SIX, SIXEL, SR2(Sony Raw Format 2), SRF, STEGANO, SOARE, TGA, TIF, Tiff, TIFF64, TILE, UYVY, VDA, VICAR, VIFF, VIPS, VST, WBMP, WEBP, WPG, XBM, XCF(imagine GIMP), XWD, X3F(Fișier imagine Sigma RAW)
Imaginea originală nu se schimbă în niciun fel. Vi se va prezenta o altă imagine procesată.
Sprijinit Formate foto RAW (raw). cu corecție automată și ținând cont de metadatele încorporate:
.3FR, .FFF Hasselblad, Imagine RAW Hasselblad
.ARW, .SR2, .SRF- Fotografie RAW de la camera digitală Sony, Sony Digital Camera Image RAW
.DAFIN- Fotografie RAW de la camera digitală Casio, Imagine RAW Casio
.CR2, .CRW- Fotografie RAW de la camera digitală Canon, Imagine RAW Canon
.DC2, .DCR, .K25, .KC2, .KDC- Fotografie RAW de la camera digitală Kodak, Fișier imagine RAW Kodak
.DNG- negativ digital, Digital Negative Image File
.ERF- imagine brută Epson, Epson RAW File
.HDR- Imagine cu interval dinamic ridicat
.MDC, .MRW- Minolta Raw Image File
.MEF, .MOS- Format de imagine RAW pentru cameră digitală Mamiya
.NEF, .NRW- Fotografie RAW de la camera digitală SLR Nikon, Nikon Raw Image File
.ORF- Fotografie RAW de la camera digitală Olimp, Olympus RAW File
.PEF - Pentax Dosar electronic
.PXN- Imagine PictureWorks PhotoEnhancer
.QTK - măr QuickTake Picture Image
.RAF - Fujifilm Fișier grafic CCD-RAW
.BRUT- Format imagine RAW foto pentru cameră digitală
.RW2 Panasonic, Imagine RAW Panasonic
.SRW- Fotografie RAW de la cameră Samsung
.X3F- Imagine RAW de la o cameră digitală Sigma, Sigma Camera RAW Picture File
Formate în stocarea și transmiterea imaginilor digitale. Scopul WebP este de a îmbunătăți viteza de vizualizare prin browser a unei imagini, oferind aceeași calitate ca JPEG și PNG, dar cu dimensiuni mai mici ale fișierelor. Imaginile WebP pot fi oferite atât în algoritmi de compresie cu pierderi, cât și fără pierderi. Dar sunt încă incompatibile cu unele browsere și vizualizatoare de imagini. Adesea, analiștii descriu acest format ca fiind „neterminat”, adică. format care trebuie îmbunătățit.
Jpg Este unul dintre cele mai populare formate de imagine utilizate astăzi. Principalul său avantaj este capacitatea de a stoca imagini de bună calitate în fișiere mici. Acest lucru este posibil datorită tipului de compresie utilizat. Mecanismul acestui tip de compresie acordă prioritate unor părți ale imaginii față de altele, păstrând zonele de înaltă calitate ale imaginii cele mai vizibile pentru ochiul uman.
Cum se convertesc WEBP în JPG?
Cel mai simplu mod este să descărcați un program de conversie bun, cum ar fi Photo Converter. Funcționează rapid și eficient, permițându-vă să convertiți orice număr de fișiere WEBP simultan. Veți putea aprecia rapid că Photo Converter vă poate economisi mult timp pe care îl veți petrece când lucrați manual.
Descărcați și instalați Photo Converter
Photo Converter este ușor de descărcat, instalat și utilizat - nu trebuie să fii un informatician pentru a înțelege cum funcționează.
Adăugați fișiere WEBP la Photo Converter
Lansați Photo Converter și încărcați fișierele .webp pe care doriți să le convertiți în .jpg
Puteți selecta fișiere WEBP prin meniu Fișiere -> Adăugați fișiere sau pur și simplu aruncați-le în fereastra Photo Converter.

Selectați o locație pentru a salva fișierele JPG rezultate

Selectați JPG ca format de salvare
Pentru a selecta JPG ca format de salvare, faceți clic pe pictogramă Jpg din partea de jos a ecranului sau butonul + pentru a adăuga capacitatea de scriere la acest format.

Acum doar apăsați butonul start iar conversia va începe instantaneu, iar fișierele JPG vor fi salvate în locația specificată cu parametrii și efectele dorite.
