Готовые html макеты. Создание простейшего макета. Как разбить макет страницы на секции
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html . В этот же каталог добавьте директорию images . Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all - подложка сайта.
- header_top - фон шапки.
- big_pic - логотип.
- title - фон заголовков левой панели.
- footer - заливка низа сайта.
- 1mini - первое фото для основной части страницы.
- 2mini - второе фото.
В папке со страницей index.html создайте файл styles.css - в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS - в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки - указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id ):
1. content - блок, внутри которого будут храниться остальные блоки.
2. header - блок шапки, внутри которого будут:
2.1. menu - верхняя навигация.
2.2. logo - картинка с текстом.
3. right - основная часть страницы.
4. left - панель слева.
5. footer - низ сайта.
Так и запишем (в контейнер вставьте следующий код):
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
* { margin: 0px; padding: 0px; }
Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
A:link { color: #D72020; } a:hover { text-decoration: none; color: #FF0000; } a:visited { color: #D72020; }
Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
Body { background: #FFD723 url(images/back_all.jpg) repeat-x; font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif; color: #333333; }
Определение блока content:
#content { margin: 0 auto; background: #ffffff; width: 786px; text-align: left; }
Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body .

Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
#header { background: #ffffff; height: 306px; text-align: left; }
Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.

Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
#menu { border-left: 2px solid #ffffff; width: 779px; height: 80px; background: url(images/header_top.gif) repeat-x; }
Страница в обозревателе тут же преобразится и будет выглядеть так.

Теперь можно добавить и само меню в файл index.html :
| Главная | Галерея | Договор | Прайс | Образцы | Контакты |
Обновив страницу можно увидеть, что оно действительно появилось.

Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
#menu a { float: left; width: 99px; height: 46px; display: block; text-align: center; text-decoration: none; color: #ffffff; font-weight: bold; font-size: 14px; padding-top: 35px; } #menu a:hover { color: #D72020; text-decoration: underline; }
Теперь форматирование меню можно сопоставить с PSD-шаблоном.

Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover ).

Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo { background: #ffffff url(images/big_pic.jpg) no-repeat; width: 738px; height: 146px; text-align: left; padding-top: 80px; padding-left: 40px; border-left: 4px solid #ffffff; }
Логотип вставлен ровно по размеру.

Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html , чтобы получилось:
Имя сайта
Слоган сайта
Текст появился, но его тоже нужно оформлять.

Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a { text-decoration: none; text-transform: lowercase; font-style: italic; font-size: 36px; color: #FFFFFF; } #logo h2 a { font-size: 24px; }
Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.

Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right { float: right; width: 500px; padding-right: 10px; } #right h4 { margin: 0; padding: 0px; font-size: 12px; color: #D72020; } #right a { color: #D72020; text-decoration: none; } #right p { margin: 0; padding: 0; padding-bottom: 10px; } #right h2 { margin: 0; padding: 0; padding-top: 10px; color: #D72020; }
Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом - высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right . Изображения поместим в простую таблицу.
Галерея
Кухни
 |
 |
 |
 |
 |
 |
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.

Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left { padding: 10px; width: 237px; padding-right: 1em; } #left h3 { width: 225px; height: 25px; font-size: 14px; font-weight: bold; padding-left: 15px; padding-top: 15px; text-transform: uppercase; color: #ffffff; background: url(images/title.gif) no-repeat } #left ul { margin: 0; padding: 10px; list-style: none; width: 100px; font-size: 18px; } #left li ul { position: absolute; left: 90px; top: 0; display: none; } #left ul li { position: relative; margin-bottom:20px; } #left ul li a { display: block; text-decoration: none; color: #ffffcc; background: #ff9900; padding: 5px; border: 1px solid gold; border-bottom: 0; } #left li:hover ul { display: block; } #left li li { margin-bottom:0px; width: 150px; } #left p { padding: 10px; border-bottom: 1px solid #D72020; border-left: 1px solid #D72020; border-right: 1px solid #D72020; }
Обратите внимание на правила классов ul и li - секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
Информация
Мы предлагаем Вам праздничные скидки. Далее...
Меню
Белый фон распространился ещё ниже по странице.

Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
- Галерея
- Кухни
- Кровати
- Стенки
- Прихожие
- Шкафы-купе
- Компьютерные столы
- Договор
- Прайс
- Кухни
- Кровати
- Стенки
- Прихожие
- Шкафы-купе
- Компьютерные столы
- Образцы
- Стекло
- ДСП
- Фурнитура
- И т.д.
- Контакты
- Важно
Здравствуйте, уважаемые читатели блога сайт. Наша сегодняшняя задача состоит в том, чтобы сформировать так называемый макет сайта не с помощью (вчерашний день верстки), а с помощью элементов Div . Т.е. нам нужно будет на дивах построить верхнюю часть (шапку), нижнюю часть (футер) и три колонки для примера.
Кстати говоря, такую задачу мы с вами уже решали, когда я писал о .
Казалось бы, что повторяться не стоит, но я и не собираюсь этого делать. Сегодня будет описан принципиально другой способ верстки сайта , а также параллельно рассмотрим назначение директив @import и @media (с впереди) в уже изученном нами (на базовом уровне, конечно же) языке стилевой разметки CSS.
Верстка сайта на блоках — а оно вам надо?
Более того, мы с вами на текущий момент уже успели разобрать и язык Html по косточкам, опираясь при этом на первоисточник в лице консорциума . Однако, думаю, что не все прониклись моими увещеваниями и сразу же бросились изучать , а также .
И я вас даже отчасти понимаю. Ведь само по себе знание этих вещей не принесет вам ни славы, ни богатства, а только отнимет кучу времени, которое можно было бы потратить на гораздо более приятное занятие. Равно, как умение пользоваться столовыми приборами не гарантирует вам наличие вкусной еды на вашем столе. Однако, в нужный момент это может пригодиться и сыграть не маловажную роль.
Я сам лет десять-двенадцать назад решил во что бы то ни стало изучить Html, но застопорился в самом начале, по-моему, на и довольно быстро охладел к этой затее, предпочтя издевательствам над отупевшим мозгом захватывающую игру в очередной шутер.
Да, да, когда-то игры были моим хобби, а сейчас этим хобби стал сайт, и у меня появилась возможность реализовать на практике часть из описанных мною когда-то . Причем по аналогии с играми количество заработанных мною денежных знаков воспринимается по-прежнему как какие-то виртуальные очки, показывающие насколько успешно я продвигаюсь вперед.
Видать это уже неискоренимо, хотя моя супруга за последние несколько лет довольно кардинально поменяла свое отношение к моему очередному увлечению (жаль, что именно она будет проверять эту статью на наличие грамматических ошибок, а то бы я описал все происходившие изменения поподробнее), ибо данный блог вопреки всем ее первоначальным ожиданиям и сомнениям дает реальный выхлоп в виде шуршащих купюр (читайте про то, как законно материализовывать цифирьки на экране в цифирьки на расчетном счете индивидуального предпринимателя.
В общем, это лирическое отступление сделано не случайно, ибо я хочу сказать, что Html и CSS являются малыми кирпичиками в построении вашего интернет бизнеса, но владение и понимание принципов верстки сайтов даст определенное количество очков вперед перед теми, кто этими знаниями пренебрег.
Общий успех веб проекта зависит зачастую именно от таких мелочей, разбирательство с которыми легко (а зачастую и очень даже приятно) можно задвинуть в дальний угол. Я вот только одного не могу вспомнить — что мне позволило перешагнуть тот невидимый барьер, сотканный из лени и вялости мышления. Возможно, что просто так легли карты. Поэтому пожелаю вам тоже преодолеть этот барьер, но не могу сказать как именно это сделать.
Ладно, продолжим с теми кто не переключился. Как построить макет сайта с помощью элементов Div и стилевых правил? Давайте посмотрим. Естественно, что имитировать работу этого макета мы будет на локальном компьютере, просто свалив все нужные нам файлы в одну из его папок. Никаких хостингов и . Для понимания принципов это будет излишним.
Итак, приступаем к верстке. Для начала создаем и обзываем папку для хранения файлов нашего будущего веб проекта, а затем создаем внутри нее текстовый файлик с расширением.html и названием index. Также создаем внутри этой папки еще одну, которую обзываем CSS (в ней будут жить наши внешние файлы стилей).
Можно будет добавить еще папку, куда будем кидать картинки используемые при верстке сайта, которые будут являться его частью (фоновые изображения). Предварительно советую оптимизировать или, другими словами, по максимуму.
Ну, а теперь скопируйте приведенную чуть ниже «рыбу» в свой index.html. Для работы с кодом довольно удобно использовать , хотя, при обладании навыком работы, более функциональным решением может оказаться Дримвьювер:
Вначале как всегда должна идти , назначение которой подробнейшим образом описано в приведенной по ссылке статье. Внутри тега meta мы указываем для его правильной интерпретацией браузером, при открытии в нем нашего проекта. Каждый документ в должен иметь заполненный (заголовок страницы), поэтому мы и его добавили в «рыбу».
Понятно, что сайт является таковым по определению из-за принадлежности всех составляющих его документов к одному доменному имени, однако для посетителей главным аргументом будет служить схожее оформление его веб страниц, и именно это нам нужно будет учесть при верстке.
Следовательно, у нас должен иметься внешний файл со стилями, который будет применяться абсолютно ко всем страницам. Но кроме этого могут существовать еще и дополнительные CSS файлы, позволяющие, например, разным разделам веб проекта выглядеть чуток иначе.
Следовательно, переполнение левой или правой колонки не вызовет пропорциональное увеличение блоков с ID vnutr и vnesh (плавающие элементы на высоту своих родителей или, другими словами, контейнеров не влияют), а значит контент вылезет за их пределы, наедет на футер и вообще выйдет за границы макета. Беда.
Но у нас имеется четвертый блочный элемент с ID podporka, который не содержит никакого контента (а значит и не будет виден на веб странице) и которой предназначен именно для устранения этого казуса. В коде obdhiy.css мы пропишем для этого селектора простое правило . Вследствие этого блок с ID podporka приобретет полезное нам свойство — он будет учитывать любой плавающий перед ним элемент (имеется в виду, расположенный выше в коде).
Т.о. при увеличении контента в правой или левой колонке произойдет пропорциональное смещение вниз элемента с ID podporka, а т.к. этот тег уже не является плавающим, то блоки с ID vnutr и vnesh будут его учитывать и пропорционально увеличивать свой размер по вертикали:

