Создание простой темы для WordPress. Создание простой темы для WordPress Как сделать тему для wordpress из psd
Всего несколько лет назад появилось новое направление сервисов, которые предлагают автоматически сконвертировать ваш дизайн сайта из Photoshop-файла .PSD в код HTML + CSS бесплатно. Раньше это было похоже на неуклюжую попытку автоматизации работы с не лучшим качеством, но теперь эти сервисы эволюционировали и предлагают полную интеграцию с системами управления контентом (такими, как WordPress).
В этой статье я ознакомлю вас с некоторыми довольно неплохими сервисами, которые помогут вам сэкономить время и средства.
1. DevPress
Автор этого сервиса - Tung Do - отличный WordPress дизайнер и разработчик, который порадовал своим новым продуктом. Сервис, который он предлагает, умеет следующее: Дизайн тем, XHTML / CSS кодинг, разработка тем XHTML-to-WordPress и управление сайтом.
2. WP from PSD
Группа профессиональных кодеров поможет перенести ваш дизайн в стандартную кроссбраузерную тему WordPress. Всю работу обещают выполнить по самым низким ценам и в кратчайшие сроки. Нам остается только верить ребятам:)
3. Coding People
Сервис предлагает работу со статичным XHTML, HTML5 а также предлагает готовый набор шаблонов для онлайн-магазина. Codingpeople считается авторитетом в Германии по качеству кода.
4. WP Canvas
Этот сервис заверяет, что с легкостью превратит ваш дизайн в высококачественную кроссбраузерную верстку, совместимую со стандартами W3C Valid WordPress Theme.
5. PSD to WP
Если вы создали отличный дизайн сайта, и вам нужна быстрая и качественная верстка, сервис PSDtoWordPress поможет вам в этом. Воплотите дизайн в готовую тему WordPress вместе с сервисом PSDtowordpress.
6. Pixel WP
PixelWP.com предлагает для своих клиентов отличный конвертер PSD в шаблон wordpress, на который вы можете положиться. Вы можете быть уверены, что ваш дизайн будет реализован качественно и своевременно.
7. PSD to Any
Сервис умеет генерировать готовую тему WordPress из прикрепленного макета дизайна. Если у вас нет навыков в программировании и работе с файлами темы, этот сервис обязательно вам пригодится!
8. PSD 2 HTML
Сервис был впервые запущен в 2005 году. P2H.com / PSD2HTML.com был первым в своем роде, и благодаря этому успел привлечь более 50,000 клиентов.
9. HTML Cut
HTMLcut - это по-шаговый сервис для реализации готового кода из вашего дизайна. Вы загружаете PSD макет, - остальное дело за HTMLcut.
10. Rapid XHTML
Если вы хотите превратить ваш дизайн в готовый блог или сайт на CMS, RapidxHTML как раз для вас. Сервис поддерживает такие популярные платформы как wordpress, Blogger, Drupal, Joomla и Magento.
Категория: . 4 комментариев. Опубликовано: 24.11.2012.Здравствуйте, сегодня я решил опубликовать статью о создании макета сайта, и который мы, потом сверстаем и натянем на движок wordpress . Поэтому если вы не хотите пропустить выход этих статей, то непременно подпишитесь на обновления блога и после выхода статьи вы сразу же узнаете о ней. Создание psd макета сайта, да и создание шаблона wordpress, на самом деле очень простой процесс и я уверен, что вы сможете выполнить все по моей инструкции и получить себе полностью уникальный шаблон.
Для создания шаблона нам понадобится не очень много знаний, знания по HTML и CSS , хватит просто прочитать статьи в темах на этом блоге. Особенно нужно обратить внимание на использование тегов DIV и тегов SPAN .
Теперь давайте разберемся что нам понадобится для того чтобы создать макет PSD и в дальнейшем сверстать этот шаблон для сайта. На самом деле много для этого не нужно, программу фотошоп, которую можно скачать в интернете, надеюсь, что это не будет для вас проблемой и скачать исходные материалы для этого.
Также в скором времени я буду публиковать статьи, в которых буду рассказывать о том, как создавать текстуры и фоны для сайта, поэтому подпишитесь на обновления блога.
Создание документа.
Теперь начнем создание макета и создадим новый документ. Выбираем файл — создать. Размеры для документа выбираем 960 на 1600 пикселей.

Выводим две направляющие, слева и справа. Для этого просто нажимаем на линейки и выводим линии.

Теперь нам нужно изменить размер холста. Для этого выбираем Изображение-Размер холста и выбираем размер для холста 1200 на 1600 пикселей. После этого заливаем эту область белым цветом, применив инструмент «Заливка».