Încercați versiunea demo gratuităInstrucțiuni video
În funcție de alegerea browserului dvs., ați întâlnit imagini web pe care nu le puteți vedea pe site-urile pe care le navigați. Motivul principal pentru aceasta este că formatul nu este acceptat de toate browserele. Formatul încă nu este acceptat în browserul Chrome, dar în alte browsere populare, cum ar fi Firefox sau Internet Explorer, există un astfel de suport pentru acest format. Aceasta înseamnă că site-urile care oferă imagini webp folosesc adesea scripturi care verifică browserul pentru a livra oricare dintre paginile web și, dacă nu sunt acceptate, apoi se retrag la formatul webp. Îl puteți verifica chiar acum, vizitând Google Play în Chrome și apoi Firefox sau Internet Explorer. Dacă salvezi imaginea în Chrome, va avea extensia de fișier Webp, deocamdată, fișierul va avea o extensie jpg sau png dacă utilizați un browser care nu acceptă un astfel de format.
De asemenea, este posibil să întâlniți imagini webp, deși poate ați descărcat o arhivă zip și aceasta include mai multe fișiere webp sau fișiere webp descărcate folosind Chrome pentru sistemul dvs. Atunci s-ar putea să întâmpinați o altă problemă: deschiderea imaginilor webp pe sistemul dvs. local. Nu toate programele acceptă formatul webp. Editorul meu de imagini preferat Paint.net, de exemplu, nu acceptă în mod nativ acest format. Dar există un plugin pe care îl puteți folosi pentru a adăuga suport pentru imaginile webp. Tot ce trebuie să faceți este să mutați fișierele din arhiva din Paint.net în directorul de tipuri de fișiere. După aceea, fișierele webp pot fi încărcate pe Paint.net și le puteți converti în alte tipuri de imagini.
Acest lucru funcționează bine dacă doriți să convertiți una sau mai multe imagini webp. Dacă aveți multe dintre ele, este posibil să preferați să utilizați aplicația de conversie a imaginilor. Un astfel de program de asistență webp este XnConvert. Este disponibil ca versiune portabilă pentru Windows și pentru sistemele Mac și Linux.
Acesta este modul în care puteți converti imaginile webp în trei pași simpli.
- Trageți fișierele webp în interfața programului. Ele ar trebui să fie listate cu numele și schița lor.
- Comutați la fila Ieșire și selectați formatul în care doriți să fie convertite imaginile (de exemplu, jpg). Puteți schimba folderul de ieșire și schema de denumire, dar acest lucru este opțional. Dacă nu faceți nicio modificare, fișierele convertite sunt salvate în același director ca și fișierele originale.
- Faceți clic pe butonul de conversie.
Aceasta este o soluție excelentă, deoarece nu trebuie să instalați un codec sau un plugin înainte de a putea converti imaginile într-un alt format și pentru că este multiplatformă.
Notă: Google a creat un codec webp pentru Windows care poate fi instalat, adăugând astfel suport pentru formatul webp sistemului de operare. Efectul este că puteți vedea miniaturile webp în Windows Explorer și puteți vizualiza imagini implicite pentru vizualizarea fotografiilor.
Dacă nu doriți să instalați sau să rulați niciun software, atunci puteți încerca să convertiți cloud local. Este un serviciu online gratuit pe care îl puteți folosi pentru a converti imaginile webp în jpg. la momentul scrierii acestui articol, nu era necesară înregistrarea sau cont.
- Mod de recuperare
Mai sunt câteva caracteristici ale formatului WebP. Setările de compresie nu sunt exact aceleași ca în JPEG. Nu vă așteptați ca 50% calitate JPEG să se potrivească cu 50% calitate WebP. În cazul WebP, calitatea scade destul de rapid, așa că este mai bine să începeți cu cele mai mari valori și să le micșorați treptat. Un alt plus în favoarea WebP este capacitatea de a adăuga o mască de canal alfa, la fel ca în PNG. Spre deosebire de formatul concurent, imaginea WebP poate fi comprimată la o zecime din dimensiunea unei imagini PNG. Acesta este cu adevărat ceea ce face ca WebP să iasă în evidență.
Un exemplu real: un fișier PNG de 880 Kb (imagine pe 24 de biți cu canal alfa) a fost comprimat la 41 Kb - compresie de 95%! Deși aceasta nu este o situație comună, posibilitățile WebP sunt evidente. 
Diferența este în calitatea texturilor. (Versiunea completa)
Pentru a reduce și mai mult dimensiunea fișierului, nu putem include metadate debifând caseta de selectare „Salvare metadate” din fereastra de salvare a editorului de imagini. Pentru rezultate și mai mari, puteți alege un „canal alfa cu pierderi”.
Setările de calitate pentru canalul alfa sunt aplicate imaginii în sine. De exemplu, imaginile cu o calitate de 50% vor avea o calitate alfa de 50%. În testarea noastră, ne așteptam la o distorsiune pe marginea măștii, dar au existat și modificări vizibile ale întregii imagini. Desigur, aceasta este o opțiune pentru a reduce și mai mult dimensiunea, dar atunci merită să monitorizați foarte atent calitatea imaginii.