Теперь вроде бы все работает правильно. Однако, наша верстка сайта еще не закончена. Допустим, что мы сделали в index.html таким образом макет главной страницы, а вот для какого-нибудь другого раздела вид макета должен будет отличаться (например, там должно быть не три, а только две колонки). Как выходить из этой ситуации?
Понятно, что для этой цели придется использовать отличный от index.html файл. Для этого содержимое index.html можно скопировать в новый файлик, например, razdel.html, т.к. править уже существующий код будет проще, чем писать его заново.
Ну и файлик с таблицами каскадным стилей нам придется новый использовать, например, razdel.css. Вот именно в них мы и будем вносить изменения, а заодно посмотрим поподробнее, как же именно использовать директиву @import в таких случаях.
Давайте начнем с razdel.html:
Мы изменили заголовок страницы Title и поменяли название подключаемого файлика стилей на razdel.css. При этом, естественно, необходимо будет в папке CSS этот самый файл стилевой разметки создать. Осмелюсь вам напомнить, что для index.html мы подключали стилевую разметку через osnovnoy.css, в котором была прописана одна единственная директива @import для подгрузки правил из файлика obdhiy.css:
@import url(obdhiy.css);
Мы не будем оригинальными в нашей умной версте и в самом начале нового (еще пустого) стилевого файла пропишем абсолютно такую же директиву. Тем самым мы получим опять-таки трехколоночный макет, однако, дописав чуть позже всего несколько правил, мы запросто превратим его в двухколоночный. Даже не так. Мы создадим еще один файлик в папке CSS с названием dvekolonki.css и следующим содержанием:
#right { display:none; } #center { margin-right:0; } #vnesh { background-image: none; }
Что мы сделали? Мы запретили отображать правую колонку на веб страницы с помощью . Так же мы убрали внешний отступ справа для центральной колонки, ибо в нем уже нет необходимости. Ну и в завершении мы запретили показывать фоновую картинку все в той же правой колонке. В общем, мы эту правую колонку в нашем макете раздела полностью аннигилировали.
Ну вот, теперь для завершения верстки двухколоночного макета осталось только этот самый dvekolonki.css подключить в файлике razdel.css, окончательное содержимое которого будет теперь выглядеть так:
@import url(obdhiy.css); @import url(dvekolonki.css);
Все правила, стоящие в коде ниже (из dvekolonki.css), будут иметь приоритет более высокий, а значит именно их действо мы и будет наблюдать на веб странице. В результате при открытии razdel.html вы уже сможете наблюдать двухколоночный вариант макета:

Собственно, дополнительной нашей задачей было рассмотреть варианты использования директивы @import в современной верстке сайтов , с чем, я считаю, мы справились.
Теперь еще осталось продемонстрировать работу директивы @media, о которой я заикнулся в начале статьи. К верстке она имеет весьма опосредованное отношение, но все же не сказать о ней было бы, наверное, недальновидно.
Верстка макета для печати с помощью директивы @media
Директива @media может пригодиться не вам, а вашим читателям, которые захотят распечатать вебстраницу без всяких там графических изысков и лишней информации. Пользователям при этом нужен будет только контент, который расположен в центральной колонке. Шапка, футер, левая и правые колонки ему не нужны — только текст статьи.
При предварительном просмотре печати в любом из современных браузеров можно, конечно же, отключить печать фона, т.е. цветового оформления, но обозреватель не всегда сможет отделить самостоятельно зерна (контент) от плевел (навигации), поэтому нам придется ему в этом помочь, чтобы не надеяться на авось.
Кроме того, при печати пропадет то основное, что делает Интернет таким популярным — возможность перехода по гиперссылкам на другие страницы. На бумаге все ваши гиперссылки станут абсолютно не информативными , если об этом не позаботиться заранее. Давайте добавим в наш трехколоночный макет гиперссылки и посмотрим как это все будет выглядеть при попытке распечатать веб страницу.

Таким образом пользователь, распечатавший такую вебстраницу, никогда не узнает, а какой блог все же является самым лучшим. Итак, давайте займемся нюансами верстки для печати , и в этом нам поможет уже упомянутая директива @media.
Имеется две возможности указать с помощью media то, для какого именно устройства нужно применять данные стили. Можно указать атрибут media в теге Link, с помощью которого подключаются внешние стилевые файлики. Но в этом случае браузер будет делать лишний запрос к серверу, что не есть хорошо. Однако, такой способ имеет право на жизнь и выглядеть это безобразие будет примерно так:
У атрибута media можно использовать и другие значения:
- all — используется по умолчанию и означает, что данный файл стилей нужно будет использовать для абсолютно любых устройств вывода
- braille — устройства для чтения пальцами (для слепых или слабовидящих)
- handheld — КПК, смартфоны и прочая мелочь
- print — принтеры
- screen — экраны мониторов пользователей, на которых они будут просматривать ваш сайт
- speech — речевые браузеры
- projection — проекторы
- tty — телетайпы и прочая рухлядь, на которой нельзя использовать размерность в пикселах
- tv — старый добрый телевизор
В приведенном чуть выше примере мы, с помощью атрибута Media, подключили к веб документу отдельный файл стилей для отображения на мониторе и отдельный для вывода на печать (print.css). Нам как раз подобное и нужно реализовать в этом уроке верстки, но лучше будет сделать это немного другим способом, с использованием именно директивы @media прописанной в файле стилей.
Если вы обратили внимание, то при таком способе верстки, который выбрали мы (с использованием @import), у нас имеется общий файлик стилей, который подключается всегда через эту самую директиву — obdhiy.css. Вот именно в нем мы и начнем колдовать.
@media имеет свой собственный синтаксис:
@media screen, tv{ набор селекторов и правил, которые будут выполняться только в случае вывода веб страницы на указанные чуть выше через запятую устройства }
В нашем файлике obdhiy.css не будем заключать все уже имеющиеся правила внутрь директивы @media screen, достаточно в самом его конце просто дописать необходимые CSS правила для вывода документа на печать с помощью @media print :
@media print{ *{ color:#000 !important; background:transparent !important; } html { font:10pt serif; } #footer, #header, #left, #right { display:none; } #center { margin:0; } a:after{ content:" (" attr(href) ")"; } }
Если вы помните, то селектор * означает применение всех этих стилевых правил для абсолютно всех элементов Html кода. Правда такой селектор имеет минимальный из возможных приоритетов, поэтому задавая цвет для всех элементов черным, а фон прозрачным, с помощью правил color и background, мы вынуждены не доводить дело до подсчета приоритетов с помощью установки .
Для селектора Html мы прописали задание умолчательного шрифта в , ибо принтеру так понятнее. Ну и шрифт задали любой с засечками (serif). C помощью display:none мы запретили отображения обвеса (шапки, футера и колонок), а с помощью margin:0 разрешили контенту из средней колонки занимать все доступное пространство по ширине.
Последний селектор a:after заковырист и, чтобы лучше понять о чем именно он говорит, советую пробежаться по следующим публикациям про () и . Но нужен он нам для довольно простой цели — увидеть на бумаге, куда именно ведут гиперссылки .
Псевдоэлемент after позволяет осуществлять генерацию контента во время построения документа браузером. After позволит нам добавить URL адрес гиперссылки сразу после того места, где эта самая ссылка проставлена. Делается это с помощью специального CSS правила content, которое работает только для двух псевдоэлементов: after и before.
Внутри правила content мы прописываем в кавычках пробел и открывающую круглую скобку, а затем через пробел добавляем содержание
В данной статье речь пойдёт о сайтах, которые разработчики создают вручную, т. е. верстают.
Статья предназначена для пользователей, знакомых с HTML и CSS . Также желательно знать хотя бы основы Adobe Photoshop
Одним из этапов создания реального сайта, является создание PSD шаблона. Можно ещё встретить такие названия как макет, дизайн или исходник.
Шаблон заказывается дизайнеру. Дизайнер рисует макет в программе Adobe Photoshop и сохраняет его в формате PSD.
Что такое PSD формат?
Для лучшего понимания можно привести простой жизненный пример. В детстве все клеили аппликации. Вырезали из бумаги домик – наклеили. Вырезали ёлочку – наклеили. И так до тех пор, пока работа не готова.
А теперь можно представить ситуацию, при которой фигурки вырезали, разложили на листе в нужных местах, но ещё не приклеили. Так вот PSD формат файлов, можно сравнить с аппликацией, на которую ещё не приклеили фигурки, но расположили их в нужном порядке.
Благодаря этому каждую такую «фигурку», а точнее каждый отдельный фрагмент шаблона можно сохранять как отдельную картинку, которую потом можно использовать на сайте.
Вот макет страницы, которая будет создана.

