Cómo empezar tu portafolio de diseño plano. Diseño plano: pasado, presente y futuro. ¿Qué no es diseño plano?
¿Qué es el diseño plano? Esta dirección de diseño es una de las más discutidas en Internet. En definitiva, el diseño plano es un estilo extremadamente simplificado cuyas raíces se remontan al minimalismo. Pero esto no es exactamente minimalismo, ya que este estilo puede adoptar muchas formas diferentes según los requisitos del diseño. Para entender mejor qué es el diseño plano, es mejor retroceder y definir qué es definitivamente.
esto no es 3D. Los propios gráficos 3D permiten obtener imágenes muy realistas, pero al mismo tiempo bidimensionales. A diferencia del 3D, el diseño plano no presta mucha atención a los detalles que crean profundidad y dimensión, como sombras, luces y texturas.
Esto no es esqueuomorfismo.. El diseño plano surgió como una alternativa a los elementos de diseño pseudovolumétricos que imitaban objetos o procesos reales. El eskeuomorfismo implica el uso activo de varios efectos: sombras, reflejos, reflejos y texturas realistas. Nada de esto existe en el diseño plano y no puede existir.

La primera vez que se habló de diseño plano fue en 2012-2013, cuando apareció este estilo por primera vez. La tendencia fue muy notoria y causó mucho ruido, ya que Microsoft fue uno de los primeros en desarrollar esta dirección. El lanzamiento de Windows 8 con una nueva interfaz cambió para siempre el diseño y predeterminó en gran medida el vector de desarrollo de la web, al menos su componente visual.

Tampoco se quedó al margen Apple, que también abandonó elementos pseudovolumétricos en el diseño de las interfaces de sus dispositivos. Microsoft y Apple crearon una nueva realidad en la que los sitios con diseños obsoletos no tenían cabida. Al mismo tiempo, Apple no actuó tan radicalmente como su eterno competidor y gradualmente se deshizo de elementos de esqueuomorfismo.
El diseño plano en sí no es ni bueno ni malo, son los diseñadores web quienes lo hacen conveniente o inconveniente. Pero seamos honestos, en sus formas extremas, el diseño plano no parece muy agradable desde el punto de vista estético. Probablemente, la zona de mejor percepción en este caso se encuentre en algún punto intermedio entre los elementos planos y pseudovolumétricos.
Es muy posible que la tendencia hacia la simplificación extrema que ha predominado en los últimos años sea reemplazada por algo más. Para ello existen algunos requisitos previos, por ejemplo, la dirección Material Design, creada por los diseñadores de Google.
COMPATIBLE CON DISEÑO ADAPTABLE
El alejamiento de Microsoft y Apple del esqueuomorfismo en el diseño de interfaces ha tenido grandes consecuencias. El nuevo estilo se adoptó casi de inmediato como un nuevo enfoque de UX. Desde entonces, el diseño plano se ha convertido en una tendencia dominante que sigue siendo relevante. Hoy en día, los elementos planos están en todas partes, los vemos en sitios web, en aplicaciones y en las pantallas de diversos dispositivos.
Los principios del diseño plano se aplican a una amplia gama de categorías de diseño, pero sus estrictas cuadrículas y gráficos simplificados se muestran mejor en dispositivos con pantallas pequeñas.

La tendencia hacia el minimalismo ha simplificado enormemente el trabajo de los diseñadores: les ha resultado más fácil diseñar interfaces que se muestren correctamente en cualquier tipo de dispositivo. En el caso de los elementos pseudovolumétricos, no todo fue así: a veces la interfaz, que se veía increíble en la pantalla del escritorio, se convertía en algo incomprensible en un dispositivo móvil.
Una de las principales ventajas del diseño plano es su escalabilidad. Los elementos planos se ven bien independientemente del tamaño y, a diferencia del diseño de píxeles perfectos, es mucho más fácil trabajar con ellos.
PLATAFORMA FLEXIBLE
El diseño plano, en su búsqueda de la simplicidad, se caracteriza por una buena flexibilidad: todos los elementos, por regla general, se crean a partir de formas geométricas homogéneas, lo que simplifica la creación de un diseño equilibrado, donde cada módulo o bloque tiene su lugar. Todos los elementos son fácilmente distinguibles y, lo que es más importante, durante el funcionamiento se pueden cambiar rápidamente sin alterar la configuración original.

