Comment faire un arrière-plan pour la page entière dans HTML. Comment définir la couleur d'arrière-plan dans HTML. Principes de base du travail avec fond en HTML
17.10.2015
pas encore
Bonjour à tous!
Nous continuons à étudier les fondements de HTML.
Dans cette leçon, je vais dire et montrer sur les exemples, comment faire fond De la couleur ou des images dans la page HTML.
Tout est assez simple!
Commençons hors de la couleur!
Je pense que vous n'avez pas manqué, où j'ai dit comment changer la couleur du texte et à la fin de l'article donné des codes de différentes couleurs et nuances. Pourquoi ai-je me rappelé cette leçon? Oui, car il y a une table avec des codes de couleur à l'emploi, prenez-les et pratiquez immédiatement cette leçon.
Alors, comment faire un fond de couleur dans HTML ...
Fond de couleur en HTML
La couleur de l'arrière-plan dans le document HTML par défaut. Comment demander la couleur si désiré?
Cela nous aidera l'attribut "BGColor". Pour peindre l'arrière-plan arrière, écrivez cet attribut sur la balise "Corps":
Ou plus:
Voici le code HTML complet:
Le résultat sera ceci:

Si vous souhaitez faire un fond de l'image, alors à la balise "Corps", nous enregistrons l'attribut "Bacground":
Remplissez toute image où votre page Web est menée (sur l'exemple, la page est appelée "FON" avec l'extension ".gif"):

Voici le code HTML complet:
Le résultat sera ceci:

Si la photo d'arrière-plan est affichée dans le dossier Images ou sur un autre dossier, cela ressemblera à ceci:

Voici le code HTML complet:
Aujourd'hui c'est tout! Je pense que la leçon n'était pas compliquée et que vous avez tous compris. Si vous avez des questions, écrivez dans les commentaires.
En attente de vous dans les leçons suivantes.
Post précédent
Prochain article
Bonne journée à tous pour apprendre et apprendre quelque chose de nouveau! Avez-vous déjà fait attention à apparence Lors de l'élaboration de laquelle les créateurs ont été paresseux pour émettre un antécédent de pages? Et j'ai tourné. Ça a l'air d'abattre. Souvent en raison du manque de séparations habituelles entre différentes espèces L'information qu'elle est mélangée et disparaît simplement le désir de consulter davantage une telle ressource Web.
Pour que ce problème ne soit pas arrivé à j'ai décidé d'écrire un article sur le sujet: "Comment faire un fond de pages en HTML". Après avoir lu la publication, vous apprendrez, avec quels outils vous pouvez définir la conception de l'arrière-plan, comment faire un arrière-plan fixé ou changeant, ce qui contribuera à rendre votre site Web attrayant. Maintenant commençons!
Outils de base pour définir les pages Web de fond
Pour définir l'image d'arrière-plan, les développeurs de langue Web ont fourni un antécédent d'attributs. Il est disponible à la fois dans et en CSS.
Dans la langue de balisage - c'est l'attribut de l'étiquette du corps et dans les tables de style - propriété universelleCe qui vous permet de configurer jusqu'à 5 caractéristiques du plan arrière en même temps. L'arrière-plan est un élément assez flexible qui peut être utilisé pour tâche de l'arrière-plan en tant que couleur, image de couleur ou même animation.
Donc, pour installer une image d'arrière-plan via une unité HTML
Assez pour écrire ce code: ...
Et au lieu des mots "Adresse de fichier" Insérez le chemin de la photo.
Cependant, remarquez! Si, sous la forme de l'arrière-plan, vous souhaitez voir une toile de monochon spécifiée à partir de la palette de couleurs, celle-ci est effectuée à l'aide de l'attribut BGColor.
Par example,
...
Nous avons demandé à un fond noir pour notre site.
Les couleurs dans CSS et HTML sont définies soit par un mot anglais (par exemple, rouge), soit un code spécial composé d'un signe # et de six caractères après elle (par exemple, # FFDAB9).
Lors de la frappe une deuxième option en spécialisée produits logiciels Pour les développeurs, la palette apparaîtra automatiquement devant vous. Si vous venez de commencer à apprendre ces langages Web, le code de couleur peut être incliné sur Internet.
Contexte en tant que propriété dans les tables de style cascade
Il est défini ou dans fichier séparé avec des styles CSS, ou en éléments
Premier texte
Deuxième texte
Premier texte
Deuxième texte
Sur cette note, vous pouvez résumer notre travail. Rejoignez les rangs de mes abonnés fidèles, posez des questions si quelque chose est incompréhensible et ne gèlez pas un lien vers mon blog, et partagez-la avec des amis. Je vous souhaite un apprentissage agréable. Bye Bye!
Sincèrement, chuechev romain
Dans la configuration de tout site, en plus de la fonctionnalité, la conception est très importante. C'est ce qui est posé votre propre style et votre conception d'une entreprise ou d'une personne, pour laquelle le site est créé. Personnalisez la couleur d'arrière-plan et son image ne sera pas de travail, à la suite des instructions de cet article.
Ouvrez votre Fichier html. pour bloc-notes ou aucun autre éditeur de texteÀ quoi vous êtes habitué. Par exemple, prenez une page primitive du site avec un minimum de texte. Vous pouvez ouvrir votre fichier à l'aide de n'importe quel navigateur.