После того как у нас есть готовый шаблон в форматеPSD можно перейти непосредственно к вёрстке
- Создать папку, в которой будет храниться вёрстка, например «Сайт».
- В папке «Сайт» создать папку для изображений, например img.
- В папке «Сайт» создать папку для стилей, например css.
- Теперь необходимо запустить программу Adobe Photoshop и в ней открыть psd файл. Отсюда необходимо «вытащить» все изображения, которые будут использоваться на сайте.
Здесь необходимо обратить внимание на кнопку «Слои». На рисунке она выделена красным овалом.

Это кнопка включает и выключает окошко со слоями. Слои – это и есть те самые не склеенные детали аппликации. Слои для удобства распределены по папкам, которые можно сворачивать и разворачивать. Принцип работы почти тот же что и в проводнике Windows.
Первым делом все папки лучше свернуть. Разворачивать по мере необходимости.

Теперь можно начать «вытаскивать» картинки
Первым делом нужно выбрать инструмент рамка . Затем выделить только ту часть, которая ограничивает логотип сайта

После этого нажать клавишу Enter. Всё кроме выделенной области будет отрезано.

Теперь можно убрать фон. Для этого нужно отключить слой с фоном.
С целью быстрого поиска нужных слоёв можно выполнить следующие действия:

Здесь слой назван «Фигура 2». Щелчком по изображению глаза слой становится невидимым.

Однако остаётся ещё два слоя, которые также необходимо отключить. Действия аналогичные.

Теперь можно сохранять. Для этого необходимо выполнить следующие действия

Выбрать из 4 предложенных вариантов, а из предложенных второй. Расширение выбрать gif.

Имя файла logo.gif . Файл сохранить в папку img . Туда следует сохранять и остальные изображения.