Las rejillas también tienen una estructura flexible que se puede proporcionar en una variedad de configuraciones. Esto permite a los diseñadores crear los enfoques más óptimos que muestren mejor el contenido en cuestión. La ausencia de restricciones y la necesidad de ajustar la cuadrícula si se cambian o agregan nuevos elementos acelera significativamente el flujo de trabajo.
TIPOGRAFÍA LEGIBLE
El diseño plano ha cambiado significativamente la forma en que los diseñadores piensan sobre la tipografía. El nuevo estilo requirió un enfoque diferente en la elección de fuentes y la calidad del diseño. Como resultado, la ausencia de sombras y diversos efectos hicieron que los textos fueran más fáciles de leer.

El diseño plano se caracteriza por el uso extensivo de fuentes sans-serif, sin embargo, esto no es akisoma y las serif también pueden verse bien en combinación con elementos planos. Las fuentes serif serán muy apropiadas como título y también se pueden utilizar en el texto principal, si la tipografía no viola la unidad compositiva.

DESVENTAJAS
Puede parecer que el diseño plano no tiene desventajas, pero no es así. En su búsqueda por enfatizar líneas y formas limpias, algunos diseñadores caen en la trampa de centrarse en la estética y descuidar la usabilidad. Un diseño simple y hermoso, en el que no hay nada superfluo, no siempre es conveniente, y estos errores son especialmente pronunciados cuando se utilizan dispositivos móviles.
En el diseño plano, suele ser difícil determinar qué elemento es interactivo y cuál no. Todo es igual, no hay diferencias evidentes, todos los elementos se encuentran en el mismo plano. En aras de la simplicidad, los diseñadores pueden ocultar o disfrazar inadvertidamente características o acciones importantes, y el usuario, al no ver las indicaciones habituales, puede perder la orientación en el sitio.
Tomemos este sitio como ejemplo. Qué elementos en él son interactivos. ¿Todo? ¿O sólo algunos? Poco claro. Esto sólo se puede descubrir al azar, pero se trata de movimientos innecesarios, lo cual no es deseable.

PÉRDIDA DE INDIVIDUALIDAD
Para cualquier marca, negocio o proyecto de diseño, la singularidad es de suma importancia. Ya sea un sitio web, una aplicación, un folleto, un cartel o una tarjeta de visita, el diseño debe ser original y bien reconocible.
Una de las desventajas del diseño plano es su estilo visual. El uso de formas geométricas simples a menudo puede dar como resultado dos diseños completamente diferentes que parecen muy similares entre sí. Los diseñadores que utilizan elementos planos tienen opciones limitadas porque no tienen una gran selección de opciones aceptables a su disposición. Recientemente, en Internet se pueden ver muchos sitios de clones que en realidad no son clones. Es sólo una coincidencia. Además, la coincidencia es desagradable, ya que el sitio pierde su tan necesaria individualidad, perdiéndose en el contexto de otros recursos con un diseño similar.
A veces se vuelve divertido. Al mirar estas imágenes, podrías pensar que estamos ante diferentes secciones de la misma aplicación. Pero no, los diseñadores Marco La Mantia y Simone Lippolis trabajaron de forma independiente. Como elementos principales del diseño se utilizan formas geométricas básicas y una fuente sans-serif blanca, una decisión más que lógica. Pero el resultado es desastroso: la misma combinación de colores privó por completo al diseño de su singularidad. Y hay muchos de esos casos.


PERSIGUIENDO LA MODA
El diseño plano seguirá siendo una de las tendencias más candentes durante mucho tiempo, simplemente porque queda bien en las pantallas de los dispositivos móviles. Pero muchos diseñadores eligen planos no solo porque les permite resolver rápidamente la mayoría de los problemas, sino también por su deseo de crear algo moderno y de moda.
Sin embargo, en la búsqueda de la moda, se puede cometer un grave error: si se siguen todas las tendencias sin pensar, es muy posible que se olvide de la utilidad del diseño. Un piso puede ser muy bonito, elegante e incluso gracioso, pero aún así la elección del diseñador debe estar determinada por la funcionalidad y no por el deseo de belleza. A veces, el deseo de "meter" algo de moda en un diseño sólo lo perjudica, por ejemplo, las sombras largas, una de las características más reconocibles del diseño plano.