Группы для шаблона.
Теперь давайте создадим группы для сайта. Создадим стандартные группы как на всех шаблонах и это: шапка, меню, контент, боковая колонка и подвал сайта. Сделать это очень просто, в меню слои нажимаем на изображение папки, чтобы переименовать созданную группу просто нужно щелкнуть по названию двойным щелчком и ввести нужное название.

Шапка сайта.
Теперь давайте начнем с создания шапки для сайта. Первое что нужно сделать, это открыть текстуру с названием «Текстура 1» . И теперь нам нужно обрезать черный фон, выполнить это очень просто, выбираем инструмент «волшебная палочка» и нажимаем на черный фон, теперь на светлой области нажимаем правой кнопкой и выбираем пункт «Инверсия выделенной области».

Следующим шагом мы наведем точность наших границ, выбираем правую кнопку мыши, и пункт уточнить край. И выставить все настройки, как показано на картинке.

Теперь выбираем «слои – новый — скопировать на новый слой ». Теперь берем слой мышкой и перетаскиваем его на наш рисунок.

Следующим шагом нам нужно перевернуть рисунок. Для этого выбираем Редактирование-трансформирование-поворот на 90 градусов против часовой стрелки. После этого нажав левую кнопку мыши, нужно будет переместить ваш слой, так как показано на рисунке ниже.

Теперь нам нужно увеличить насыщенность нашего изображения и для этого переходим в вкладку Изображения – Коррекция — Цветовой тон/насыщенность . Теперь нам нужно уменьшить яркость картинки до -100. И вот что у нас должно получиться:

Теперь давайте напишем наш логотип сайта. Для этого нам нужно установить новый шрифт. Я думаю, что вы уже скачали файл с исходными материалами и также в архиве есть файл шрифта. Первым делом вам нужно разархивировать шрифт. Теперь нам нужно зайти в папку (чаще всего это Диск C:/windows — Fonts).
И копируете туда все файлы шрифта. Теперь перезапускаете программу, и вам будет доступен этот шрифт.
Теперь выбираем инструмент Текст и выбираем наш шрифт, цвет белый и возле левой направляющей создаем логотип. Вот что у меня получилось.

Теперь давайте с правой стороны создадим меню. Оно будет состоять с трех основных пунктов и это Главная, Контакты и про автора. Снова выбираем инструмент Текст и нажимаем ими в нужном месте. Цвет белый и шрифт Wide Latin и размер 18 пикселей.

Создаем новый слой. Теперь берем инструмент «прямолинейное лассо» и выделяем кнопку вокруг одной из надписей.

И заливаем выделенную область цветом 2A2A2A. Теперь меняем порядок слоев, переносим слой с надписью выше слоя с заливкой.

Основной контент сайта.
И теперь у нас есть кнопка меню после того как по ней перешли. Теперь нам нужно перейти в папку Контент и создать в ней новый слой.

Открываем рисунок 3 и помещаем его ниже всех слоев. При помощи трансформирования увеличиваем размер картинки пока она не заполнит все пространство.

Теперь настраиваем яркость и контрастность текстуры. Для этого нажимаем кнопки Ctrl + Shift + U . Выбираем Изображение – коррекция — Кривые.
Выставляем настройки как на рисунке.

Создаем новый слой, и теперь мы выделим с вами область контента. Область контента у нас будет белого цвета и с размерами 660 на 1200 пикселей. Для этого выбираем инструмент «прямоугольная область и стиль – заданные пропорции", где мы должны ввести размеры поля. И после чего нужно залить поле инструментом «Заливка».

Теперь нужно задать обводку для нашего поля. Выбираем слой, на котором есть наша картинка и нажимаем на кнопку «Добавить стиль слоя», в выпавшем меню выбираем Обводка.

И установить следующие настройки — толщина 1 пиксель и цвет c8c7c7.

Теперь открываете картинку 4 , при помощи масштабирования уменьшаем размер, он должен быть где-то на десять пикселов больше от белого поля справа и слева. Сверху и снизу нужно сделать отступы на 50-60 пикселей.

Теперь нажимаем комбинации кнопок Ctrl + Shift + U для обесцвечивания текстуры, и отрегулировать яркость при помощи кривых. Настройки как на картинке.

Выбираем слой с нашим белым полотном, нажимаем правой кнопкой и выбираем пункт «Выделить пикселы ».

Теперь выбираем слой с серым и нажимаем выделение – модификация — сжать , и ставим сжать на три пикселя. После чего нужно инвертировать наше выделение, это мы уже делали, и сделать это просто, выбираем Выделение-инверсия , нажимаем кнопку Del . Вот что у нас должно получиться:

Теперь создаем маску для того же серого слоя.