Можно следовать таким принципам:
- фотографическое качество – jpg
- фотографическое качество с прозрачным фоном– png-8 , не устроило качество – png-24
- мало цветов в изображении – gif
Для того, чтобы вернуть первоначальный вариант до обрезки, нужно открыть окно история

Выполнить щелчок по названию файла и установить подходящий масштаб.
Аналогичным образом сохраняются другие изображения.
То же самое касается изображения лапы, которое появляется при наведении на пункт меню
Остальные изображения – по желанию. Можно на белом, можно на прозрачном.
Здесь следует выбирать вариант сохранения очень аккуратно, потому, сто в psd исходниках нередки изображения с плохо обработанными краями. Вот пример:

Изображение было сохранено на прозрачном фоне. Однако при просмотре его на чёрном – видны плохо обработанные края. Но при использовании светлого фона – этот дефект может быть незаметен.
Для фона нужно будет вырезать маленькую картинку, которая заполнит страницу как кафельная плитка. Однако в этом примере фон не является повторяющимся. Поэтому лучше найти похожую картинку. А можно попробовать подобрать, вырезая из фона различные фрагменты.
Начало вёрстки. Обёртка. Шапка сайта.
Вёрстка будет рассмотрена с использованием HTML5 и CSS3.
В папке своего сайта нужно создать HTML файл. Например index.html.
В папке css создать файл style.css .
Кроме этого, в папке css необходимо поместить файл reset.css со следующим кодом
/* v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ""; content: none; } table { border-collapse: collapse; border-spacing: 0; }
Дело в том, что разные браузеры для одного и того же тега могут иметь различные настройки. Для обеспечения кроссбраузерности их необходимо сбросить. Предложенный выше код разработан Эриком Майером.
Сначала в index.html следует написать основные теги.
Для тега в стилях
нужно установить фон.Как уже говорилось, фон здесь не повторяющийся. Поэтому рациональнее будет подобрать любой похожий.
Body{ background-image: url(../img/bg.gif); }
Теперь нужно создать обёртку сайта – блок в котором будет помещаться всё содержимое.
Рядом с закрывающим Также внутри блока находится слово wrapper. Оно там находится временно. Цель – во время вёрстки видеть блок и отличать его от остальных. По этой же причине в стилях блоку будет временно дан какой-нибудь светлый фон. Для установки стилей необходимо знать его ширину и отступы сверху и снизу. Для измерения можно в Adobe Photoshop
инструментом «Прямоугольная область» выделить изображение сайта от правого до левого края. Высота не важна. Ширину можно увидеть в окне «Инфо» Получилось 964px. Аналогичным образом, только уже важна высота выделенной области, а не ширина, измеряются отступы сверху и снизу. Получилось 100px сверху и 85px снизу. Таким способом определяются любые расстояния в исходнике.
#wrapper {
width: 964px;
margin-top: 100px;
margin-right: auto;
margin-bottom: 85px;
margin-left: auto;
background-color: #FF9;
}
Справа и слева установлены отступы auto. Благодаря этому блок выравнивается по центру. Страница: В этой статье я хочу рассказать о четырех различных способах создания макетов с несколькими столбцами. Каждый способ имеет свои плюсы и минусы. Чтобы продемонстрировать, как эти макеты работают и выглядят, я создал простой сайт, на котором используются HTML-таблицы
, свойство CSS float
, CSS-фреймворк
и флексбокс. В этой статье мы используем четыре различных способа верстки сайта: Теперь пора попробовать каждый из них. Это дизайн моего сайта: Для создания шапки сайта я использовал свойство position: relative
. Давайте попробуем сделать это с нуля, используя табличную верстку. Вот мой HTML-код
: И вот, что я получил: table, td {
border-collapse: collapse;
border: 1px solid red;
} И вы увидите, что макет стал выглядеть так: Теперь плохая новость. Еще раз посмотрите на HTML-код
. Это простая таблица, но представьте, как она будет выглядеть с десятками ячеек. Вот какой исходный код у меня: All the stuff you need to know about the movies И файл CSS
: #header {
height: 230px;
background-image: url(../images/header1.jpg);
background-repeat: no-repeat;
font-family: "Shift", sans-serif;
}
#header h2 {
font-size: 4em;
position: relative;
top: 30px;
left: 550px;
display: inline;
}
#header p {
font-size: 1.3em;
font-weight: bold;
position: relative;
top: 50px;
left: 60px;
display: inline
}
#menu {
position: relative;
top: 100px;
left: 340px;
display: inline-block;
}
#menu li{
font-weight: bold;
display: inline;
text-transform: uppercase;
margin-right: 14px;
}
#menu input {
font-size: 0.7em;
text-transform: lowercase;
text-align: right;
position: relative;
top: -4px;
} В этом случае вам нужно использовать блочную верстку сайта с помощью CSS
. Применив что-то наподобие этого: div {
position: relative;
top: 100px;
left: 100px;
} Вы указываете переместить Свойство float