Ante nosotros están las obras de los diseñadores Alexander Lototsky y Erik Malmskeld. Estos son ejemplos típicos del uso de sombras largas en el diseño. Ahora bien, esto no sorprenderá a nadie, pero en un momento, y ambas obras fueron creadas en 2013, cuando el diseño plano apenas se ponía de moda, el nuevo estilo visual era muy interesante y atractivo. Como resultado, aparecieron tantos íconos similares que hoy el uso de sombras es una solución formulada y poco interesante. Alguna vez estuvo de moda, pero ya no. Las sombras son como sombras. No tienen ningún significado, no cumplen ninguna función útil.
MALA ELECCIÓN DE FUENTE
Todo diseñador sueña con crear algo bello y al mismo tiempo funcional. Pero en pos de la estética, se pueden tomar malas decisiones que afectan la usabilidad. Un ejemplo es la moda por las fuentes finas y ligeras. Este tipo de tipografía parece limpia y ligera, pero también es difícil de leer.

A veces está justificado elegir una fuente fina, por ejemplo, para usar en los títulos. Pero cuando el texto principal se escribe con la misma fuente, a menudo resulta imposible leerlo. Estos errores son especialmente notorios en los dispositivos móviles: el tamaño pequeño de la pantalla reduce drásticamente la legibilidad del contenido.
PISO 2.0
En los últimos años, los diseñadores han experimentado con elementos planos y han aportado muchas cosas nuevas al diseño plano. El estilo está completamente formado y como cualquier otro estilo establecido, tiene sus pros y sus contras.
En los albores de su aparición, el plano se distinguía por una estricta simplicidad visual, no había ningún indicio de sombras o estructuras. Ni siquiera los degradados fueron muy apreciados, aunque no contradicen en modo alguno los principios del diseño plano.
Pero gradualmente los diseñadores comenzaron a alejarse de soluciones demasiado simples, tratando de encontrar algún tipo de solución de compromiso entre plano y eskeuomorfismo. El resultado es un nuevo estilo que algunos diseñadores denominan Flat 2.0. Sombras, degradados e incluso estructuras claras, casi invisibles, comenzaron a aparecer gradualmente en los elementos de diseño. El diseño plano claramente carece de profundidad y los diseñadores han comenzado a utilizar enfoques híbridos. Por ejemplo, organice visualmente elementos en diferentes niveles, experimente con sombras y sombras. Otro ejemplo de enfoque híbrido utilizado con frecuencia es el uso no sólo de iconos e ilustraciones vectoriales planas, sino también de fotografías.

Google ha hecho mucho para promover Flat 2.0. La Material Design Guideline es un intento de crear un nuevo lenguaje visual que combine elementos de diseño planos y tridimensionales. Las recomendaciones de Google son muy detalladas y fáciles de seguir. Al mismo tiempo, Google no insiste en el estricto cumplimiento de todas las reglas establecidas en la directriz: los diseñadores pueden experimentar creando sus propios proyectos originales, que pueden combinar una variedad de elementos.
CONCLUSIÓN
Actualmente Flat 2.0 se encuentra en la etapa de formación, pero la dirección en la que se desarrollará este estilo ya está bastante clara. No se esperan cambios significativos: los creadores de tendencias Google, Apple y Microsoft no se van a rendir. Si hay cambios, serán insignificantes: aparecerán nuevos enfoques, a alguien se le ocurrirá un "truco" interesante, los intentos continuarán sacando lo mejor del eskeuomorfismo. Pero en un sentido global, no hay necesidad de esperar algo verdaderamente nuevo: el diseño plano es una tendencia a largo plazo y sólo un estilo que se adapte mejor a las nuevas tecnologías que aún no existen puede desplazarlo de sus posiciones conquistadas.
Hace relativamente poco tiempo, se ha vuelto popular una dirección de diseño como el diseño FLAT o el diseño plano.
Los usuarios de Windows 8 y versiones posteriores ya están familiarizados con el diseño FLAT, ya que lo primero que encuentran al cargar el sistema es esta pantalla.