De asemenea, acordați atenție benzilor nedorite din canalul alfa. 
Diferența este în calitatea canalului alfa. (Versiunea completa)
Am fost foarte bucuroși când am descoperit pluginul Photoshop pentru suport WebP. Cu acesta, puteți ajusta cu ușurință calitatea imaginilor WebP. Cu toate acestea, interfața pluginului lasă mult de dorit. În prezent, nu puteți vizualiza imaginea pentru a evalua setările de calitate. 
Plugin WebP pentru Photoshop.
Ca o soluție, puteți compara fișiere în Google Chrome. Deschiderea casetei de dialog Salvare este, de asemenea, incomodă în Photoshop. Pentru aceasta, am atribuit o tastă rapidă pentru a nu folosi în mod constant caseta de dialog. În ciuda inconvenientelor, încă merită.
Cu rate excelente de compresie, calitate bună și canal alfa, WebP arată ca un bun concurent pentru formatele de imagine actuale.
În ciuda rezultatelor promițătoare ale testelor, nu există un lider clar între toate formatele. În timp ce WebP are performanțe impresionante printre alte formate, JPEG și PNG pe 8 biți sunt uneori mai bune decât WebP în ceea ce privește dimensiunea și/sau calitatea. Prin urmare, vă sfătuim să faceți propria testare înainte de a traduce toate imaginile pe WebP, deoarece este posibil să nu corespundă exact cerințelor dvs.
Implementarea
După ce am stabilit că WebP ar putea fi un instrument eficient pentru noi, am apelat la dezvoltatorii noștri pentru a implementa acest format. WebP este pe deplin acceptat de Chrome, Opera, Opera Mini, browser Android și Chrome pentru Android. Firefox, Internet Explorer și Safari nu au suport complet, deși Firefox are un istoric cu WebP. Din fericire, există mai multe moduri de a reda WebP în aceste browsere.Am găsit 3 moduri de a sprijini acest format. A fost important pentru noi să înțelegem că folosim cel mai bun instrument în ceea ce privește dimensiunea paginii, amintindu-ne că indicele de viteză este o măsură cheie și ținând cont de orice completare JavaScript necesară.
Am efectuat 4 teste pentru a determina ce format funcționează cel mai bine pentru noi. Primul a folosit JPEG ca probă de control, iar ceilalți 3 au folosit abordările descrise mai jos. Am folosit o imagine JPEG și o imagine WebP de aceeași calitate (269KB JPEG și 52KB WebP).
În al doilea test, am inclus WebPJS, un polyfill de 67Kb creat de Dominic Homberger. Oferă suport WebP în toate browserele moderne, chiar și IE6 și mai sus. Polyfill-ul este convenabil deoarece nu trebuie să schimbați eticheta img din cod, trebuie doar să schimbați extensia imaginii din .jpg și .png în .webp.
Următoarea abordare a fost să utilizați Picturefill, un polyfill care vă permite să utilizați o etichetă chiar și atunci când nu este pe deplin acceptată. Poate fi folosit pentru a servi WebP și, dacă formatul nu este acceptat de browser, dați-i JPEG, PNG sau alt format.
Ultimul test a fost utilizarea fișierului .htaccess de pe server pentru a implementa WebP. Această variantă a fost dezvoltată de Vincent Orbach.
Folosind-o, codul din .htaccess caută să vadă dacă există o versiune WebP a fiecărei imagini de pe pagină. Dacă browserul acceptă WebP și este disponibilă o imagine WebP, aceasta este difuzată în loc de JPEG sau PNG. Este convenabil și nu trebuie să schimbați marcajul paginii web.
După examinarea rezultatelor, am ajuns la concluzia că polifill-ul WebP (din al doilea test) este cea mai ușoară soluție care funcționează în toate browserele, dar nu am fost mulțumiți de metrica indicelui de viteză atunci când folosim această metodă. Polifill-ul WebP redă imaginile mai proaste decât benchmark-ul JPEG și mai proaste decât alte implementări non-iOS. Tindem să folosim această implementare datorită suportului mai bun pentru browser.
De asemenea, s-a observat că fișierele de pe dispozitivele iOS au ocupat cu 100 Kb mai mult decât pe alte dispozitive. Am descoperit că în iOS5.1 atât în IE 8, cât și în IE9, imaginea WebP a fost încărcată de 3 ori. Deși încă de 2 ori nu este bine, totuși a ocupat mai puțin spațiu decât echivalentul JPEG. Nu am testat acest lucru în versiunile mai noi de iOS, este posibil să fi fost deja remediat acolo.