широко применяется при блочной верстке сайта. Мы будем использовать это свойство для вывода основной области размещения контента. Небольшой пример поможет вам лучше понять, как это работает:
В нем есть три разноцветных элемента А вот файл CSS
: #green {
width: 200px;
height: 200px;
border: 1px solid green;
float: left;
margin: 5px;
}
#red {
width: 100px;
height: 200px;
border: 1px solid red;
margin: 5px;
float: left;
}
#blue {
width: 310px;
height: 100px;
border: 1px solid blue;
margin: 5px;
clear: both;
} И вот, что у нас получилось: Следующий плавающей элемент будет смещаться, пока не встретит первый, и так далее. Следующий за плавающим элемент будет обтекать его как вода! Но если вы не хотите спускать все свои объекты «на воду
«, можно использовать свойство clear
. Оно определяет, какие стороны элемента не должны обтекать плавающие элементы. Вот как выглядит часть моего макета для основного контента: First article bodyRead more Second article bodyRead more First news article body Second news article body Теперь давайте сделаем ее плавающей: #main-content {
width: 780px;
float: left;
}
#news {
margin-left: 20px;
float: left;
width: 180px;
} Если у вас нет времени возиться с кодом при CSS верстке
, можно использовать один из CSS-фреймворков
. В нашем примере мы используем Bootstrap
. Для этого нужно скачать его и подключить в HTML-файле
. Bootstrap
содержит сетку, которая состоит из 12 равных по размеру столбцов. HTML-элементы
упорядочиваются так, чтобы охватывать различное количество столбцов. Таким образом, создаются пользовательские макеты. Каждая часть контента выравнивается относительно этой сетки через указанное количество столбцов, на которые они растягиваются. Вот пример: В этом примере мы создали строку. После этого поместили в нее два равных по размеру столбца. Каждый из них охватывает шесть из двенадцати доступных столбцов. HTML-код
: И вот, что я получил: Мы будем использовать флексбокс, чтобы создать раздел сайта «Бокс-офис
«. Вот HTML-код
: Вот CSS-код
для контейнера “boxoffice
”: #boxoffice {
width: 780px;
height: 500px;
background-image: url(../images/box_office_cropped.jpg);
background-repeat: cover;
border-radius: 5px;
padding: 20px;
} Теперь пришло время создать гибкий контейнер. Для этого нужно задать для элемента display: flex
. Согласно правилам верстки, все элементы флексбокса располагаются вдоль главной и поперечной осей: По умолчанию, главная ось горизонтальная, поэтому элементы будут растягиваться в ряд. Для изменения основной оси мы можем использовать свойство flex-direction
. Оно может принимать следующие значения: row
, row-reverse
, column
и column-reverse
. Мы будем использовать значение column
. Давайте также добавим свойство height
. Для чего это нужно, вы поймете чуть позже: flex-container {
height: 300px;
display: flex;
flex-direction: column;
} Вот как выглядит наш небольшой бокс-офис: Флексбокс также дает возможность вносить изменения в содержимое без изменения HTML-файла
. Например, если вы хотите поменять расположение элементов на противоположное, вы можете изменить значение flex-direction
на columns-reverse
. Это изменит направление флексбокса на противоположное. Но вам нужно будет также изменить порядок расположения элементов внутри контейнера. Для этого мы используем свойство justify-content
. Доступные для него значения: flex-start
, flex-end
, center
, space-between
и space-around
. Для него нужно установить значение justify-content
, которое эквивалентно flex-end
. Вот наш код: Flex-container {
height: 300px;
display: flex;
flex-direction: column-reverse;
justify-content: flex-end;
} И вот каким образом отразились эти изменения: Чтобы использовать его, добавьте свойство в селектор флексбокса: Flex-container {
align-items: flex-end;
} Все элементы сместятся к правому краю: Попробуйте добавить следующий код. Сайты часто отображает контент в несколько колонок (подобно журналу или газете). Спецификация HTML5 предлагает новые семантические элементы, которые определяют разные части веб-страницы: Есть четыре различных способа для создания макетов из нескольких столбцов. Каждый способ имеет свои плюсы и минусы: Элемент Совет:
Не используйте таблицы для разметки макета! Если вы хотите создать свой макет быстро, вы можете использовать фреймворк, как W3.CSS или Bootstrap . Он является общим, чтобы сделать весь веб-макетов, используя CSS свойства float. Поплавок легко изучить - нужно просто вспомнить, как работают свойства float и clear. Недостатки: Плавающие элементы привязаны к документообороту, который может нанести вред гибкости. Лондон является столицей Англии. Это самый густонаселенный город в Соединенном Королевстве, с пригородами свыше 13 миллионов жителей. Стоя на берегу реки Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, за его историю, уходящую своего основания римлянами, которые назвали его Londinium.