La aparición misma del diseño FLAT se debe a la difusión de aplicaciones móviles. Y creo que esto se debe al hecho de que los objetos de diseño FLAT se crean utilizando objetos vectoriales y, en consecuencia, son más fáciles de adaptar a diferentes plataformas de dispositivos.


PLANO – el diseño tiene las siguientes características:
Rechazo total o parcial de degradados, texturas complejas y sombras. , de lo que personalmente estoy muy contento. No tengo quejas sobre las sombras y me encanta usarlas yo mismo, pero dejemos que los eternos problemas con la visualización de degradados desaparezcan.
La tipografía y la geometría pasan a primer plano. Especialmente cuando se trata de diseño web.

Armonía y. El diseño utiliza un número limitado de colores. A continuación se muestra un ejemplo de la popular paleta de diseño FLAT.

Uso de iconos informativos creativos.

Como ya dije, el diseño FLAT se ha vuelto muy popular en las aplicaciones móviles, ya que su principal característica es la simplicidad de diseño y la adaptabilidad. El diseño FLAT también se ha generalizado en la infografía, ya que se basa en la percepción armoniosa de la información mediante el uso de técnicas constructivas de tipografía y color.



Hubo un tiempo en que la tendencia más popular en el diseño web era la Web 2.0. Ahora su lugar lo ha ocupado el diseño FLAT. La moda tiene la costumbre de volver a lo viejo y olvidado para hacer algo nuevo con ello. Quién sabe cuándo pasará de moda el diseño FLAT, pero por ahora disfruta de la sencillez, la armonía y el contenido informativo de la tendencia actual. Por cierto, el diseño plano ya era popular en los años 80, pero luego se debió a las características técnicas y a la imposibilidad de mostrar sombras y degradados. Y ahora la mayoría de las empresas de TI líderes han pasado al diseño plano.
Bueno, nosotros también nos adaptaremos al mundo cambiante. En el próximo artículo, te mostraré cómo puedes crear íconos de estilo PLANO usando formas simples en Photoshop.
Si mis publicaciones le interesan, le sugiero que se mantenga al tanto de las últimas actualizaciones del sitio.
(Visitado 2,384 veces, 1 visitas hoy)
Quien desarrolla aplicaciones móviles y sitios web, nos escribió una columna y puso todo en su lugar en cuanto a diseño plano y de materiales.
En general, la diferencia entre Flat design y Material Design es sutil. Para una persona que no tenga conocimientos profundos de diseño gráfico, pueden parecer muy similares. En este artículo intentaré “arrojar luz” sobre algunas de las diferencias entre ellos. Recibirás conocimientos adicionales que son tan necesarios para no herir accidentalmente la delicada naturaleza del diseñador.
Una pequeña historia
Antes de empezar a hablar de las diferencias entre las dos tendencias de diseño más populares, descubramos de dónde vienen. Existe la opinión de que el diseño del material se crea sobre la base de uno plano. Entonces, ¿de dónde surgió el diseño plano?
Eskeuomorfismo
Cuando se trata de interfaz de usuario y diseño web, el concepto de eskeuomorfismo se refiere a un enfoque cuya idea principal es la imitación. Sin entrar en demasiados detalles, recordemos las interfaces de Apple anteriores a iOS 7 con sus "texturas realistas, iluminación y efectos grandilocuentes".
El intento de hacer que los objetos digitales se parezcan a sus homólogos del mundo real fue motivado por la necesidad de facilitar la interacción del usuario con el dispositivo. De hecho, esta es la razón por la que todas las interfaces con texturas realistas han dominado el mundo digital durante muchos años. El diseño esqueuomórfico hace un gran trabajo al ayudar a los usuarios a realizar una transición perfecta del mundo real al digital.
Sin embargo, con el auge de la tecnología móvil, gradualmente surge la necesidad de centrarse principalmente en la comodidad y la facilidad de uso. De acuerdo, en esta área está aumentando significativamente la necesidad de crear soluciones móviles accesibles desde diferentes dispositivos. Y en este mismo momento, la simplicidad se convierte en el nuevo estándar de diseño.
Nota: Bajo ninguna circunstancia piense que el eskeuomorfismo ha desaparecido por completo. Se usa ampliamente en juegos donde es necesario crear un mundo realista y ayudar a los jugadores a sentir su personaje para sumergirse profundamente en el proceso del juego.