Выбираем черно-белый градиент и нажав левой кнопкой проводим с середины до нижней границы страницы и тем самым мы сгладим переход.

Теперь давайте создадим кнопки навигации по страницам. Для этого нам нужно просто нарисовать прямоугольник черного цвета, размер можете подобрать на свое усмотрение. Также в каждую кнопку нужно прописать название страниц. Для надписей используем шрифт Times New Roman и размер 18 пикселей.

Теперь давайте откроем картинку с иконками и добавляем их на противоположную сторону от основного меню. Теперь нам нужно для контента сделать отступ с двух сторон по двадцать пикселей. Теперь нам нужно добавить заголовок к нашей первой статье, цвет текста – черный. Для даты и количества комментариев я использовал цвет cb8154.

Теперь чтобы отделить заголовок от основного содержимого сайта нужно нарисовать линию. Для того чтобы провести прямую линию нужно выбрать инструмент карандаш и удерживая клавишу Shift проводим линию нажав в начале и проведя до самого окончания линии.
Теперь нам нужно создать место для превью. Для этого создаем для прямоугольник с нужными нам размерами, я решил делать 165 на 165 пикселей, и заполним его черным цветом. Применим к нему настройки: обводку и тень.
Обводка.

Тень.

Теперь добавим произвольный текст. Вот что у нас должно получиться:


Теперь после окончания статей нужно отделить 30 пикселей и серого цвета (СССССС). Потом рисуем четыре квадрата размерами 32 на 32 пикселя и заполнить их красным цветом 8E0A13.
Рисуем поисковую форму.
Для этого нам нужно просто нарисовать прямоугольную область белого цвета, к ней применяем внутреннюю тень.

Теперь рисуем красную кнопку все того же размера 32 на 32 и красного цвета и вписываем белым цветом слово «Поиск ».
Боковое меню.
На новом слое рисуем прямоугольник 270 пикселей в ширину и заполняем его цветом 1F1F1F. Также добавляем заголовок все той же ширины 270 пикселей и высотой 25 пикселей, заполненный черным цветом.

Теперь нам нужно написать категории для блога. Текст шрифтом Times New Roman и размером в 16 пикселей. К каждому пункту меню нужно добавить по картинке. Выбираем «Произвольная фигура » и выбираем форму растровой точки «Орнамент 4 » и заливаем цветом 818181.

Подвал сайта.
С подвалом сильно заморачиваться не будем, просто зальем все поле черным цветом и добавим меню, шрифтом Times New Roman и размером 18 пикселей и цветом E6E6E6.