Entrez dans la balise. Le paramètre bgcolor \u003d "*****", où ***** est un chiffre de couleur. Vous pouvez apprendre des couleurs pour HTML dans n'importe quel éditeur graphiqueEn sélectionnant l'option "pour le Web" soit sur le site https://colorscheme.ru/color-names












- style \u003d "Fond-image: URL ('Fichier: /// C: / USSers / pow_file.jpg')"






Veuillez noter que les utilisateurs qui ont une résolution d'écran supérieure, votre image sera dupliquée vers le bas et la droite. Il ne sera pas beau, si la photo n'est pas un monophonique. Pour corriger ce paramètre, il existe des commandes spéciales.
- contexte-répéter: "valeur". Les options de votre valeur peuvent être: "Répéter-x" - répète votre image d'arrière-plan et horizontalement, et verticalement. "Répéter-y" - Répétez seulement verticalement. "Non-répéter" - l'image est gelée sur place et n'est pas répétée. "Espace" - la page entière sera remplie nombre maximum Copies de l'image, l'extrême va se vanter. "Rond" - la même option, mais sur les bords de l'image sera soigneusement mis à l'échelle;
- contexte de fond: "valeur". Si vous remplacez au lieu du mot étiquette "Scroll", l'image défilera le site. "Fixe" - lors du défilement de l'arrière-plan reste inchangé;
- taille de l'arrière-plan: Valeur Value2. Ici, les valeurs doivent prendre la quantité en pixels. Par exemple: 100px 200px. En plus des pixels, les valeurs sont acceptées en pourcentage. Ceci est le paramètre de remplissage d'image. En plus des chiffres, vous pouvez entrer deux paramètres: "contenir" - remplit dans la page par l'image le long du côté long et "couvercle" - remplit la page avec l'image en largeur.
Connaître les bases du remplissage de la page de la page en HTML sont prêts à créer votre premier site.
En HTML, l'arrière-plan du site ne spécifie pas, il est écrit via des styles CSS, mais ce n'est que la formalité théorique. Et maintenant découvrons comment ce contexte est défini.
Fond pour site ou bloc séparé
Depuis la mise en œuvre de cet objectif, nous avons besoin d'un fichier CSS, vous devez la créer et vous connecter au HTML. Ceci est écrit dans cet article. Après cela, vous pouvez procéder au travail. Tout d'abord, vous devez décider de ce que vous voulez définir le fond. Si la page entière est généralement, vous pouvez le faire comme ceci:
Corps (
Couleur de fond: blanc;
}
C'est-à-dire que nous appelons l'étiquette du corps, qui représente la page entière. La propriété de couleur de fond est utilisée pour spécifier la couleur d'arrière-plan. Mais que se passe-t-il si vous avez besoin de dessiner un dessin comme arrière-plan, et non une couleur unie? Ensuite, il vaut la peine d'écrire comme ceci:
Corps (
Arrière-plan-image: URL (chemin vers l'image. Photo du dessin)
}
Pour plus de clarté, je propose de tout considérer en détail sur l'exemple. Pour ce faire, je vais utiliser une telle image:
Par exemple, image arrière-image: URL (comp.png). Dans cet exemple, nous avons demandé une image de fond avec le nom Comp (c'est exactement ce que je l'ai appelé) format pngqui réside dans le même dossier que le fichier CSS.
Dans HTML, créez un bloc arbitraire avec des dimensions spécifiques afin de démontrer le travail des propriétés CSS.
Et ici pour lui styles:
#Ct (
Arrière-plan-image: URL (comp.png);
largeur: 600px;
Hauteur: 400px;
}
C'est ce que nous avons fait:
Pourquoi donc? Le fait est que par défaut, le navigateur répète l'image autant de fois pour remplir complètement le bloc. Parfois, il est nécessaire, par exemple, lors de l'utilisation d'ornements sans soudure, mais dans notre cas, il devrait y avoir une image. Heureusement, cela peut être très facile à gérer.
Arrière-plan répétitif
Si vous avez une image comme arrière-plan, il sera répété horizontalement et verticalement pour remplir l'espace entier de la page. Pour le supprimer, la propriété de répétition de fond est utilisée et sa valeur sans répétition (ne pas répéter). Il y a aussi des valeurs:
- Répéter-x - répéter uniquement horizontalement
- Répéter-y - juste verticalement
J'ajoute aux propriétés de notre arrière-plan graphique:
Contexte - Répéter: Non-répéter;
Positionner
La propriété de position de fond détermine l'endroit où l'image sera. Deux valeurs sont définies ici - horizontalement et verticales. Exemples: Position de fond: Fond de droite - Position dans le coin inférieur droit, haut à gauche - dans la partie supérieure inférieure (et ainsi par défaut), 250px 500px - Décalage de la gauche coin supérieur Droit à 250 pixels et à 500.