Diseño plano
Este estilo está completamente desprovisto de objetos tridimensionales. En términos generales, el diseño plano carece de elementos estilísticos como sombras paralelas, texturas y degradados, pero presta atención al juego de fuentes, colores e iconos. Pero ¿por qué era necesario todo esto? La respuesta es simple.
En primer lugar, el diseño plano reduce significativamente el tiempo de carga de la página. La ausencia de detalles esqueuomórficos "pesados" (piense: capas, fuentes serif, degradados) hace que los elementos de diseño planos sean "más livianos", lo que a su vez acelera significativamente los tiempos de carga. Además, los elementos planos parecen igualmente atractivos tanto en pantallas de alta como de baja resolución.
En segundo lugar, las imágenes simples pueden transmitir su idea a los usuarios más rápido que las ilustraciones detalladas: son incompletas y, por lo tanto, fáciles de entender.
Y, por supuesto, los íconos planos con una fuente relativamente simple pueden dirigir la atención de los usuarios hacia contenido verdaderamente importante.
Hoy en día, el diseño plano ha recibido un merecido reconocimiento, pero todavía tiene sus problemas. El ejemplo más evidente de este tipo de problemas fue el lanzamiento de Windows 8 por parte de Microsoft. Este sistema operativo es considerado pionero del diseño plano y apoya el concepto de diseño Metro. Lo que generó problemas fue que la empresa consideró necesario prestar más atención a la tipografía que a los propios gráficos.

Los resultados de una prueba de usabilidad de Windows 8 realizada por NN Group mostraron que los usuarios tenían dificultades para distinguir los objetos en los que se podía hacer clic de los que no. Los usuarios se quejaron de que en realidad se podía hacer clic en objetos que parecían estáticos. Como resultado, la misión principal de la empresa: ayudar a los usuarios a interpretar correctamente el sistema, fracasó.
Otra empresa que suele asociarse con el diseño plano es Apple. Se alejaron de los elementos de diseño esqueuomórficos en el sistema operativo móvil iOS 7, lanzado en 2013. Esta vez la transición fue recibida un poco mejor, principalmente debido al hecho de que la compañía no intentó actualizar completamente el concepto de interfaz de usuario, sino que simplemente agregó algunos cambios hacia un diseño plano. Esto permitió a los usuarios utilizar el producto basándose en su experiencia previa con sistemas operativos y sitios web.

Diseño de materiales
Seamos claros ahora: el diseño de materiales es más un producto de marca que una tendencia de diseño espontánea que ha ganado una amplia aceptación. Esto es lo que lo distingue principalmente de su diseño plano.
Al llamar "marca" a un material de diseño, me refiero a que tiene un conjunto completo de recomendaciones y principios claramente definidos que todo diseñador que se precie sigue. Es bastante obvio por qué Google introdujo su Material Design: era necesario unificar el diseño para que las aplicaciones tuvieran el mismo aspecto en cualquiera de los muchos dispositivos Android.
Aunque bastante funcional, el diseño plano todavía se considera difícil de entender. La verdad es que los objetos planos en la pantalla pueden confundir a los usuarios (especialmente a aquellos que no tienen experiencia en el uso de interfaces móviles y web). Por lo tanto, Material Design intenta recuperar los elementos del esqueuomorfismo, pero de una forma muy simplificada. Las imágenes parecen planas, especialmente en lo que respecta a los colores, pero siguen siendo multidimensionales gracias a la presencia del eje Z.