Первый день новой жизни
Способы создания
Таблицы
Cinematron
HOME
PREMIERES
BOX-OFFICE
PHOTOS
Как видите, это не та же самая шапка. Она выглядит знакомо, но ее расположение немного изменилось. И вот почему. Вы знаете, что таблицы отлично подходят для симметричного позиционирования. Но для других целей они подходят не так хорошо. Также обратите внимание на громоздкость кода. Но у таблиц есть одна полезная особенность. Вот какую хитрость мы можем сделать:
Таким образом, можно легко определить, что где находится, если запутались.
Cinematron
Float
При верстке слоями вы указываете через свойство float
, что хотите, чтобы ваш элемент First article header

Second article header

First news article header
Second news article header
У нас есть большой блок для статей и блок поменьше для новостей. Мы использовали свойство float: left
и для изображений. Обратите внимание, как они обтекаются тегом . Этот макет выглядит, как ваш любимый журнал.
CSS-фреймворки
Если вы немного ленивы
Coming Soon:




Выглядит неплохо. И при верстке сайта из PSD
вам даже не нужно редактировать файл CSS
. Но вы не видите, что происходит внутри.
Флексбокс
Классика завтрашнего дня
Для флексбокса задаются два типа свойств. Первый используется для управления гибким контейнером, второй — для заполнения гибких элементов. Рассмотрим подробно первый тип.
Мы использовали свойство height
, потому что не хотим, чтобы контейнер флексбокса перекрывал изображение стрелки в нижней части фона.
Также можно перемещать элементы вдоль поперечной оси. Для этого используется свойство align-items. Вы можете задать для него следующие значения: flex-start
, flex-end
, center
, baseline
или stretch
.
Есть еще одно полезное свойство — flex-wrap
. Представьте, что бокс-офис быстро увеличивается. Что произойдет, если он станет больше, чем контейнер? Ничего плохого, если вы используете свойство flex-wrap
.
Элементы Макета HTML
Макеты Компоновки HTML
Какой выбрать?
Модель table HTML
не был разработан, для инструмента макет! Задача элемента
отображать табличные данные. Так что лучше, не нужно использовать таблицы для разметки макета! Они внесут беспорядок в коде. И представьте, как трудно будет перестроить свой сайт через пару месяцев.
Модель framework CSS
Модель float CSS
Пример Макета Float
Городская Галерея
Лондон
 Сохраняй данные в Secure Folder
Сохраняй данные в Secure Folder Sony Xperia M4 - обзор, характеристики, цена, отзывы
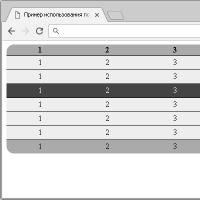
Sony Xperia M4 - обзор, характеристики, цена, отзывы Css чередование цветов в таблице
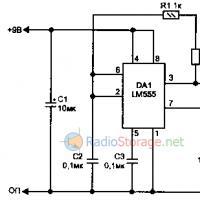
Css чередование цветов в таблице Голосовой модулятор (звуковые эффекты вибрато и голос робота)
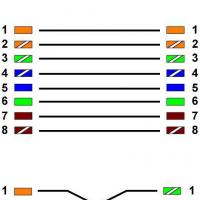
Голосовой модулятор (звуковые эффекты вибрато и голос робота) Правильно обжимаем интернет - кабель Как обжать сетевой провод
Правильно обжимаем интернет - кабель Как обжать сетевой провод Беломорско-Балтийский канал
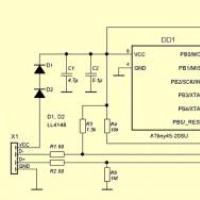
Беломорско-Балтийский канал USB термометр, неоднозначный результат Usb датчик температуры своими руками
USB термометр, неоднозначный результат Usb датчик температуры своими руками