Regardons mieux les exemples:
Contexte de fond: en haut à droite;
La photo pour passer au bord supérieur droit. J'ai aussi donné un fond jaune pour être visible à ses bords.
contexte de base: 50% 50%;
L'image est apparue exactement centrée dans son bloc. Oui, cela est également possible grâce au pourcentage de la position.
contexte: 70% 20%;
L'arrière-plan est déplacé de 70% horizontalement et 20 verticalement.
Il est également permis aux pixels de définir une valeur négative de la position. Il est permis de faire, par exemple, lorsque vous utilisez une grande image-Sprite et vous devez mettre dans l'unité la partie souhaitée de ce sprite.
Fixation de fond
J'aime toujours vraiment une propriété appelée pièce jointe. Il n'a que deux valeurs et la première est la valeur par défilement (défilement). Cela signifie que lors du défilement de la page, l'arrière-plan défilera également, et si vous utilisez une image sans répétitions, alors à la fin, il se terminera puis vaut simplement une couleur unie.
Pour que cela ne se produise pas, le fond de fond: fixe est prescrit et maintenant notre arrière-plan est fixé de manière fiable en place. Cela peut être comparé à la manière dont le bloc définit le positionnement fixe et ne disparaîtra pas de la page lors du défilement.
Enregistrement abrégé de tout ce bien
Nous avons démonté de nombreuses propriétés qui vous permettent de faire un arrière-plan, mais s'ils sont utilisés tout, il s'avère un enregistrement encombrant. Il y a une solution très élégante. La propriété de fond vous permet d'écrire à travers les espaces besoin de paramètres dans cet ordre:
CONTEXTE: Position de fixation de la répétition de l'image couleur;
Et maintenant tout peut être écrit comme ceci:
Fond: URL jaune (Comp.png) NO-REPEAT 20% 100PX;
Si certains biens ne sont pas nécessaires pour déterminer, il est simplement abaissé (dans notre cas, nous n'avons pas enregistré la pièce de fond).
Beaucoup d'origines
Et si vous avez besoin de quelques images de fond? Cela arrive à le faire. Aujourd'hui, CSS soutient une telle opportunité. Essayons. Prendre une telle icône
J'ai appelé son ordinateur portable.
Et voici le code pour insérer un multiphone:
Contexte: URL (Comp.png) NON-REPEAT 20% 100PX,
URL (Laptop.png) NO-REPEAT 50% 50%;
Couleur de fond: jaune;
Comme vous pouvez le constater, mettez simplement la virgule après la première image et prescrire des paramètres pour la seconde. La couleur unie dans ce cas est préférable de définir séparément.
De la même manière, vous pouvez enregistrer plus de photos, mais n'en faites pas trop - trop de graphismes n'est pas très bon.
C'est ce que je voulais terminer cet article. Avec l'arrière-plan, vous pouvez faire beaucoup plus de choses intéressantes, je vais essayer d'écrire à leur sujet à leur sujet (et quelque chose a déjà écrit - par exemple). Vous avez réussi à étudier cette propriété.
Définir la couleur de fond et / ou une image pour une page ou un élément séparé est suffisamment simple. La principale chose est de savoir où et comment cela peut être fait, ainsi que d'avoir un code de couleur et / ou une image d'arrière-plan. Il est possible que de cet article, vous apprendrez beaucoup de nouvelles choses, mais je l'ai créée spécifiquement pour les débutants. Par conséquent, tout sera aussi court que possible et en détail simultanément. L'essentiel est que vous obtenez non seulement vue générale Et des exemples prêts à l'emploi, mais aussi comprendre comment faire un arrière-plan dans HTML.
Pour définir l'arrière-plan dans HTML, utilisez le DOCTYPE intermédiaire
Et je vais commencer par le fait que Html5. Aucune occasion de demander. Cette fonctionnalité a été décidée de supporter en CSS. Par conséquent, si vous envisagez d'utiliser ci-dessous et que vous souhaitez obtenir un code valide (correct), vous devez rester au type de transition du document. Pour ce faire, votre page Web devrait commencer par la ligne suivante:
De transition// fr "" http://www.w3.org/tr/html4/loose.dtd "\u003e
Si vous l'avez compris, commençons à comprendre comment le fond est créé. Et la première chose ici devrait être notée - c'est la différence entre couleur de l'arrière plan et image de fond. Au début va couleur de l'arrière planqui inonde tout espace de page disponible ou son élément. Le répété sur le dessus image de fond. Visuellement, cela peut être décrit comme suit:

Contexte du document HTML et ses éléments
La deuxième chose que vous devez savoir est la différence entre corps du document et élément du document. Corps du document Il est indiqué dans le code HTML de la page Web de la balise, qui inclut tout le contenu de la page Web. De toute évidence, le fond du document du document ne peut être transparent. Si l'arrière-plan du corps du document n'est pas spécifié, la valeur par défaut spécifiée dans les paramètres du navigateur est utilisée.
Éléments de page sont à l'intérieur de l'étiquette du corps. Il est à noter que vous pouvez définir la couleur et / ou l'image d'arrière-plan à l'aide de HTML sur tous les éléments du document. Par exemple, l'image d'arrière-plan ne peut être spécifiée que pour les tables. Par défaut, ils ont généralement un fond transparent.
Attribut BGColor pour créer une couleur d'arrière-plan
Pour demander couleur de l'arrière plan Le document ou ses éléments est utilisé par l'attribut BGCOLOR, par exemple:
Dans ce cas, nous définissons la couleur de fond de la page dans son ensemble. Mais un exemple de la manière de définir la couleur de fond pour la table, dans la balise de tableau:
| Texte avec fond |
Il convient de noter que la couleur d'arrière-plan dans la table peut également être spécifiée pour les lignes dans la balise TR et pour leurs cellules dans la balise TD.
Comment trouver le code de couleur?
Vous avez probablement déjà remarqué que la couleur dans HTML est définie sur spécial codePar exemple: # EC008C. Pour connaître le code dont vous avez besoin de la couleur, vous pouvez utiliser l'un des éditeurs graphiques. Par exemple, dans Photoshop, vous pouvez utiliser " Outil pipette."(Pipette) pour obtenir une couleur d'un point de l'image. Ensuite, vous devez cliquer sur la couleur résultante de la barre d'outils et dans la fenêtre qui s'ouvre " Pipette à couleurs"(Sélectionnez couleur) Copier le code de couleur.