En otras palabras, el diseño de materiales se puede llamar una versión mejorada del diseño plano con elementos de esqueuomorfismo: animación, sombras y capas. De esta manera, puede hacer que el producto sea más intuitivo en términos de navegación y evitar complejidades innecesarias en el estilo general.
Pros y contras del diseño plano
Dejemos atrás la historia de la evolución de los estilos y pasemos a algo más significativo: enumeraremos las fortalezas y debilidades del diseño plano.
- Minimalismo y estilo.
- Intuitividad. Te resultará más fácil transmitir tu idea a los usuarios.
- Ahorro de tiempo y recursos. Las páginas se cargan mucho más rápido con menos consumo de ancho de banda.
- Centrarse en el contenido. La interfaz está libre de detalles innecesarios que puedan distraer la atención de información verdaderamente valiosa.
- Se ve igual de bien en varios dispositivos, ya sea un navegador de PC o un teléfono inteligente.
- Acelera el proceso de desarrollo de diseño de sitios web o aplicaciones eliminando toques de diseño innecesarios.
- Estilo minimalista.
- Bastante intuitivo a nivel intuitivo. El diseño del material será igualmente fácil de percibir tanto para los usuarios experimentados como para los principiantes.
- Eskeuomorfismo moderado. Todo parece más realista gracias al uso del eje Z (un concepto exclusivo de Google).
- Existe un conjunto de manuales que se actualizan constantemente. Por tanto, cualquier diseñador siempre puede acudir a ellos si surgen dificultades durante el proceso de trabajo.
- Se fomenta la animación para soluciones web. No es necesario recordarte cuánto ama la gente el movimiento. Además, la animación te permite hacer que la interfaz sea más clara e intuitiva.
- Tiene propietario (Google). Por ello, cualquier duda y sugerencia de mejora deberán dirigirse al propietario.
- Debido al eje Z, el proceso de diseño puede tardar más en completarse.
- Los elementos animados requieren más recursos.
- El estricto cumplimiento de las directrices puede limitar la originalidad de un diseño.
Resumir
De hecho, no se debe considerar que uno de los enfoques de diseño considerados tenga una clara ventaja sobre el otro, ya que los estilos planos y materiales van de la mano. Ambos son increíblemente populares y carecen de un realismo excesivo. El diseño de materiales es un sucesor del diseño plano, mientras que el diseño plano en sí fue una reacción a soluciones demasiado pesadas y realistas. El diseño de materiales agregó algo de lo que el diseño plano siempre ha tratado de alejarse: un poco de eskeuomorfismo. Aunque una cosa siempre será diferente entre estos enfoques: el diseño de materiales es un producto patentado de Google, y el diseño plano es el resultado de la fusión de varias prácticas de diseño que se esfuerzan principalmente por lograr la simplicidad general.
La verdad es que el diseño plano ha evolucionado mucho en los últimos años, pasando de un estilo completamente “plano” a un estilo “semiplano”. Ahora permite el uso de capas y sombras sutiles para permitir que los objetos parezcan más profundos de lo que parecían anteriormente. Entonces, tú y yo somos felices contemporáneos del diseño plano 2.0.
Por último, nada le impide intentar combinar estos dos enfoques para crear un producto verdaderamente funcional y fácil de usar. Así que inspírate en los gurús del diseño de planos y materiales y ¡manos a la obra!
Si encuentra un error tipográfico, resáltelo y presione Ctrl + Enter. Para contactar con nosotros puedes utilizar .
Recientemente, ha ganado una enorme popularidad un estilo específico en el diseño de sitios web e interfaces de usuario que, debido a la estilización de sus elementos, se denomina Flat.
Si observa un sitio web creado según las reglas Flat, no verá transiciones de degradado, ni sombras, ni el más mínimo indicio de volumen o textura. Los principios básicos del estilo plano son la sencillez, el conciso y el minimalismo. Las principales características distintivas son aquellas cosas en las que puede concentrarse: colores brillantes e inusuales, tipografía no estándar, primitivos gráficos.
Hoy en día, cada vez más diseñadores utilizan esta tendencia en su trabajo, pero el estilo Flat ha ganado especial popularidad con la difusión de los modernos sistemas operativos móviles Windows Phone e iOS 7, ya que son seguidores de esta tendencia, aunque no se adhieren a ella. completamente.
Nuestra empresa ya tiene experiencia en la creación de sitios web de estilo plano y estaremos encantados de ayudarle a crear un sitio web plano.
En este artículo, destacaremos los principios básicos del diseño plano que debes seguir si deseas utilizar el plano como estilo principal de tu proyecto.
A continuación analizaremos y daremos ejemplos de algunos sitios que utilizan estilo plano.
1. Eliminar todos los efectos
El principio básico del diseño plano es la creación de una imagen bidimensional que ya es plana en sí misma. Al mismo tiempo, es necesario deshacerse de todos los elementos que pueden agregar al menos algo de profundidad a la imagen: degradados, transiciones suaves, sombras, biseles, volumen, texturas, etc. Todos los elementos de la imagen tienen bordes duros y tampoco destacan ni tienen profundidad en relación con otros elementos de la imagen.
En el diseño plano no encontrarás elementos que intenten parecer realistas (eskeuomorfismo), animaciones 3D, iconos realistas, etc. Sin embargo, el diseño en sí intenta seguir siendo similar al tradicional, pero ahora las etiquetas, los botones y la navegación pasan a primer plano.
A primera vista, un sitio con diseño plano puede parecer demasiado simple, aunque en realidad este estilo se caracteriza por una jerarquía clara de elementos, una ubicación conveniente de todas las herramientas de interacción con el usuario y, por lo tanto, tiene una alta tasa de usabilidad.