Если вы хотите скачать шаблон, который получился, то нажмите на кнопку и вам будет доступна ссылка для скачивание. На этом статья закончена и я думаю что вы теперь знаете, что первый шаг для создание шаблона wordpress это создание PSD макета сайта.
Мы посмотрим как создается готовый вордпресс шаблон, готовый для установки на хостинг. Для этого на базе файла index.htm создаются php файлы, каждый из которых отвечает за соответствующую часть вордпресс шаблона. В частности это файлы, управляющие шапкой сайта, внешним видом главной страницы, сайдбаром, архивами, страницей поиска, одиночным постом, одиночной страницей и комментариями. Сразу хочу сказать, что на этой стадии неплохо бы обладать некоторыми базовыми знаниями, в частности понимать что такое теги шаблонов.
Прежде, чем вы начнете изучать этот урок, хочу вас предупредить об одной… хм… хитрости автора урока. Когда я начала переводить этот цикл уроков, то была уверена, что на выходе мы будем иметь готовый собственноручно сделанный шаблон. Но все немного сложнее. В последнем уроке автор дал вордпресс коды не в виде текста, как в предыдущих уроках, а в виде картинок с пояснениями. А весь готовый шаблон предлагается скачать в виде готового архива за символическую плату. Я бы могла купить этот архив и выложить здесь, но я не уверена, что это легально. В общем такая ситуация. Так что c этим уроком скорее придется познакомиться исключительно в ознакомительно-обучающих целях.
Сверстанный макет сайта
Итак, в первых двух уроках мы сначала , а потом с помощью инструментов HTML и CSS . Щелкните по картинке ниже, чтобы посмотреть как выглядит сверстанный макет сайта.
Все файлы вордпресс шаблона
Теперь осталось создать вордпресс шаблон на основании сверстанного макета сайта. На картинке ниже представлен стандартный набор файлов вордпресс шаблона. В предыдущем уроке мы создали папку images
и файл style.css
. Также у нас есть файл index.htm
, из которого будут браться фрагменты кода и копироваться в соответствующие файлы php
. И уже потом в php
файлы вставляются команды вордпресса и тем самым формируются php
файлы вордпресс шаблона. 
Редактируем файл style.css
Сначала следует вставить в начало файла style.css
информацию о шаблоне. Это стандартный код, который редактируется под свои данные (название шаблона, урл, описание, информация об авторе).
Header.php
Этот файл отвечает за вывод шапки сайта. Суть такая, берется кусок кода из файла index.htm
(сверху и включая
), вставляется в файл header.php
и после этого интегрируются в код команды вордпресса. На картинке они отмечены красным. Щелкаем по картинке, чтобы посмотреть в большом размере.
Index.php
Этот файл отвечает за вывод того, что пользователь видит на главной странице сайта. Аналогичным образом формируется файл index.php
. Копируется кусок кода из index.htm
и наполняется командами вордпресса. Щелкаем по картинке, чтобы посмотреть в большом размере.
Sidebar.php
Этот файл отвечает за вывод элементов в сайдбаре. Также вырезаем код из index.htm
(весь div id=»side»
) и вставляем в файл sidebar.php
. Далее, как и раньше, вставляем команды вордпресса. Щелкаем по картинке, чтобы посмотреть в большом размере.
Archive.php
Отвечает за выдачу архивных записей сайта. Чтобы создать этот файл, полностью копируем содержимое файла index.php
и вставляем в archive.php
, а потом вставляем кусок кода (7 строк) между строками и 
Search.php
Этот файл отвечает за результаты поиска. Чтобы создать этот файл, полностью копируем содержимое файла index.php
и вставляем в search.php
, а потом вставляем кусок кода (1 строка) между строками и . Смотрим как это сделано на картинке ниже. Щелкаем по картинке, чтобы посмотреть в большом размере.
Single.php
Этот файл выводит одиночный пост. Щелкаем по картинке, чтобы посмотреть в большом размере.
На этой стадии тема может быть установлена и протестирована. Можно создать несколько постов, чтобы проверить работу навигации, кнопок и ссылок.
Live Demo шаблона
Если нажать на картинку, то можно посмотреть готовый вордпресс шаблон онлайн.
PS. Постовой. А вы знаете, для того, чтобы начать делать дизайны нужно овладеть инструментами и функциями фотошопа. В этом случае вам помогут курсы фотошопа , которые дадут вам необходимый базовый уровень знаний.
Далеко не секрет, что в Сети существует великое множество готовых шаблонов для WordPress. Начиная от бесплатных и заканчивая дорогими премиум-шаблонами с собственными фреймворками.
В чем же разница? Какой выбрать дизайн для своего сайта?
Эта статья предназначена для тех, кто планирует свой сайт на базе WordPress и стоит перед выбором шаблона.
Начнем с бесплатных. Преимущество очевидно - это цена, точнее ее отсутствие. Главный же недостаток публичных шаблонов в том, что если шаблон относительно приличный, на нем обязательно уже существует огромное количество сайтов. И вероятность того, что вы или ваши клиенты нарвутся на полностью идентичный в плане дизайна сайт очень и очень высока. Поэтому, останавливать свой выбор на публичных шаблонах стоит только в том случае, если ваш бюджет реально ограничен, и вас не особо заботят имиджевые функции сайта. Да, конечно, при вложении небольшого количества сил или средств, вы можете до неузнаваемости уникализировать (адаптировать) и публичный шаблон. И все равно это будет одним из самых дешевых решений.
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
Free PSD website templates are useful for setting up business, portfolio, and other types of websites. They can be found everywhere on the Internet. Not to say that most of them are ugly, but rarely will you actually find anything that would surpass your standards. Since Adobe Photoshop is one of those “easy to use, hard to master” programs, many beginners and professionals choose to go with PSD templates for their first website. That is because PSD web templates are easy to set up, edit, and use. However, you need to get those web templates from reliable sources. It’s easy to fall in love with a web template design, download it with excitement, and unpack it on Photoshop, only to realize that it’s an utter mess and you can’t find your way around it.
Good web templates are aesthetically pleasing, soothing to the eyes. Great web templates, on the other hand, combine that kind of beauty with usability to create the best eye-catching and easy-to-use templates.
Whether you want a portfolio web template, a personal blog template, an e-commerce template, or a restaurant template, you’ll find this list of the best free PSD templates really helpful.
UNLIMITED DOWNLOADS: 500,000+ Website Templates & Design Assets
All the Website Templates
you need, and many other design elements, are available for a monthly subscription to Envato Elements
. The subscription costs $29 per month, and will give you unlimited access
to a massive and growing library of 500,000+
items that can be downloaded as often as you need (Stock photos, too)!
DOWNLOAD NOW

When you have the design ready, the time comes to showcase it in a way that will inspire everyone. While you can use a simple screenshot, you can also take things to an entirely new degree with a PSD website template. This particular bundle includes seven different styles for you to take to your benefit. From iMac, Macbook and single page to two iPhones and cropped Macbook, the options are there, at your fingertips. You can also edit the background by keeping it transparent or add color or even image. Make things the way you fancy and showcase your works in the best possible light.