J'attire votre attention sur le fait que ce code sera sans signe de treillis (#) au début, ce signe devra être ajouté manuellement.
Vous pouvez également utiliser de nombreux services en ligne, par exemple:
- etc.
Leur principe de travail est encore plus facile - cliquez sur la couleur souhaitée et obtenez le code informatique.
Attribut Fond pour créer une image d'arrière-plan
Ainsi que dans le cas de la couleur de fond et dans le cas de image de fondVous devez utiliser un attribut spécial, nommément fond, par exemple:
Dans ce cas, nous demandons la photo de fond de la page dans son ensemble. Il est remarquable qu'en raison des limitations de la taille de l'image, il sera répété, par exemple:

Comme vous le voyez, lorsque la répétition, la transition entre les images est perceptible. Par conséquent, des images spéciales sont souvent utilisées, où ce moment est pris en compte.
Mais un exemple de la façon de définir une image d'arrière-plan pour une table, dans la balise de tableau:
| Texte avec fond |
Il convient de noter que la photo d'arrière-plan ne peut être définie que pour la table dans son ensemble et / ou sa cellule distincte. Pour une chaîne, cela ne fonctionnera pas.
Chemin absolu et relatif sur la photo de fond
Vaut la peine de payer séparément image de fond d'adresse. Dans ce cas, le chemin relatif de la photo est utilisé, c'est-à-dire L'adresse est indiquée sur l'emplacement du fichier image sur le fichier de page Web. Cette option ne peut pas être appelée particulièrement réussie. Il est préférable d'utiliser le chemin absolu sur la photo, c'est-à-dire son URL complète, par exemple:
Dans ce cas, vous n'aurez pas de problèmes concomitants. Pour plus de choses à propos de ce que vous pouvez lire.
Résumons
L'utilisation des attributs BGColor et de l'arrière-plan est moralement obsolète, car pour la validité du code HTML, vous devrez utiliser le doctype de transition. Pour définir la couleur d'arrière-plan dans HTML, utilise des codes spéciaux que vous pouvez trouver dans un éditeur graphique ou utiliser des services en ligne spéciaux. L'image de fond est dupliquée dans la queue de la zone allouée et se trouve sur la couleur de fond. Pour spécifier une image d'arrière-plan, il est préférable d'utiliser son URL complète. J'ai tout sur ceci. Merci pour l'attention. Bonne chance!
| À 22:37 | Modifier le message |
 Comment payer un nom de domaine
Comment payer un nom de domaine Zone de domaine des îles Tokelau
Zone de domaine des îles Tokelau Quel est le domaine quels problèmes peuvent être
Quel est le domaine quels problèmes peuvent être Yandex WordStat: instructions détaillées pour l'utilisation des opérateurs de service et de regroupement et une demande compliquée
Yandex WordStat: instructions détaillées pour l'utilisation des opérateurs de service et de regroupement et une demande compliquée Modification des fichiers DBF
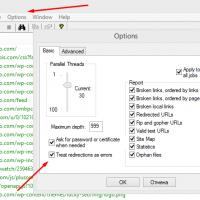
Modification des fichiers DBF Xenu Link Sleuth - Qu'est-ce que ce programme Comment utiliser le programme Xenu
Xenu Link Sleuth - Qu'est-ce que ce programme Comment utiliser le programme Xenu Méthodes Copiez et insérez du texte du clavier sans utiliser de la souris
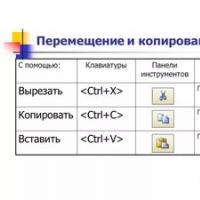
Méthodes Copiez et insérez du texte du clavier sans utiliser de la souris