2. Utiliza elementos simples
Para lograr sus objetivos en el diseño plano, los diseñadores utilizan botones e íconos. Deben ser lo más intuitivos y en los que se pueda hacer clic como sea posible. Como todos los demás elementos de la interfaz, deben ser planos y sencillos, sin efectos adicionales. Los diseñadores también suelen utilizar formas geométricas simples: rectángulos, círculos y cuadrados, lo que permite que cada forma sea un objeto independiente.

3. Centrémonos en la tipografía
Dado que, según el principio anterior, los gráficos en diseño plano son simples, un elemento extremadamente importante es la tipografía: el diseño de inscripciones. En el diseño plano, la tipografía pasa a primer plano junto con los botones.
Las fuentes deben ser legibles y, por supuesto, coherentes con el diseño, ya que en un diseño simple, las fuentes extremadamente ornamentadas parecerán fuera de lugar. Sin embargo, no debes utilizar fuentes comunes; es mejor experimentar y elegir aquella que atraiga la atención del usuario.
Podrías considerar combinar una fuente sans-serif simple con alguna fuente nueva que se perciba como un elemento artístico. Las fuentes deberían ayudar a que el diseño sea más simple y claro, mientras que los botones y otros elementos sólo deberían servir para mejorar la interactividad.

4. Llamemos la atención con el color
El color juega casi el papel principal en el diseño plano. Si examinas detenidamente los sitios creados según este concepto, lo primero que llama la atención es la paleta de colores brillantes. Suele estar formado por varios colores puros (sin matices) contrastantes, dos o tres, aunque este número puede llegar hasta ocho. Además, todos estos colores se suelen utilizar por igual.
Los colores más populares son los colores primarios y secundarios. Es decir, los colores primarios (cian, magenta, amarillo, negro) y los que se obtienen a partir de su mezcla. También muy a menudo se utilizan colores retro en la combinación de colores al crear un diseño plano, como salmón, morado, etc.