Super minimal, clean and striking device mockups which you can use for displaying the flexibility of your website. In the kit, there are twelve different variations, each original, creative and attention-grabbing. Moreover, you can choose between Macbook, iPad and iPhone. Simply drag and drop your creatives and let the desired template display them instantaneously. Other goodies include eleven shadow overlays, customizable background and six main color options. You now have a complete solution to make a presentation that will turn heads. If keeping things simple and minimal is your cup of tea, this mockup package is perfect for you.

A stunning, modern and user-friendly website mockup template with six different isometric views. In case this is the style of presentation that you would like to sport for your online presence, make it happen in close to no time. No need to spend countless hours on how you would like to showcase your work when a template can make it happen in a snap of a finger. Just slide in your designs and that is pretty much it. You can add multiple page layouts to showcase your entire website, as well as edit the background. In short, the final product will be a real masterpiece, helping you win over new clients.

A complete collection of various website mockups featuring different devices. You can now push the flexibility of your page on iPhones, iMacs, Macbooks and iPads. Also, you will find fourteen different PSD scenes of 4000 x 2500 px dimension. You can employ these for all sorts of different presentations that go beyond website design showcase. Other features include shadows and light adjustment, smart objects (just drag and drop), 50% zoom and more. You can also change the background color and enjoy very detailed customization. With super swift editing and improving, you can have multiple different presentations readily available in a matter of minutes.

Another fantastic alternative to all the other website mockup templates, where you look for a device to display your design. In this case, you get twelve different PSD files included in the kit, dimensions 4000 x 2500 px. Objects and shadows are separated for flawless editing. Have in mind, this bundle of mockups comes with instructions which will help you on your journey to realizing striking and photo-realistic display of your page design. Thanks to the smart object layers, you do not really need to invest much time and energy into activating these mockup layouts. Just slide in your image and see it in action in an instant.
Avire
Avire is a highly customizable one-page template that features a flat style design. It is simple to use and modify to fit your needs. With a few tweaks here and there, it can definitely meet all your requirements.
DownloadHexal
Hexal is a unique portfolio template that is guaranteed to leave lasting impressions to your website visitors. It is definitely perfect for web designers, graphic designers, and anyone with a creative mind.
Textured Design
You can use this free PSD file for both personal and commercial purposes. It is a one-page portfolio web template that caters to creative people.
DownloadSwitch
Switch is a bootstrap 3D multipurpose web template, which means it can become whatever you want it to be! It serves as a great one-page template that offers various solutions for all your needs.
DownloadKappe
Kappe is a creative multipurpose web template. With its grid-based design, you can convert into a personal blog or a business web page with a few mouse clicks.
DownloadNotify
Notify is the best app landing page around the web. Its sleek and modern design will make sure that your message is conveyed just as you’ve imagined it.









 Как повысить производительность компьютера за минимальные деньги
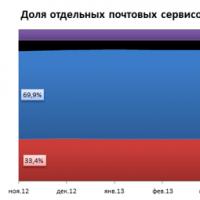
Как повысить производительность компьютера за минимальные деньги Электронная почта — где можно ее создать, как зарегистрировать почтовый ящик и выбрать лучший из бесплатных Email сервисов
Электронная почта — где можно ее создать, как зарегистрировать почтовый ящик и выбрать лучший из бесплатных Email сервисов SHA256 – алгоритм хеширования
SHA256 – алгоритм хеширования Браузере: причины и способы решения
Браузере: причины и способы решения Топ бесплатных плееров для Android: какой музыкальный проигрыватель выбрать
Топ бесплатных плееров для Android: какой музыкальный проигрыватель выбрать Обязательные программы для ноутбука
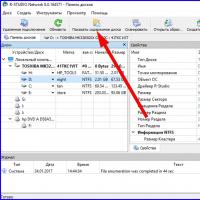
Обязательные программы для ноутбука Восстанавливаем удаленные файлы с помощью R-Studio
Восстанавливаем удаленные файлы с помощью R-Studio