O privire în viitor
Echipa noastră a decis să implementeze metoda folosită în testul 3, folosind o etichetă pentru a servi imagini WebP către browserele care le suportă și pentru a servi JPEG sau PNG celor care nu știu nimic despre WebP.Considerăm că aceasta este cea mai bună îmbunătățire progresivă și acceptă difuzarea imaginilor într-un format acceptat de browser.
Inițial, am folosit metoda polyfill, dar am simțit că rezultatul nu va fi perfect.
WebP nu poate înlocui complet JPEG sau PNG încă, dar va fi un instrument foarte tare în arsenalul tău.
De la traducător: Autorii au folosit iOS 5.1 deoarece la momentul testării, WebPageTest.org a acceptat doar această versiune a sistemului. IE8 și IE9 pentru a vedea cum ar funcționa WebP în astfel de browsere mai vechi + acele browsere sunt încă importante pentru clienții lor. Acum există deja o mulțime de versiuni online ale convertoarelor.
Noul format de imagine WEBP al Google este destul de grozav: sistemele sale unice de compresie pot reda imagini cu aproximativ două treimi din dimensiunea aceleiași imagini în format JPEG sau PNG.
Dar, în ciuda a șase ani de dezvoltare și a popularității semnificative în produsele Google, încă nu este susținut de unele dintre cele mai comune instrumente de creare și vizualizare a imaginilor. Windows din aplicația implicită de vizualizare a fotografiilor, de exemplu, nu poate deschide acest format. De asemenea, Word și multe altele nu pot folosi pentru a lipi într-un document. Puteți, desigur, să convertiți unul dintre acestea, dar există o modalitate mai ușoară.
Cum să salvezi imaginea WEBP într-un format mai general?
Deschideți browserul Chrome, Yandex sau Opera pe orice platformă - numai aceste două browsere principale care acceptă afișarea imaginilor WEBP. Accesați un site care utilizează imagini WEBP, toate imaginile din play.google.com sunt într-un format economic.
Faceți clic dreapta sau apăsați lung pe una dintre imagini și apăsați butonul „Deschide imaginea în filă nouă”, veți obține o imagine WEBP cu adresa URL în partea de sus a acestei file. Acest link este direct către obiectul imagine, pe care îl puteți edita și schimba formatul fișierului în același timp. Este aproape un miracol pe care îl poate face un browser.

Faceți clic pe bara URL, eliminați ultimele trei caractere din adresa URL ( "-Rw") și apoi apăsați Enter. Aceeași imagine va fi afișată din nou, dar de data aceasta este afișată în formatul original, de obicei JPEG sau PNG.

Faceți clic dreapta sau apăsați lung pe imagine și apoi selectați opțiunea „Salvare imagine ca”. Care îl va salva în formatul său original - la fel ca orice alt fișier.
Metoda într-o filă nouă
Doar deschideți imaginea într-o filă nouă și schimbați-i extensia de la .webp pe .png sau .jpg- Îți voi arăta exemplul lui Avito.
Folosind o extensie Chrome
Adăugați un buton în meniul contextual și salvați imaginile în PNG sau Jpeg cu un singur clic. Salvați imaginea ca tip extensie grozavă pentru browser, pur și simplu funcționează, cu denumirea unor fișiere există o problemă cu „gibberish”, dar acesta este cel mai mic dintre rele.
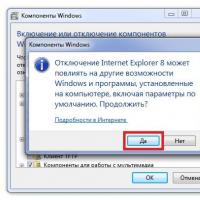
 De ce nu se instalează Internet Explorer și ce ar trebui să fac?
De ce nu se instalează Internet Explorer și ce ar trebui să fac? Serviciu hard disk - o prezentare generală a celui mai bun software de partiționare
Serviciu hard disk - o prezentare generală a celui mai bun software de partiționare Actualizăm browserul Internet Explorer la versiunea curentă
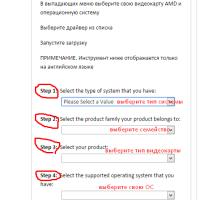
Actualizăm browserul Internet Explorer la versiunea curentă Cum actualizez driverele pentru plăcile grafice AMD Radeon și Nvidia?
Cum actualizez driverele pentru plăcile grafice AMD Radeon și Nvidia? De ce VPN-urile gratuite sunt atât de periculoase
De ce VPN-urile gratuite sunt atât de periculoase Intel Security Assist ce este acest program și este necesar?
Intel Security Assist ce este acest program și este necesar? Sandbox Sandbox - Rulați aplicații într-un mediu protejat Cum să rulați un program într-un sandbox
Sandbox Sandbox - Rulați aplicații într-un mediu protejat Cum să rulați un program într-un sandbox