5. Minimalismo
El diseño plano es de naturaleza simple y encaja bien con un enfoque minimalista.
En el diseño general del sitio, es necesario evitar demasiadas campanas y silbidos. Por supuesto, los colores y el texto simples pueden no ser suficientes. Por lo tanto, si desea agregar efectos visuales, debe elegir fotografías simples. Algunos sitios de productos minoristas utilizan un diseño plano para colocar sus productos sobre un fondo simple y que no distraiga.
Cabe señalar que algunas fotografías tienen profundidad natural, pero en general encaja en el plano general del diseño.
Diseño plano (diseño plano) es un estilo popular en el diseño de sitios web e interfaces, así como de sistemas operativos, cuyas características distintivas son la simplicidad, la sofisticación y el minimalismo. El diseño plano comenzó a ganar popularidad en 2010 como lo opuesto al eskeuomorfismo.
Eskeuomorfismo- un adorno físico o elemento de diseño que se copia de la forma de otro objeto, pero fabricado con diferentes materiales o utilizando diferentes métodos. Los ejemplos incluyen cerámica decorada con remaches de imitación para parecerse a vasijas similares hechas de metal, o un calendario de computadora que imita la apariencia de las páginas grapadas de un calendario de escritorio de papel (definición de Wikipedia).
La popularización del estilo plano en el diseño se vio facilitada por el lanzamiento del sistema operativo Windows 8 de Microsoft en estilo Metro, así como iOS 7, en el que Apple también elige un estilo plano. Es entonces cuando comienza la verdadera era del diseño plano. Pronto, los grandes servicios y aplicaciones de búsqueda (Google, Youtube) están cambiando al diseño plano, aparecen muchos sitios que utilizan los principios del estilo plano en su diseño; En los últimos años, el diseño plano ha liderado las tendencias mundiales de diseño de sitios web.
Beneficios del diseño plano
- Sentido práctico- el uso de un diseño plano le permite minimizar la cantidad de estilos, scripts y animaciones, lo que permite que el sitio se cargue más rápido.
- Fácil de adaptar- El diseño plano es bastante fácil de adaptar a diferentes resoluciones de pantalla.
- Facilidad de uso- Gracias al estilo simplificado, a los usuarios les resulta más fácil percibir la información del sitio.
- belleza- La imparcialidad externa y los diseños simples te permiten concentrarte en un diseño que realmente te atrapa.
5 principios del diseño de sitios web planos
El diseño plano no es nada aburrido como podría parecer a primera vista. Gracias a su pureza y sofisticación, las soluciones de diseño pueden ser elegantes y hermosas, sin ruidos innecesarios, permitiéndole concentrarse en su producto o servicio.
1 - Usando objetos 2D
El diseño plano excluye el uso de elementos que dan profundidad y volumen a un objeto: sombras, degradados, luces, texturas, reflejos, animación. Cuando se toma una imagen de un objeto, solo se muestran sus contornos.

2 - Iconos y objetos simples
El uso de iconos planos y formas monosilábicas con contornos claros y del mismo color permite simplificar al máximo el diseño y hacerlo más claro. Los controles se vuelven intuitivos para el usuario y fomentan la interacción.

3 - Fuentes simples en el estilo de diseño.
En el diseño plano se presta mucha atención a la tipografía y las fuentes. Aquí no se utilizan cursivas; la fuente encaja armoniosamente en el diseño del sitio web, no sólo en el contenido, sino también en la navegación. Incluso en los tipos de fuentes del sitio, se fomenta el estilo minimalista.

4 - Juego de colores
El diseño plano contiene varios colores primarios, que excluyen el uso de transiciones suaves y degradados, pero pueden ser brillantes y contrastantes entre sí.

5 - Minimalismo
El diseño plano implica el uso de visualización de elementos, utilizando todo el ancho de la pantalla y al mismo tiempo minimizando la información.

Existe un diseño casi plano. Este es uno de los conceptos de diseño plano que implica el uso de elementos simples y espacios bidimensionales. Un ejemplo de esto sería una fotografía de alta calidad cuyo fondo se difumina o se oscurece. Esto le permite crear profundidad y perspectiva del objeto.


Ejemplos de diseño plano
En Internet, incluido el segmento bielorruso, se pueden encontrar muchos ejemplos de desarrollo de sitios web con diseño plano sobre diversos temas, incluidos recursos de noticias, portales e incluso tiendas en línea.
 El tamaño del archivo excede el límite permitido y no se puede guardar. Excede el límite de tamaño del sistema de archivos.
El tamaño del archivo excede el límite permitido y no se puede guardar. Excede el límite de tamaño del sistema de archivos. Diseño plano: pasado, presente y futuro
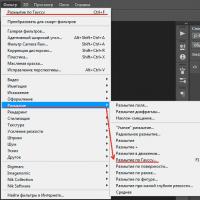
Diseño plano: pasado, presente y futuro Suaviza la piel del rostro con un cepillo de archivo.
Suaviza la piel del rostro con un cepillo de archivo. ¿Qué significa la palabra "prohibición"?
¿Qué significa la palabra "prohibición"? Arduino retrasa milis y micros para organizar el retraso en el boceto.
Arduino retrasa milis y micros para organizar el retraso en el boceto. ¿Qué es la instalación?
¿Qué es la instalación? Cómo escribir un título en el teclado Cómo escribir un número encima de una letra en Word
Cómo escribir un título en el teclado Cómo escribir un número encima de una letra en Word